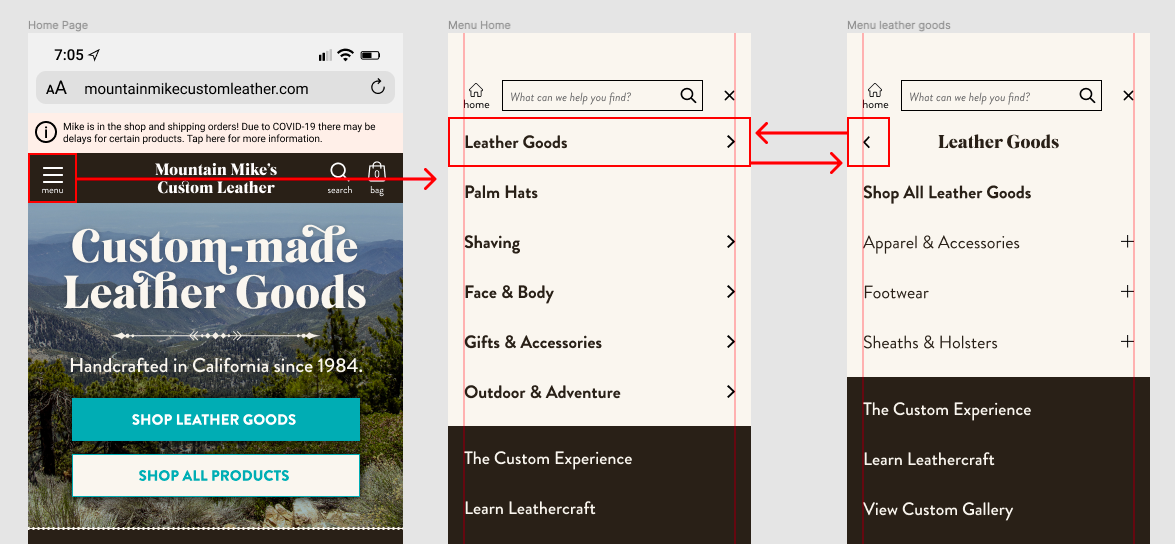
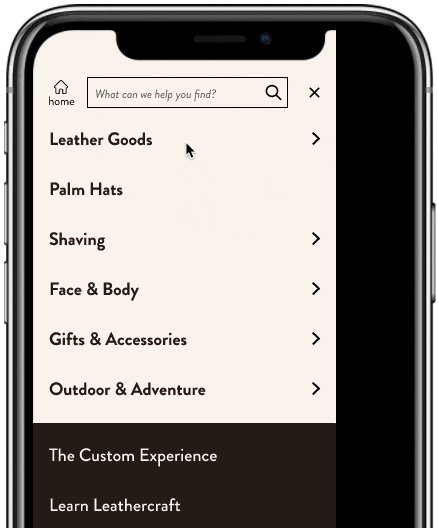
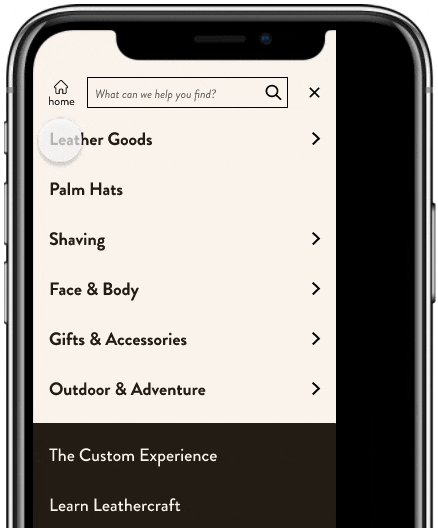
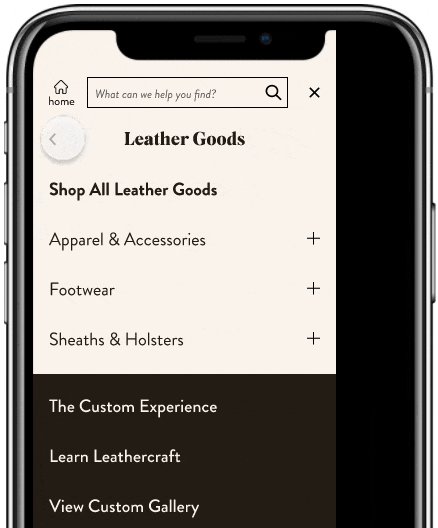
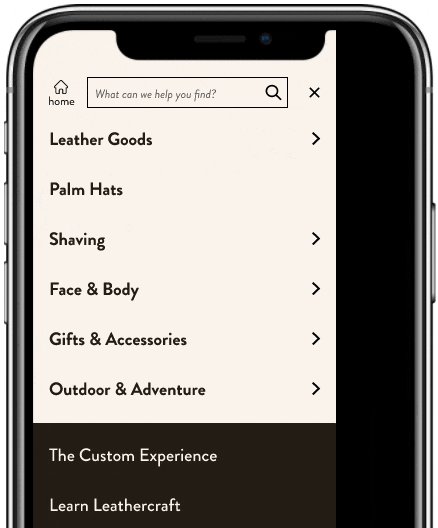
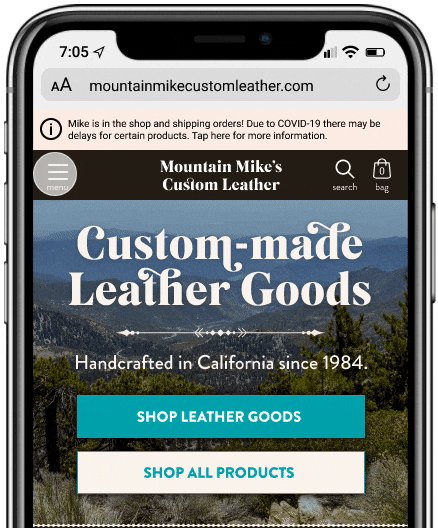
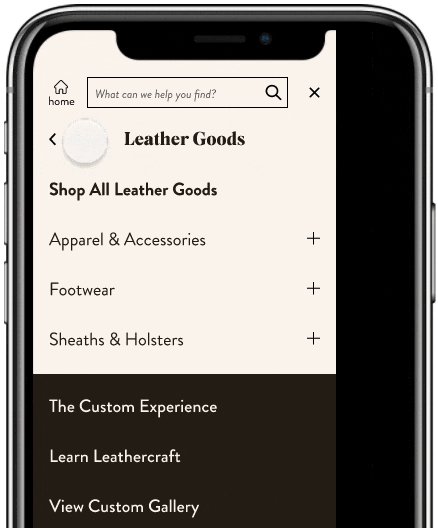
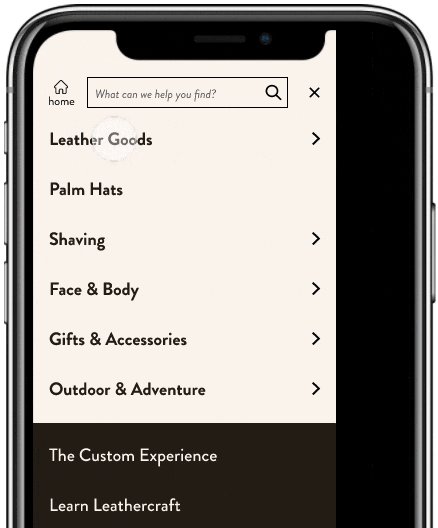
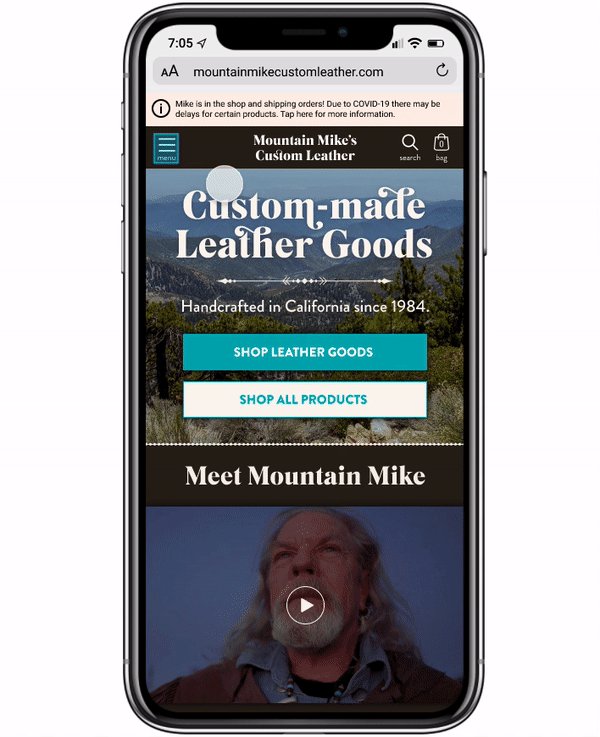
I’m new to Figma prototyping and am stuck on this multi-level hamburger menu. The behavior I want is: click menu, first level slides in from the left. Click a category, second level slides in from the right, moving left. Click back, everything slides back. Seems simple.
In the first prototype I used overlay and swap overlay, with the move-in/out animation. The “back one level” action didn’t look right, but it did the job for testing purposes. But for the final demo, I want to get it right.
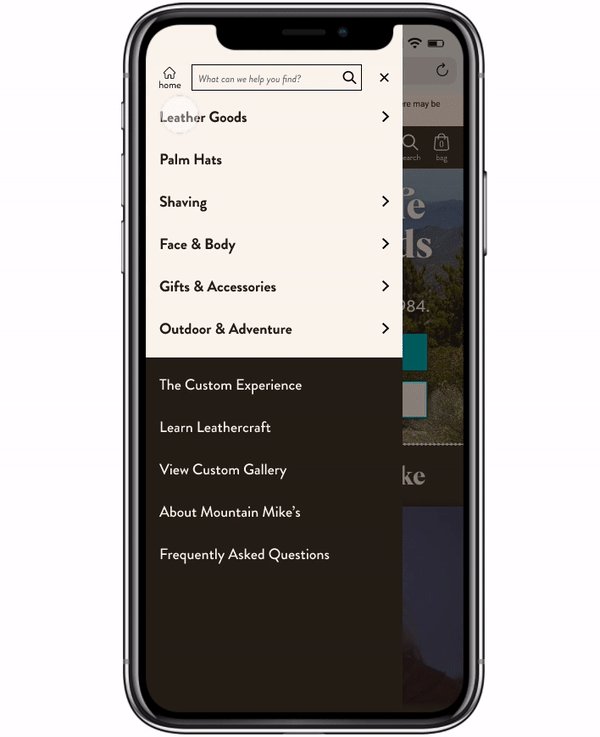
First I tried the sliding from category to subcategory and back again using masks.
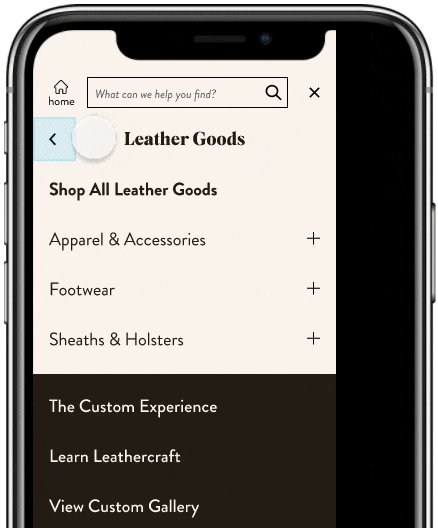
That behavior is exactly what I want, but when I try to turn it into an overlay, it gets a weird hitch after I click “Leather Goods”. In addition, while the first menu level is an overlay, because I didn’t use Swap Overlay for this version, the background page disappears and you lose the ability to close the menu by clicking outside.
Any advice about how to prototype this?