Hello! The new figma boolean functions are way nice to cot down on the amount of things in the profiles.
I ran into a bug with the prototype previews though…
The “invisible” icons on my chips are not showing in the editor, but show behind the text in the mobile all (ios) preview as well as in the web prototype viewer.
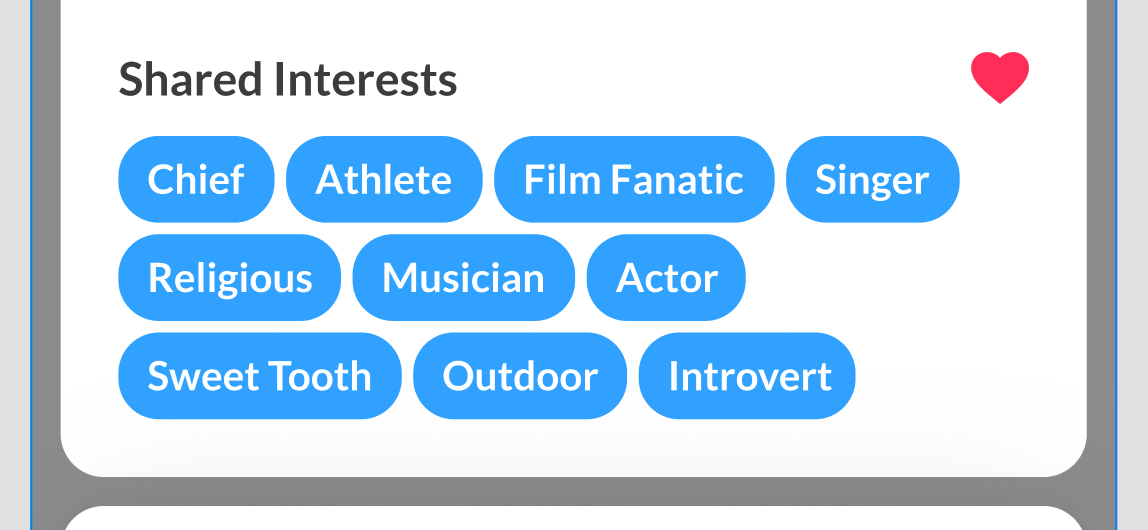
Here is an example of the editor;
I have the boolean items set to off.
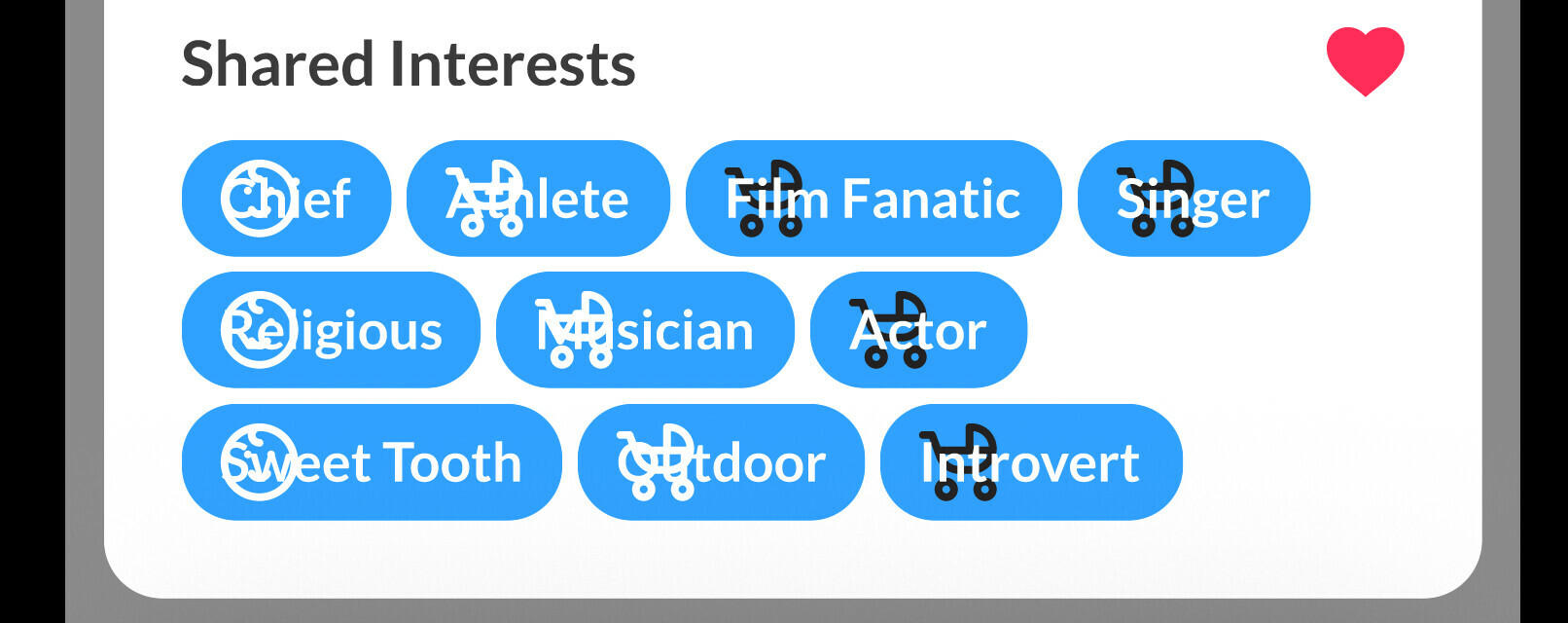
And here is an example of what it looks like in the preview. (both in the ios app, and the web preview)
It appears to still be showing the icon, with its color overrides that I had, but they are behind. I understand why they are where they are, but them showing up is not correct.
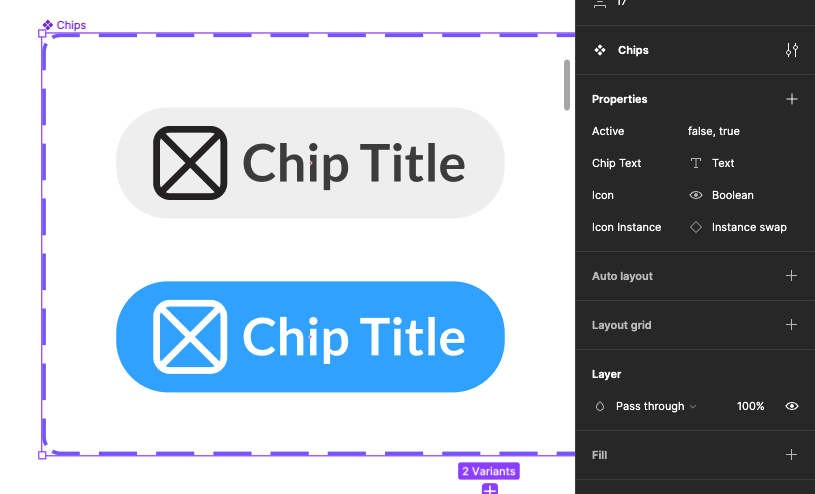
This is what the component looks like and how it is set up.
I have been doing these for a bit and feel like I have them set up as intended, and they work in the editor… just not in the previews.
Thanks!