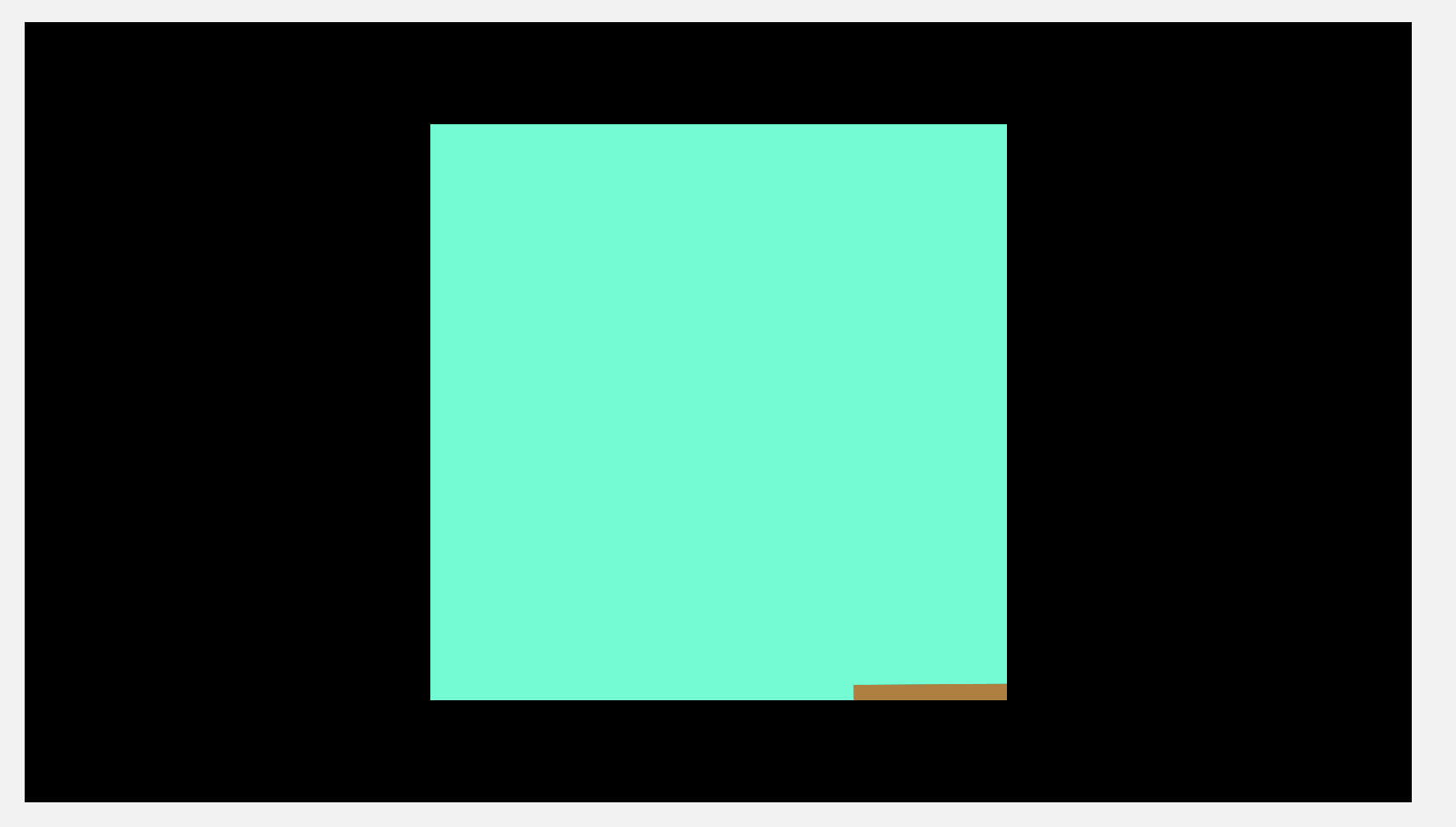
Not being able to control more of the prototype functions and settings is bad enough but not being able to edit or hide the footer on embedded prototypes is just terrible!
It could be useful to change the icon/logo, title, background color, description/date, etc…
This is what I’m referring to ⬇️