For heavy design systems work it would be very very helpful to designate preferred nested variant properties to expose. See example below. 👇
For example:
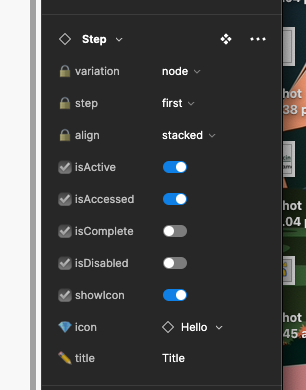
A top level component that contains an exposed nested instance that resizes an icon and has an icon swap instance.
The nested resize instance would indicate a preferred size variant since it relates to the button size.
Currently:
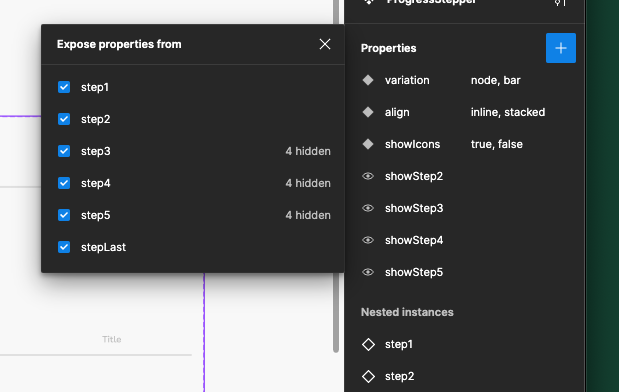
Exposed nested instances exposes all of the properties associated with it. On a default level this is great for customization, unfortunately, this opens the opportunity to break design patterns that are not intended.