Hi all,
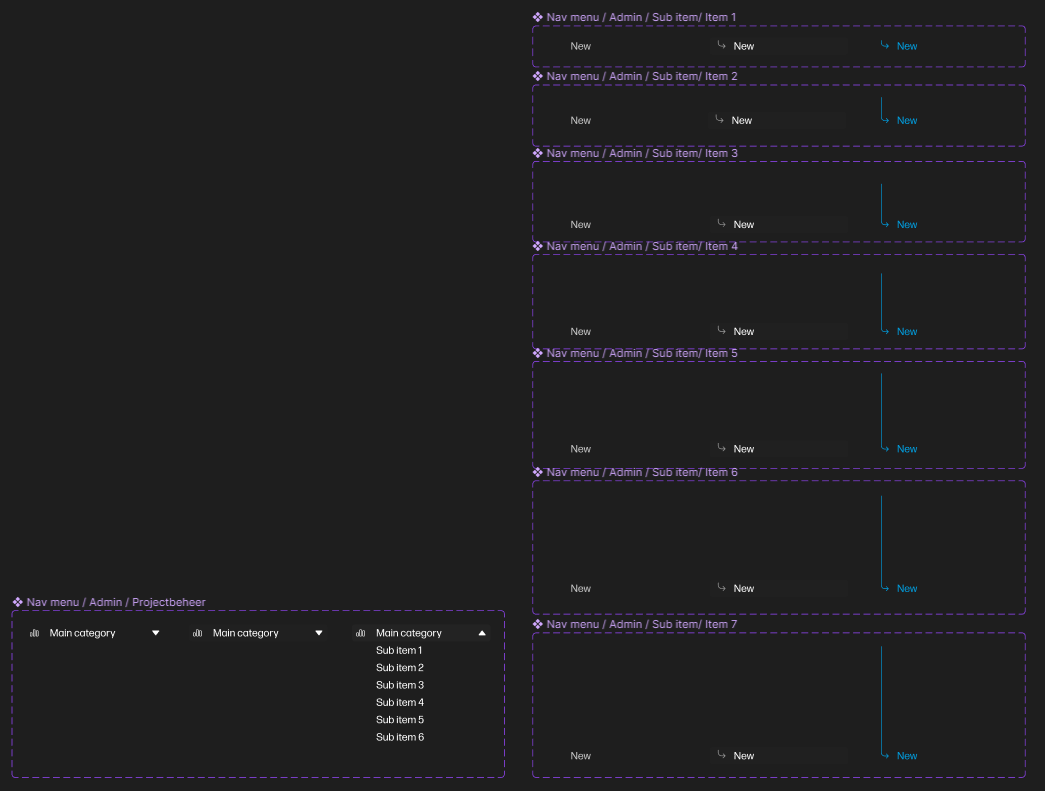
I have made a navigation menu (left side) with a main item, which is a drop down. The main item drop down has 6 sub items under it.
The main category and sub items have 3 component states:
- Default
- Hover
- Select
When the main item is unfolded (state 3: select) you can see the 6 sub items under the main category.
I have made 6 different component sets for all the sub items as the sub items have an arrow in front of them (from the main category down to the sub item) when selected.
With every sub item (1 to 6) the hover state will work correctly except for sub item 3. I can’t seem to find why this item won’t show the hover state as it should. I have tried to copy the working items, changing only the arrow so it’s the correct size but this won’t solve the problem.
The hover state text is white with a dark grey background but when hovering the 3rd item the text suddenly becomes darker/seems to have a lower opacity.
I have another drop down which is exactly the same but only has 3 sub items which does work properly, also the 3rd item which is giving me problems in the one i’m talking about.
Also, when i test the drop down (prototype) on one of my pages with the whole navigation menu i can change the main item (with 6 sub items) to state 3: selected. But, if i make a separate frame and only put the main category drop down in there it will not change to state 3: selected.
The drop down with 3 items does work when i make a separate frame (so not on one of my pages).
I have double checked every possible setting multiple times but it is the same as all the other sub items and the other drop down with 3 items. So with one drop down the item does work properly but with the other it doesn’t. I have spend hours trying to fix this but i just can’t seem to find the problem.
Any advice would be appreciated!
Kind regards