Hello all,
I’m building a Figma plugin, but can’t figure out how to do one thing.
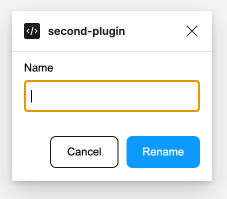
In focus mode, I have an input field with an orange border. I tried to fix it with !important, but it didn’t work.
Does anyone know what the problem is?
Add the code for the input and an image to illustrate it.
Thank you!
<input type="text" name="newName" style="background-color: #ffffff; border-color: #0d99ff; border-radius: 2px; border-style: solid; border-width: 2px; color: #000000; font-family: 'Inter', sans-serif; font-size: 11px; line-height: 16px; padding: 0px 5px; height: 32px; width: calc(100% - 8px); margin-left: 4px; margin-right: 4px;
&:focus {
all: unset !important;
border-color: #0D99FF !important;
}
&:hover {
border-color: #0D99FF;
}
&:active {
border-color: #0D99FF;
}
">