- Copy a bright PNG image from safari or Chrome.
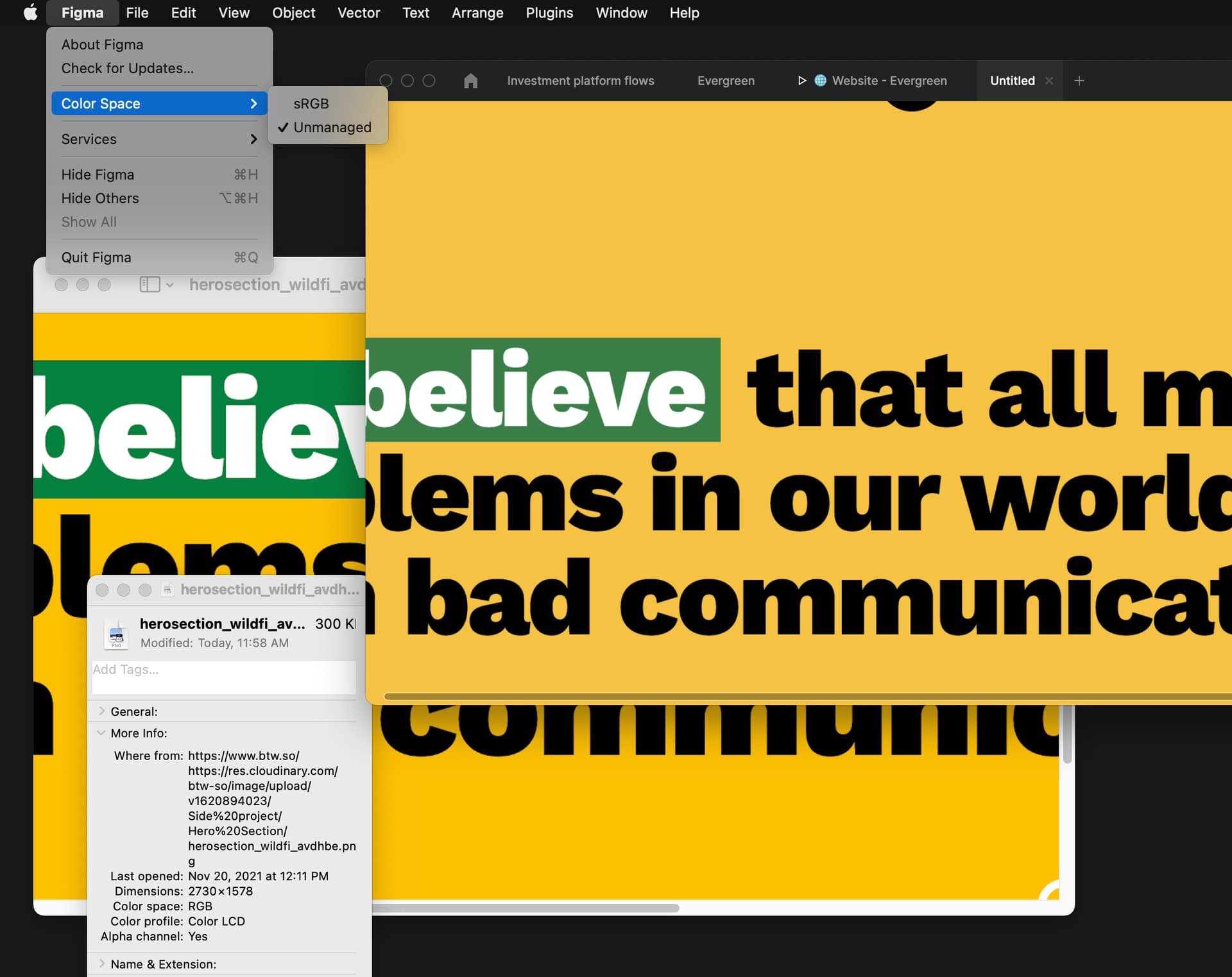
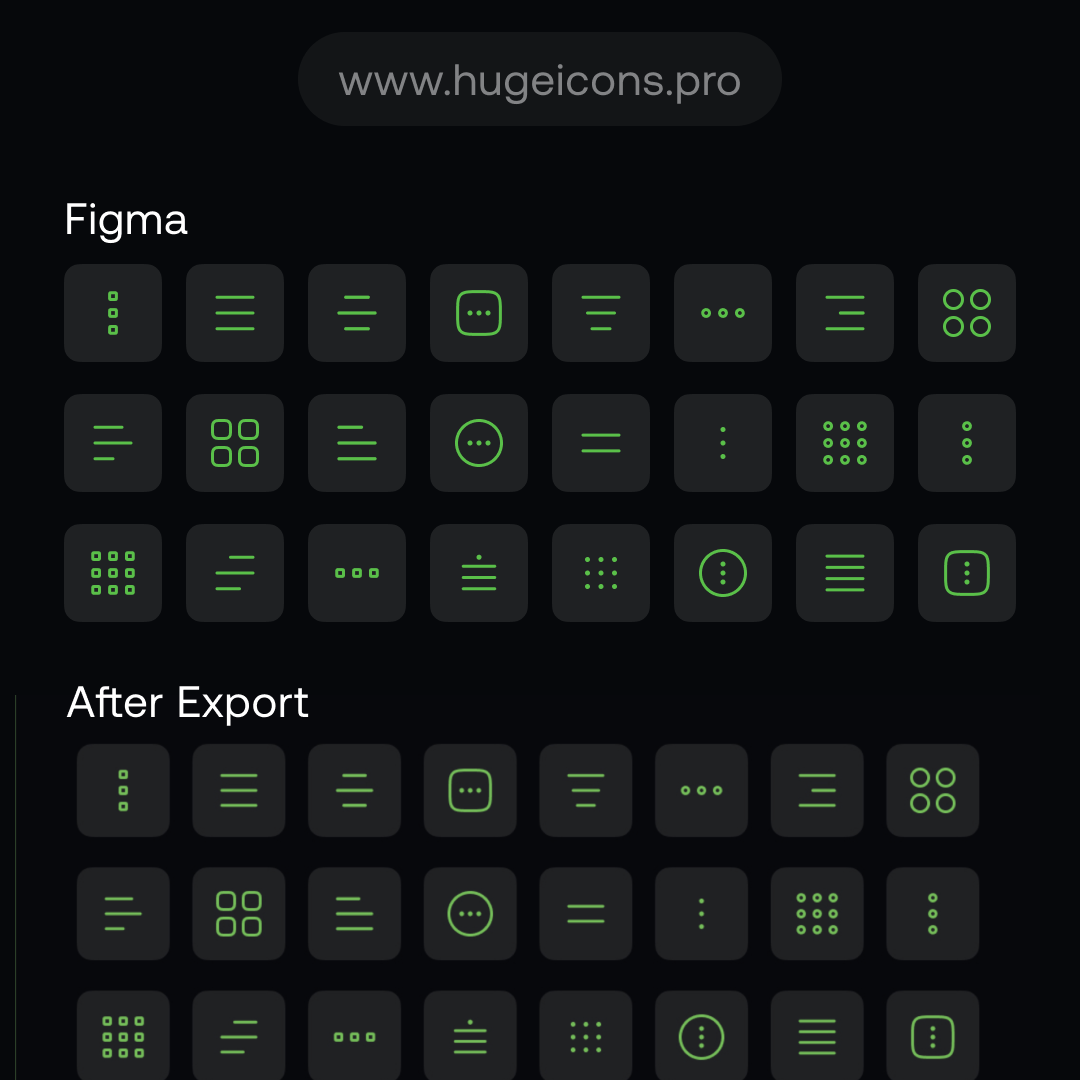
- Try to paste it into Figma and watch the image become significantly duller
Use this image:
Paste it into Figma. Notice how it loses all the brilliants?
My color space is set correctly
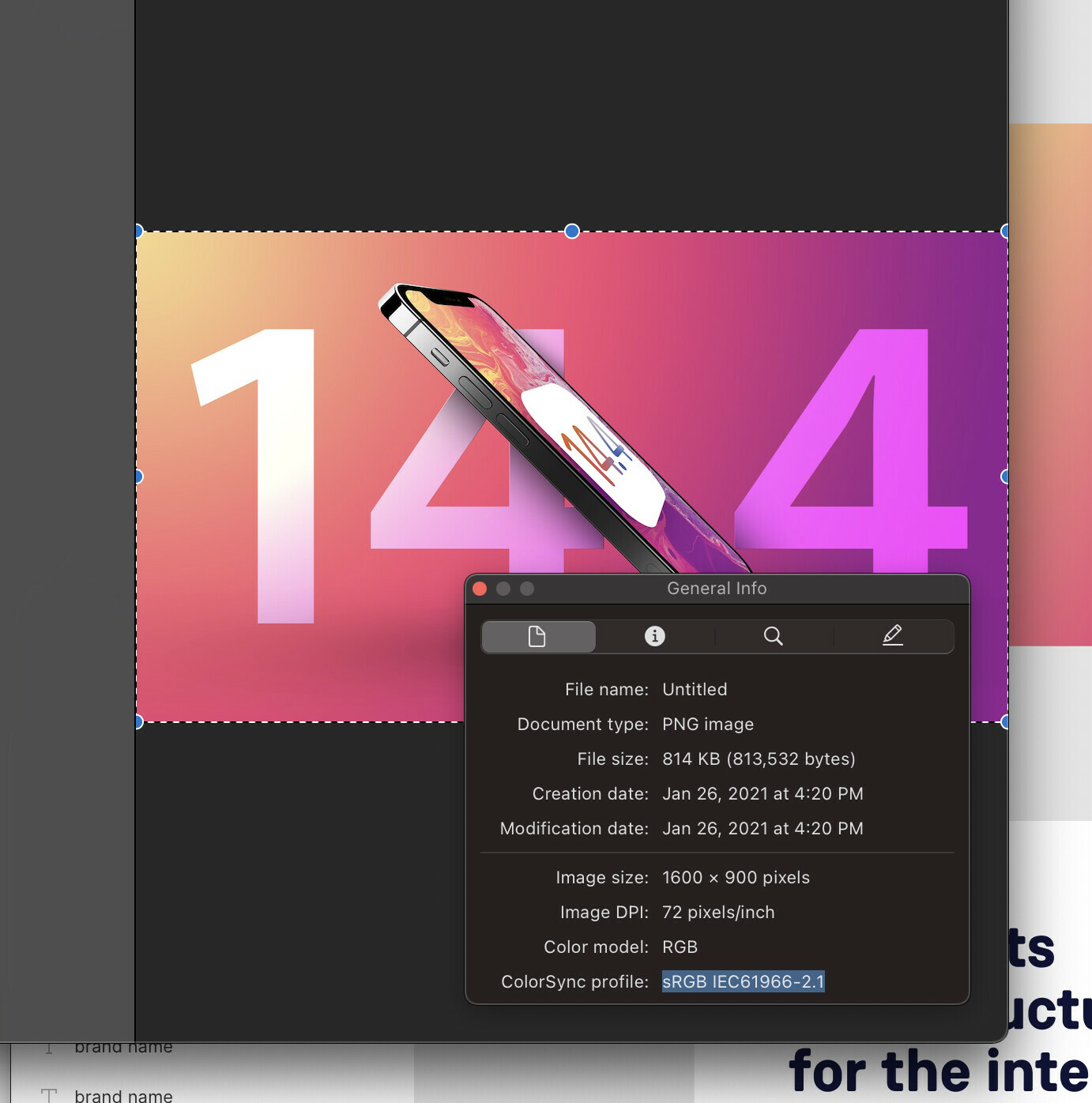
The image I’m pasting in has the correct color space.
How can I fix this? It makes it impossible to work with web based images or duplicate something already created.
Any ideas?