Layer properties are great at reducing the complexity of our components, but I’ve noticed an issue with using them that’s kinda driving me a bit nuts and I’m wondering if any of ya’ll might have a work-around.
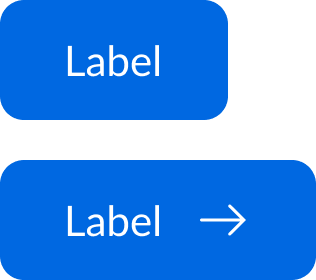
When using layer properties for button icons, there doesn’t seem to be a way to bake-in an adjusted padding value for the icon side of the button. The result is a lop-sided appearance when the icon is visible:

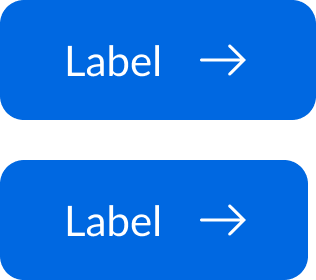
Manually adjusting the padding after switching on the icon fixes this, of course. The bottom button example now feels optically balanced:

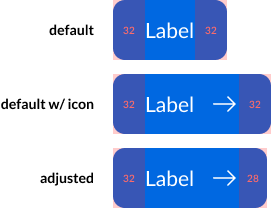
With redlines:

So, I seem to be left with three choices:
- Avert my eyes and try to forget about optical balance altogether (can’t do it)
- Write a guideline for designers that requires them to manually adjust the horizontal padding whenever applying an icon (ew)
- Go back to using tons of variants (double ew)
Is there something I’m missing? Has anyone else been struggling with this, or am I just an insufferable nit-picker? 😅
Thanks in advance,
Larry