There may be a simple answer to this, as in “no”, but I wanted to check. If I make a simple dropdown menu (as an example) using autolayout, then create a component from it and publish it, the instances of that component won’t let me change the order of the menu items like you can when creating the menu. So I cannot select a menu item, use drag-drop or arrow keys to re-order the menu items once it has been made an instance, correct? So the advantage in autolayout arrangement adjustment is only in the creation of the components, not after they are being used in a library? I have to detach them from the master component to make order adjustments? I may just be missing something in the way I am creating them. Thanks, Ben
Solved
Does Autolayout work in Published Components?
Best answer by Steven
The problem is not related to auto layout but rather to the principle of components and instances.
An instance derives from a main component (a parent child connection) so the order of the elements in an instance is imposed by the main component to which it is linked.
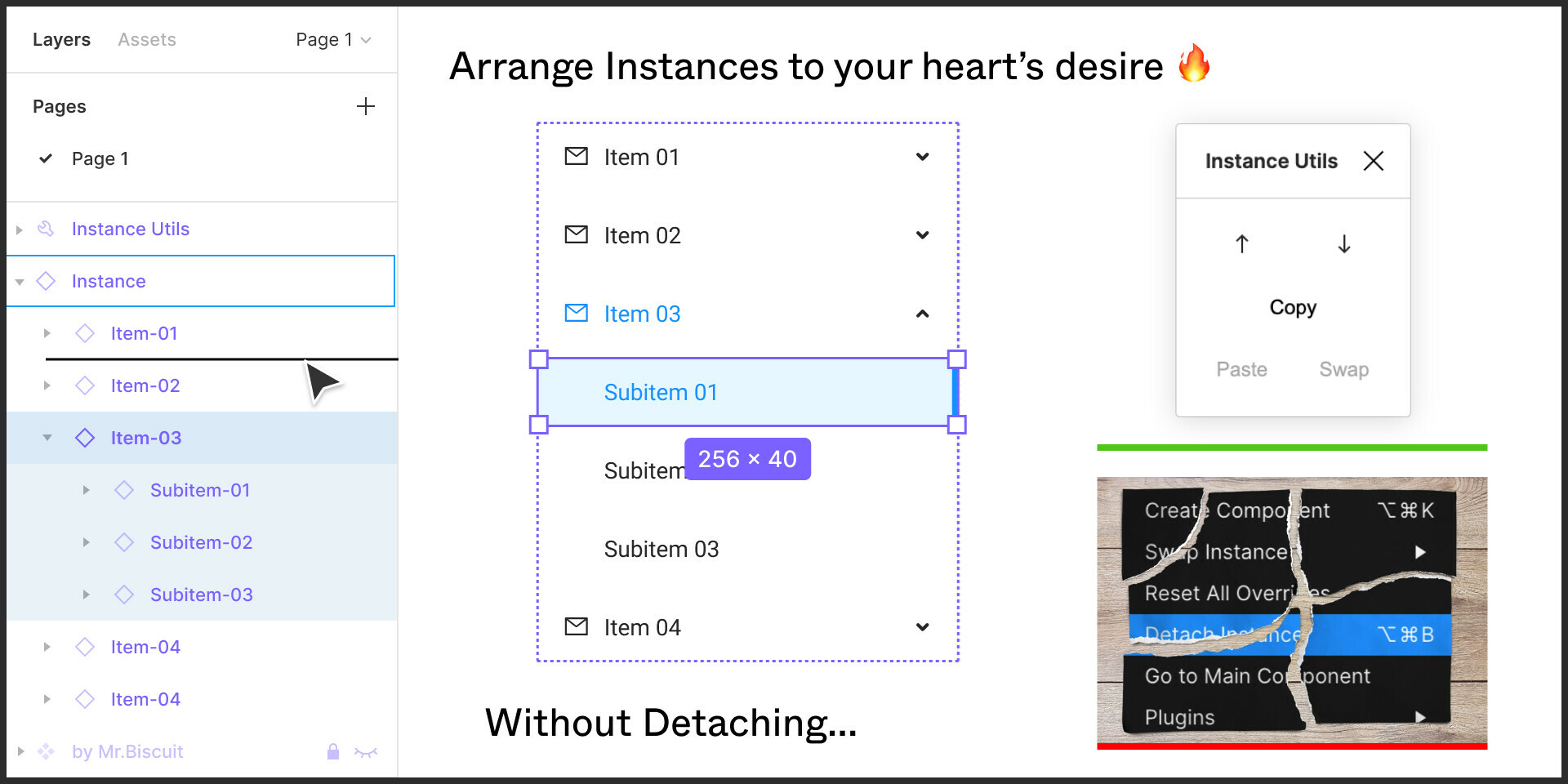
In spite of this limitation there is apparently a plugin that offers the possibility to reorganize the elements of an instance without having to detach it.
Check : Instance Utils by @Mr.Biscuit
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.