I am experiencing a bug while using boolean properties and instance swaps on basic button component and am wondering if anyone else has encountered the same issue.
I was looking forward to these advanced property features because it would cut down on a LOT of variants but these bugs are persistent and inconsistent. Figma engineers and product managers have tried to help me on Twitter but so far the bugs continue to occur.
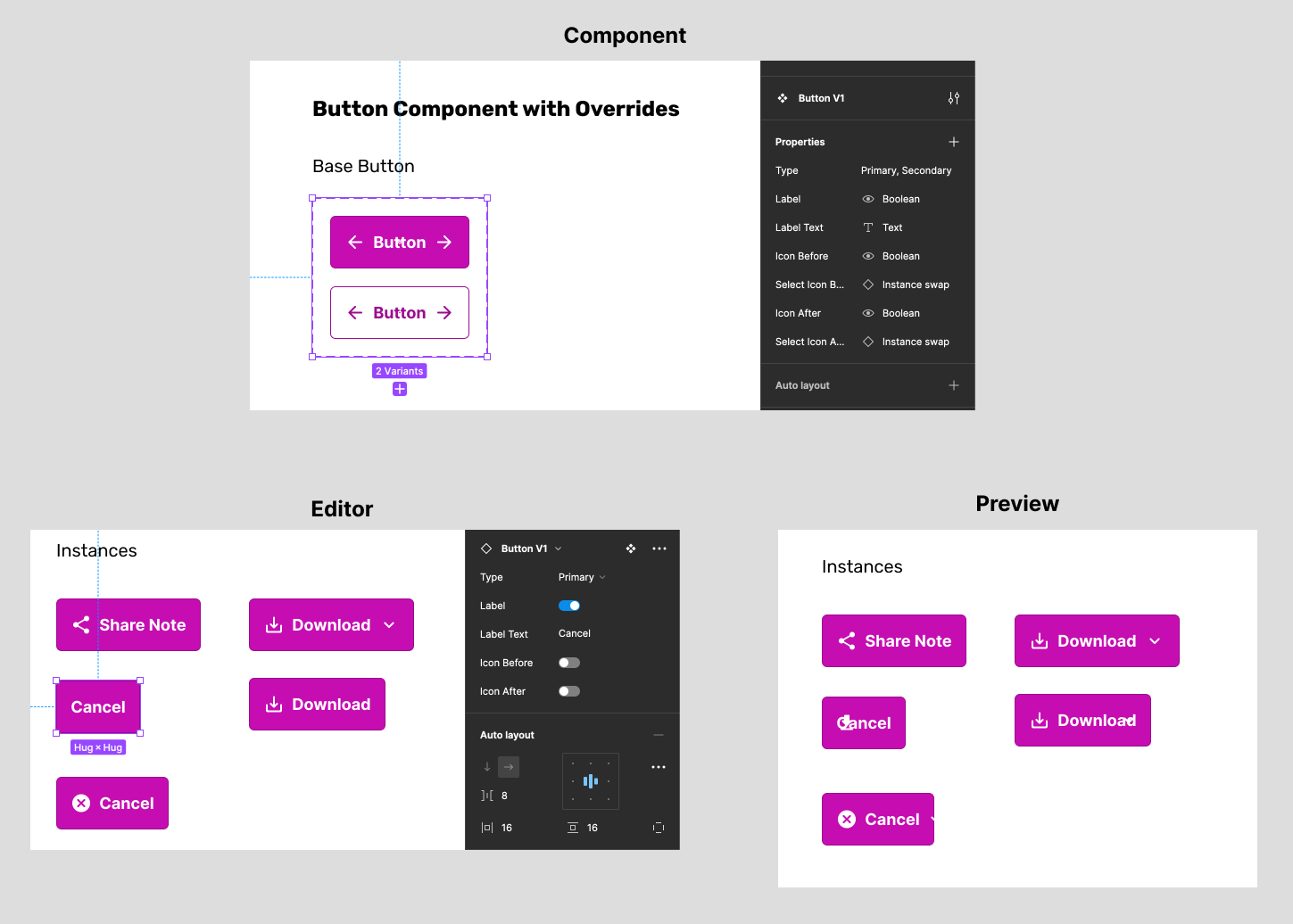
A screenshot showing the issues is below.
The top screenshot shows the button component structure. Icon Before, Label, and Icon After all have a boolean property to toggle visibility. Both icons also have the Instance Swap property applied.
In the Figma editor (left), are instances of the button component. I varied the visibility of Icon Before and Icon after, did some instance swaps, and text overrides. Everything is looking fine.
However, when I preview in prototype mode (right) the icons that have been hidden by toggling the boolean feature in the instance panel are still visible underneath (or over?) the text:
Has anyone else experienced this bug? Is it possible I am doing something wrong in the structure of the button component?