I’m trying to animate a small example that changes the mode of the color variables I have between dark mode and light mode, but the button just doesn’t work, what am I doing wrong? Is there a need to have some pattern between the names of the variables in the colors or something like that?
Solved
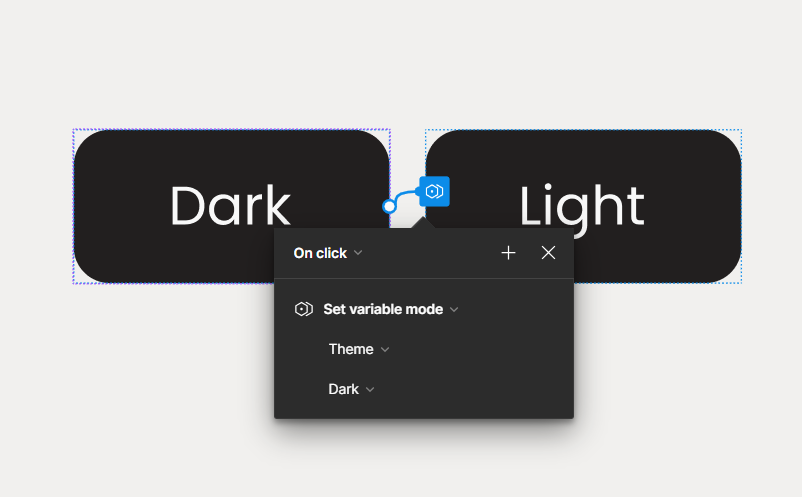
Change between variables modes in prototyping
Best answer by Gustavo_Lopes
now it’s working! I believe it was because the page theme was set to “Light”, so it didn’t change. I put it in “Auto” and now it worked in the test file. Thanks!
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.