Hello,
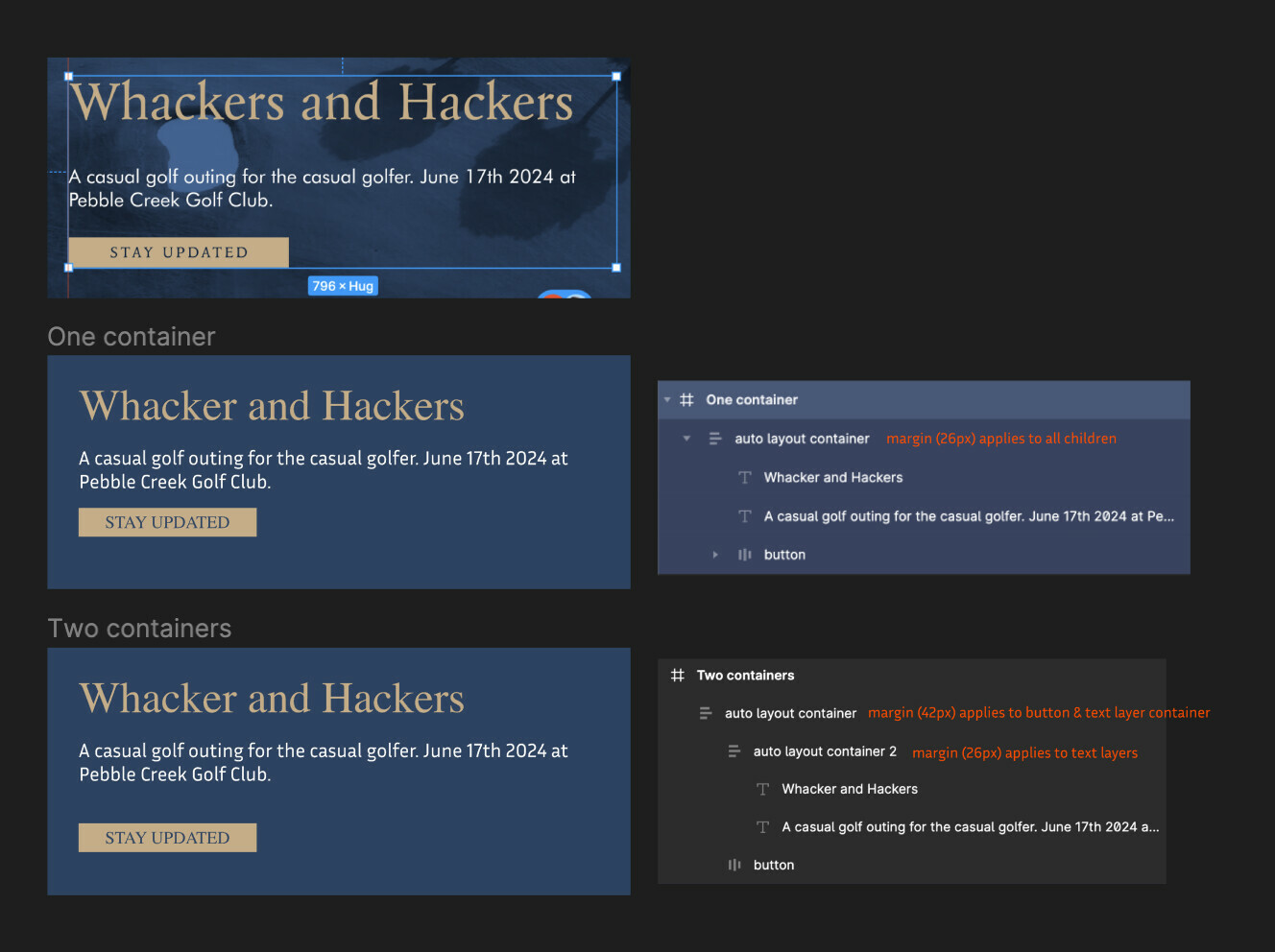
I am trying to have more spacing between the subtext and the button. Every time I got to adjust the padding, it changes the padding between all elements within the Auto Layout grouping. Is there a way to achieve this without changing the spacing between the headline and subtext?