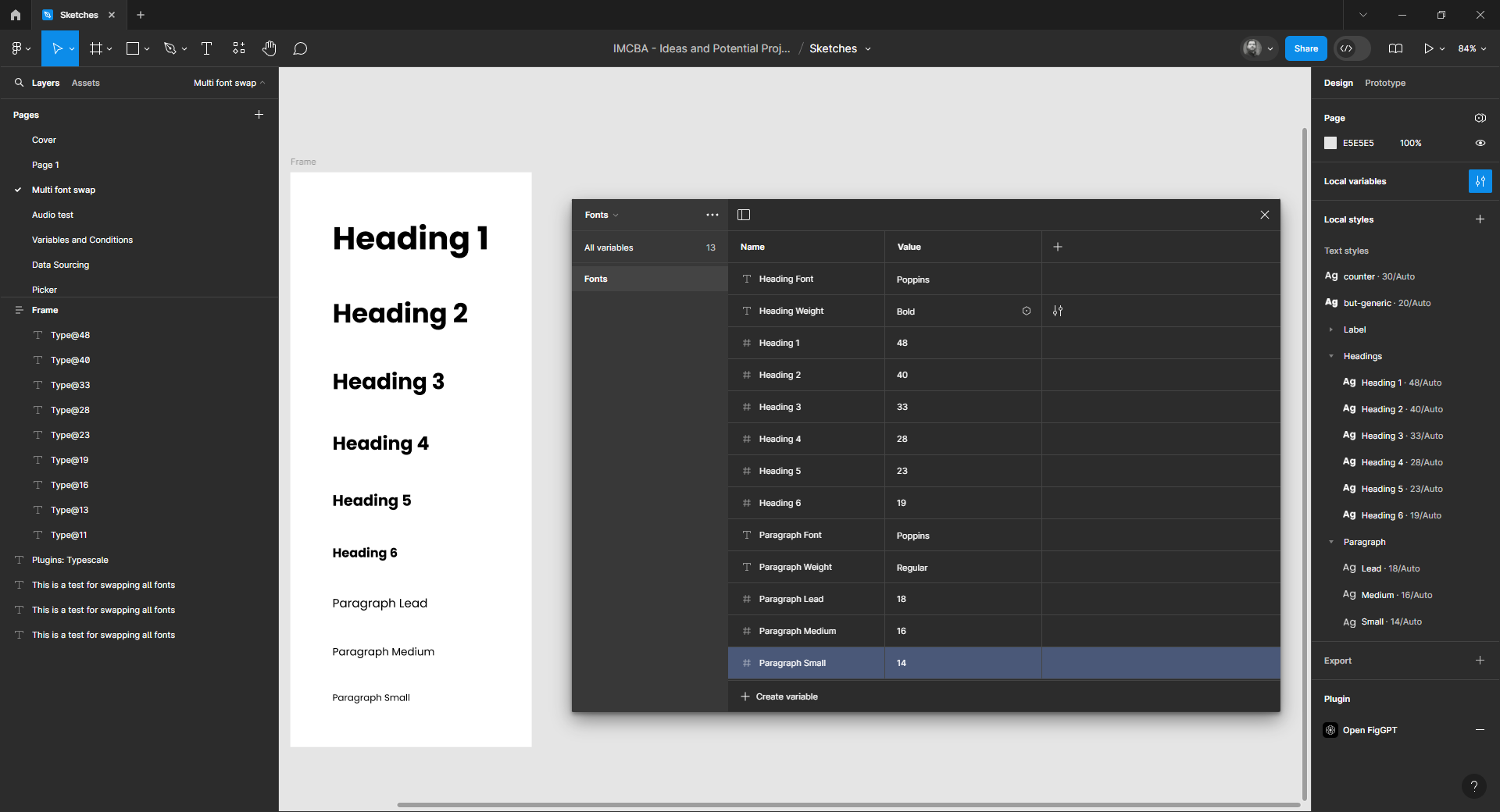
We use a base template for creating similar layouts. I duplicate this template and then modify it to suit each client. Is there really no way to replace the base font in each text style in bulk?
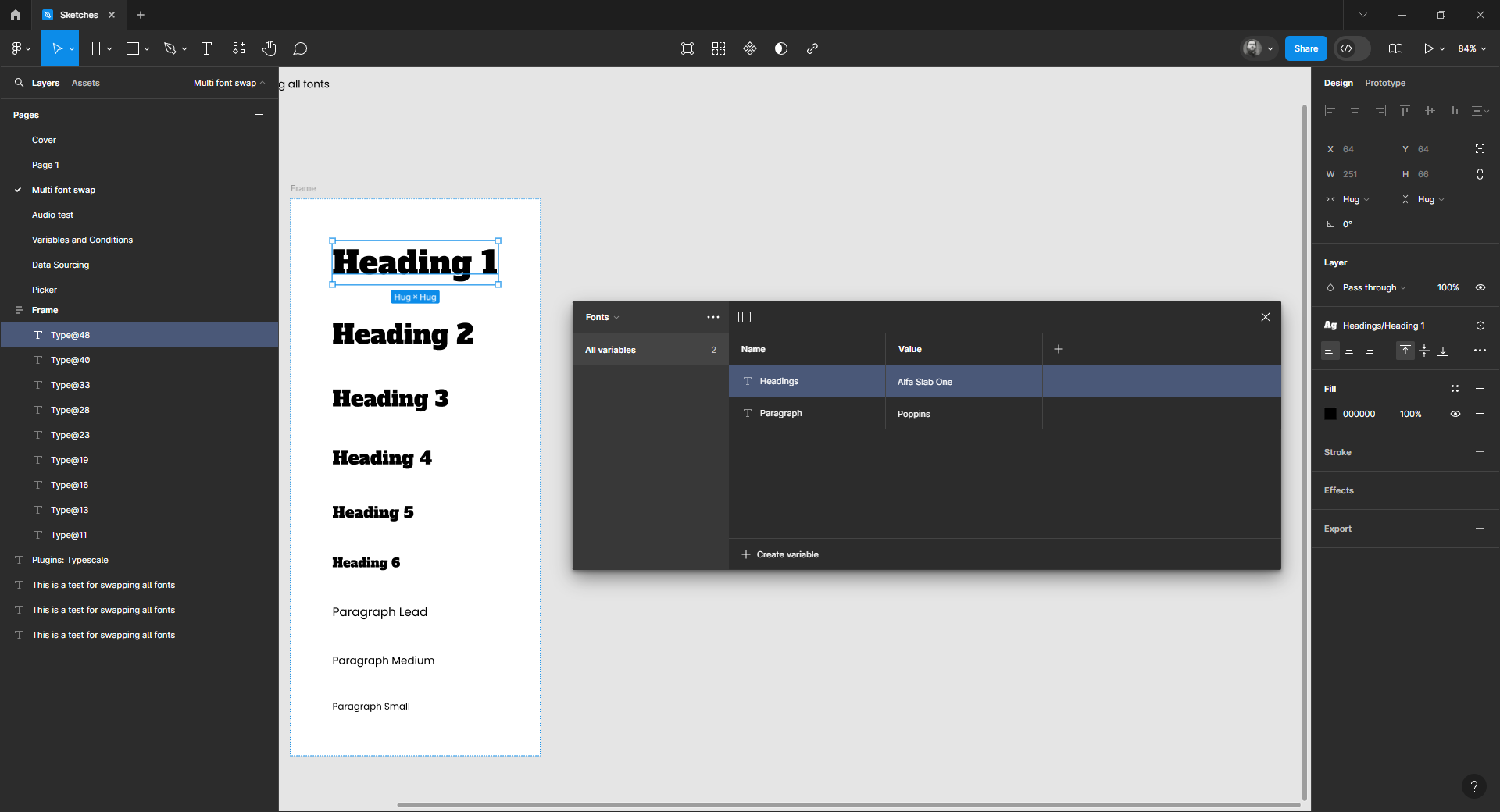
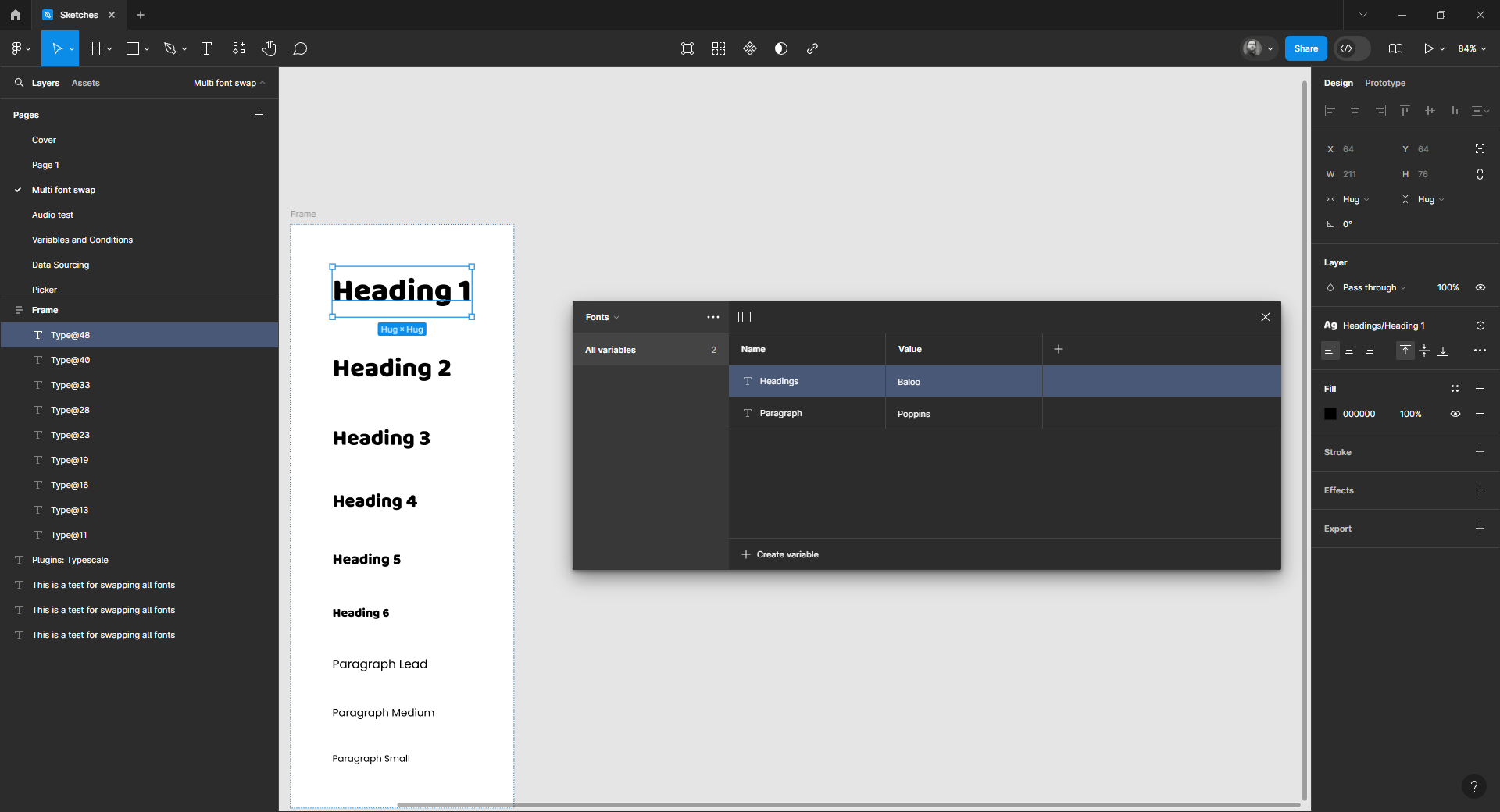
Currently the only way I can do it is to manually click the settings icon next to each text style and then search the font list with a text string, click on the font and then pick bold/regular again. Currently the template has about 38 text styles that need changing, so you can imagine how tedious this becomes in my workflow. Most clients use maybe 1-2 fonts and I can quickly bulk replace those with a few clicks.
I tried some font replacers, but they all break the text style link, so that is useless. I need to just bulk change the styles.
This seems like an oversight.