Greetings, I have been using the Figma API for a while now and started experimenting with more specific things. In doing so, I found a potential bug relating to how constraints are represented in the Figma design file to what is coming out from the API.
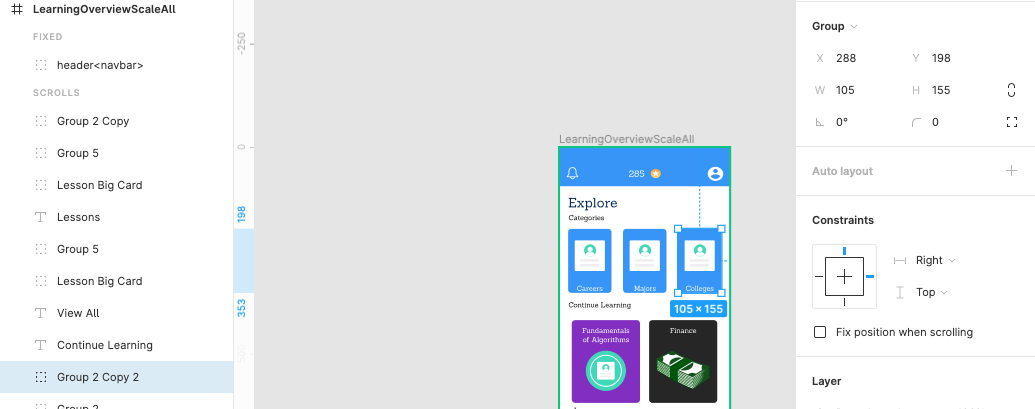
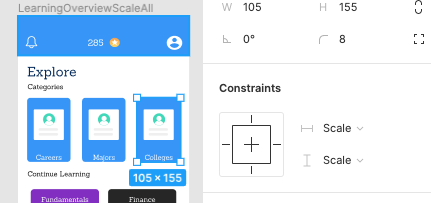
For example, take the following “Colleges Group.”
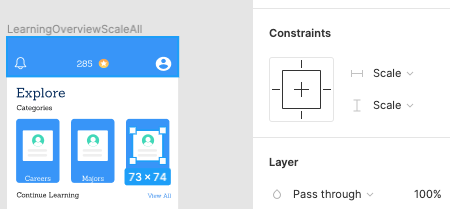
The constraints seem to be:
Horizontal.Right and Vertical.Top;
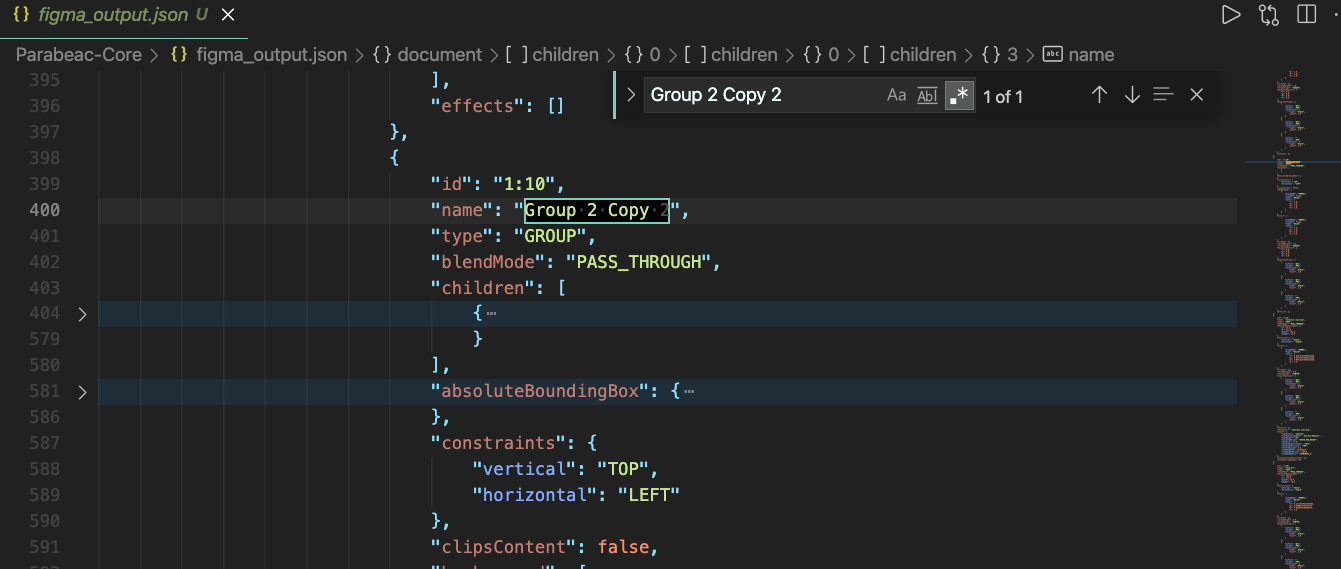
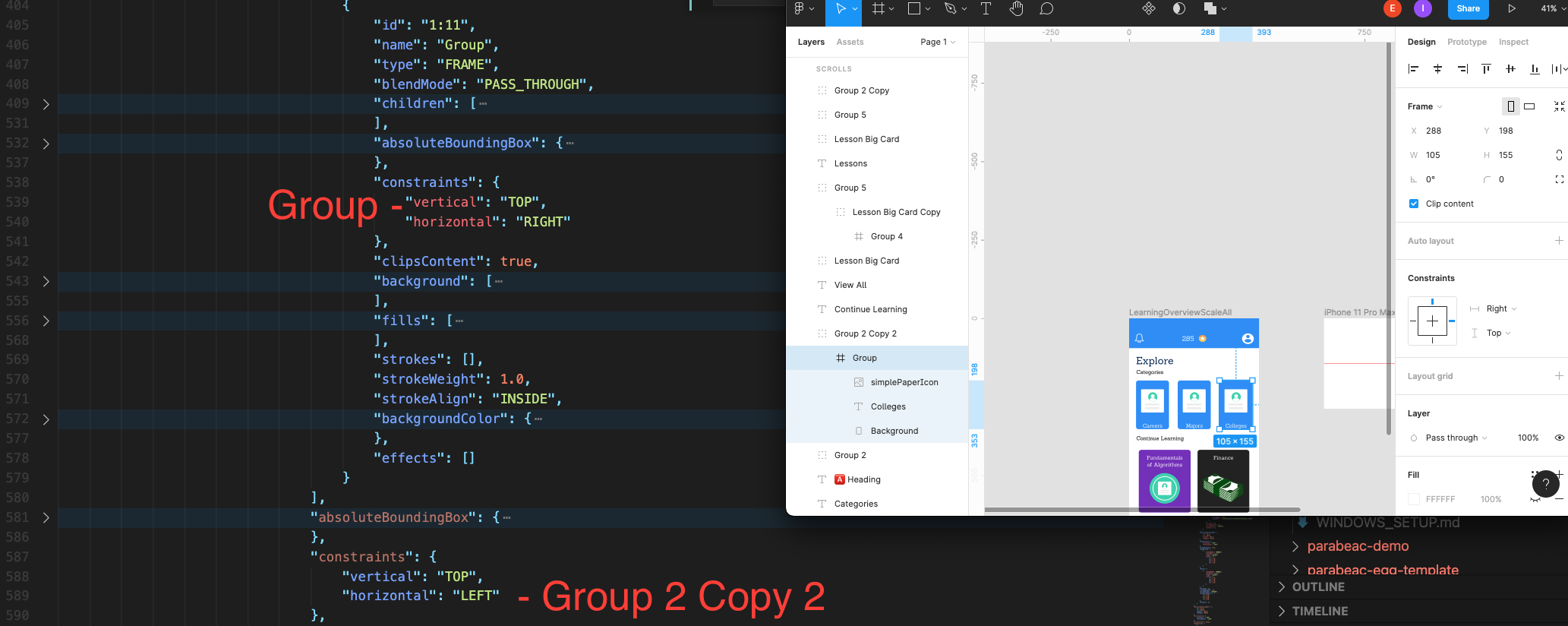
However, this is what I am presented with when doing an HTTP command using cURL:
I am presented with:
Horizontal.LEFT and Vertical.TOP
Thank you in advance!