I wish when I hovered a style under ‘Color Styles’, the layer(s) currently using that style would be highlighted in the canvas, and vice versa. Just like how hovering a layer in the ‘Layers’ panel outlines it in the canvas.
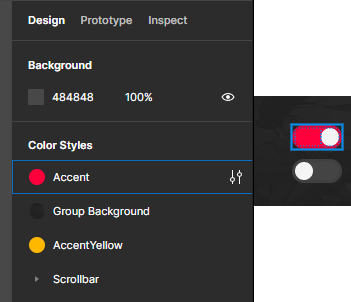
Hover ‘Accent’ style, layer using it is outlined/highlighted: