I will do a step by step to recreate the issue.
1. create a component with 2 or more variants, In this case I will have a true and false swapping between the two styles.

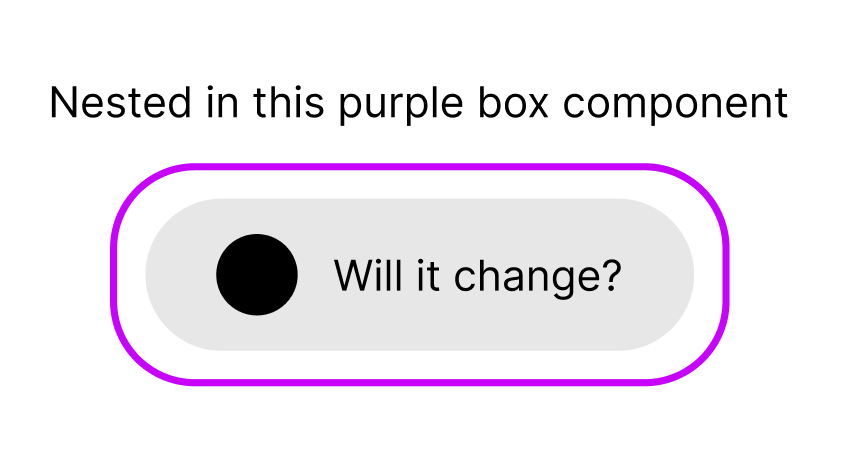
- Then nest that component into another component

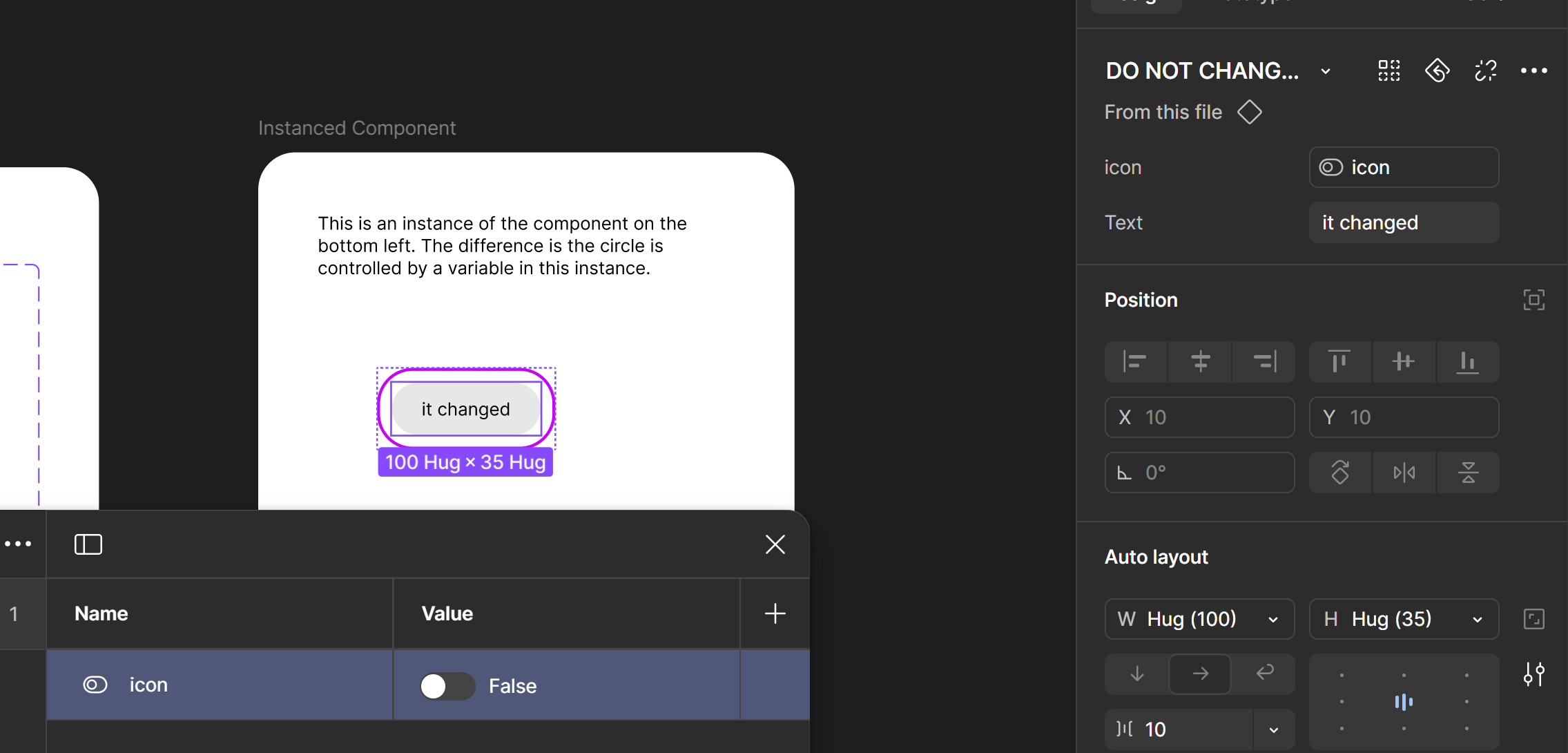
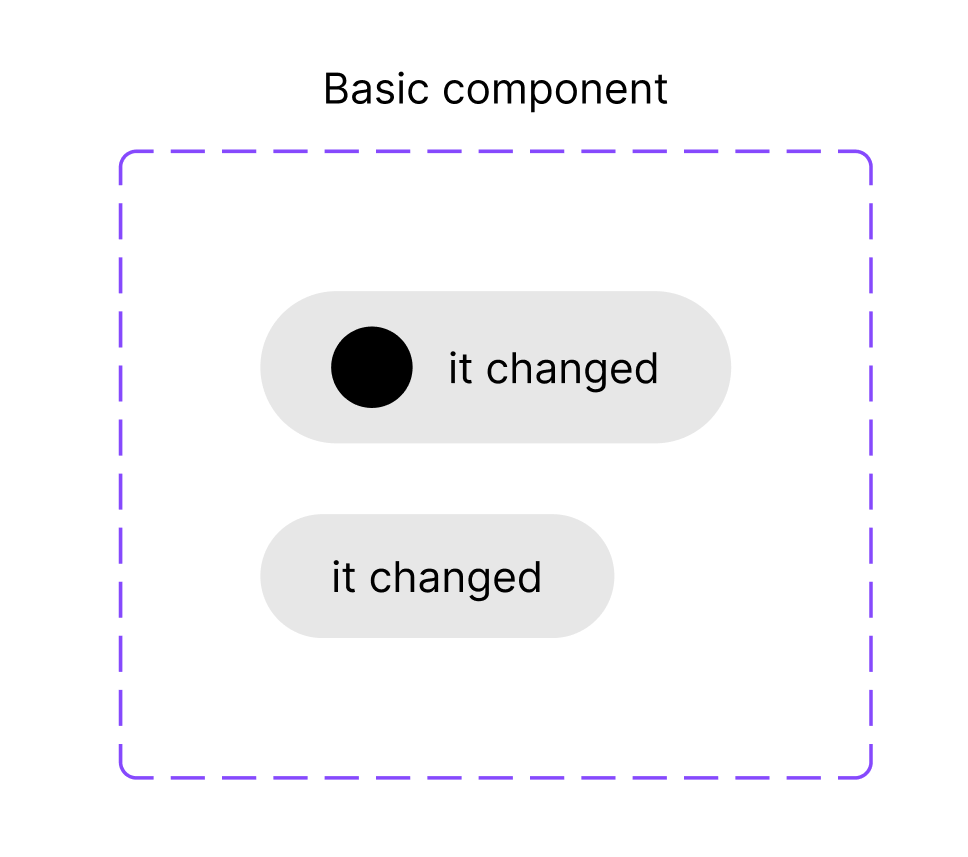
3, Then create an instance of that component and set the a variable to switch between the two variants we created with the original component. when the variable swaps between the variants it will reset all changes (including text changes) to the default in the original component (first image)
Note: this issue does not exist unless a variable is the one to make the change. If i manually do it, or it changes by an interaction it works as intended, its only when a variable is introduced does it act strange.