I sent this via the request a feature utility, but wanted to share it here for other users to weight in on.
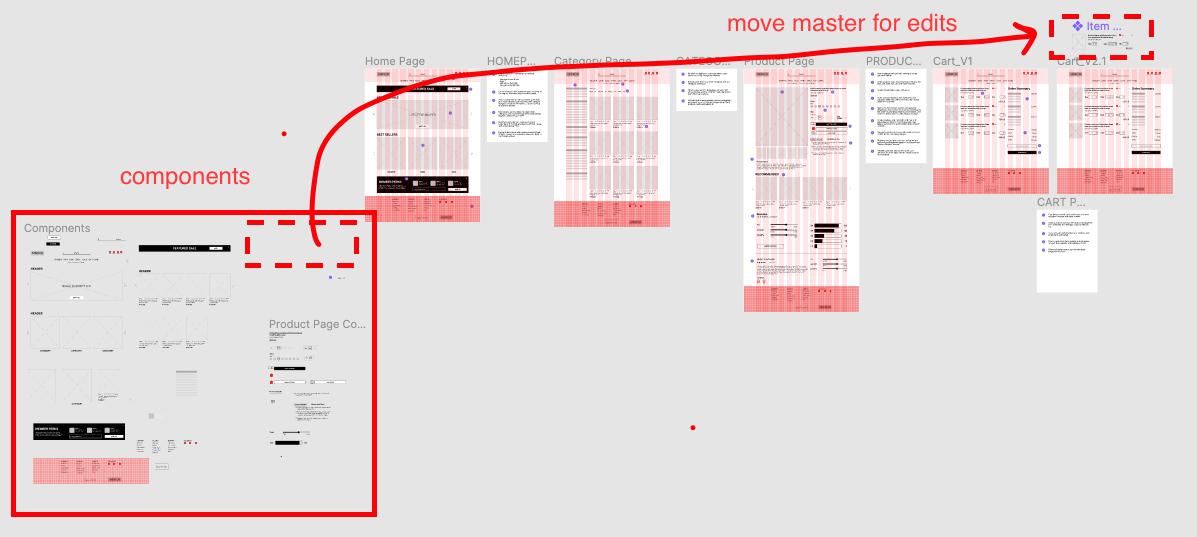
One cumbersome thing for me is when needing to edit a master component, I’m taken either to the page, file, or other location where the component file lives. It’s hard to visualize the changes in real time without having to manually move the component near the instance.
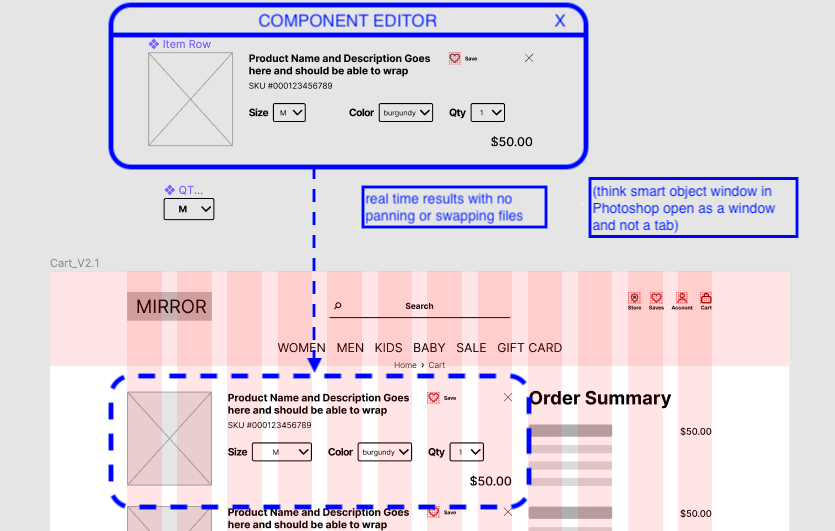
I suggest considering a component editor viewport that allows you to edit without going to a different file or location. Maybe nested in the right side as a panel, or just a floating window to be moved as desired?
Does anyone else have this issue and wish for a feature like this? I have found one plugin that does this for local components only:
FigmaAttached are some basic sketches of the problem and possible solution.