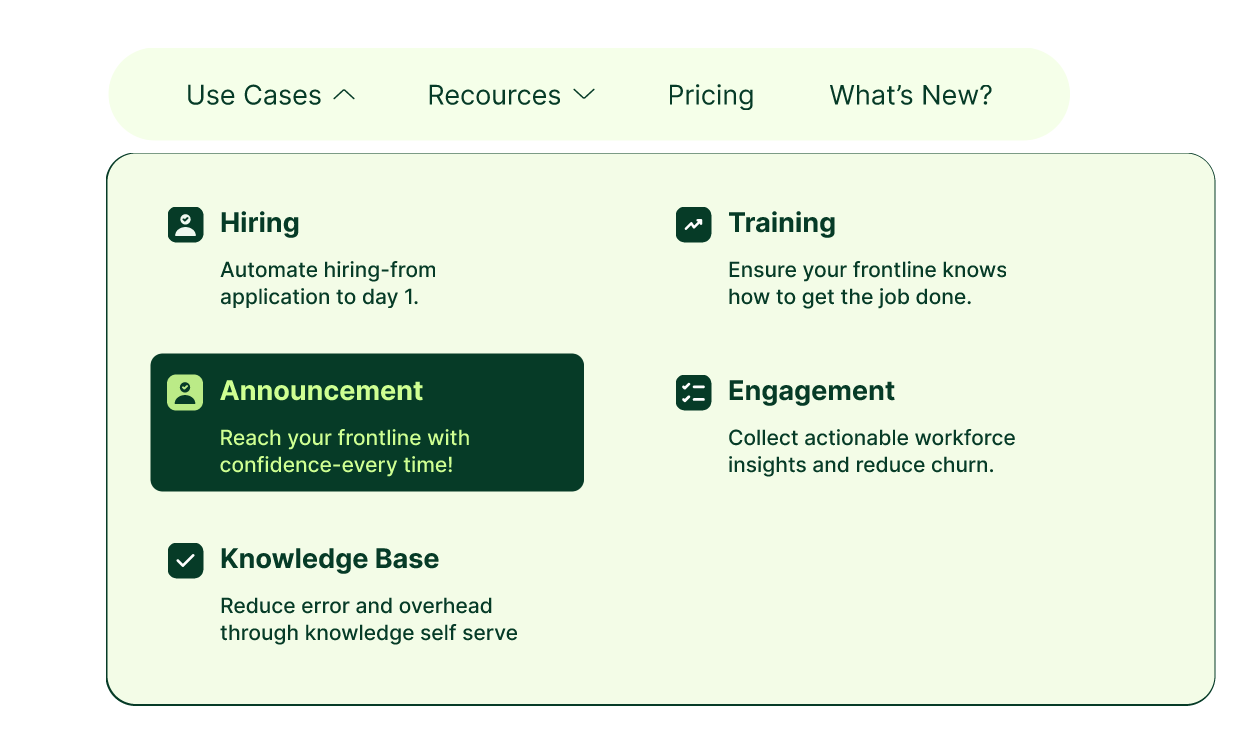
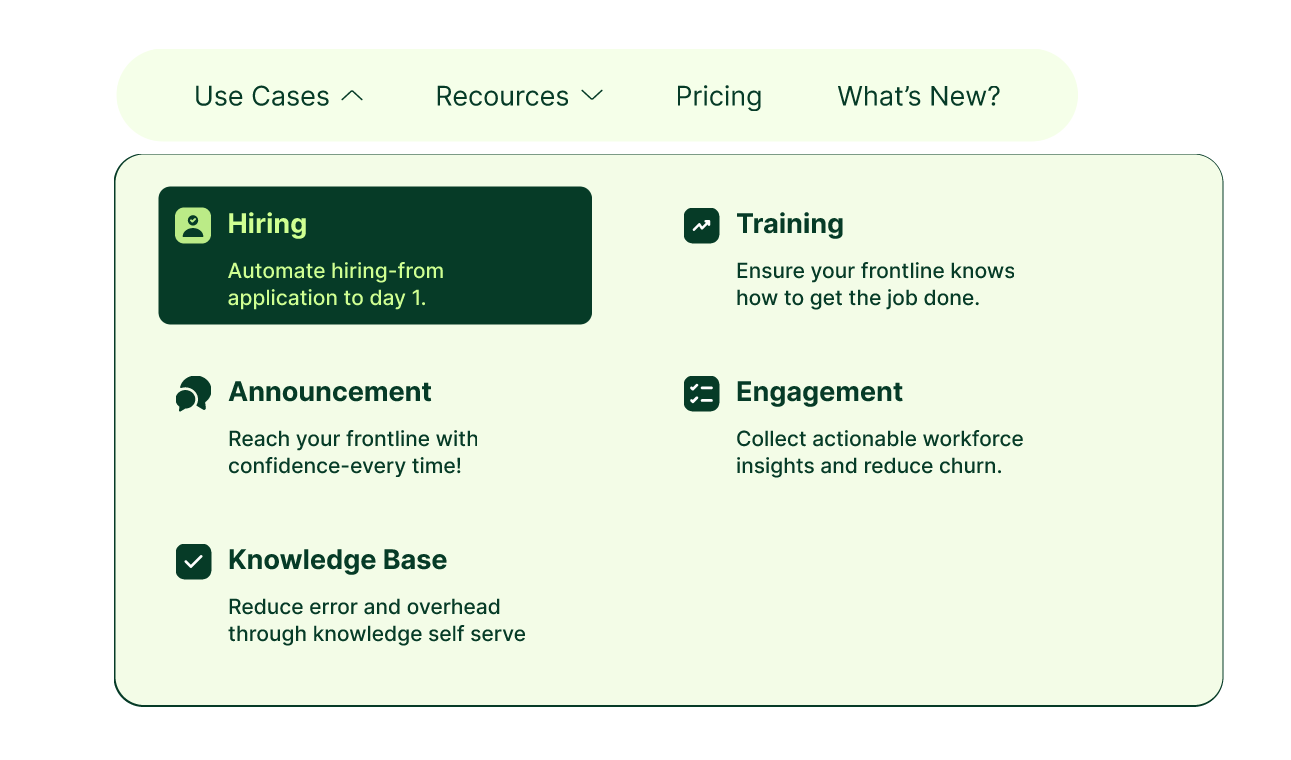
I am creating a drop-down menu for my nav bar. I have designed the nav bar and created a component for the hover state which works well. The only issue I am facing is making the icon change on each sub menu hovered on.
Make Icon change for different menu option in hover state
Best answer by Jairo
At least one part of the issue is almost done 🙂
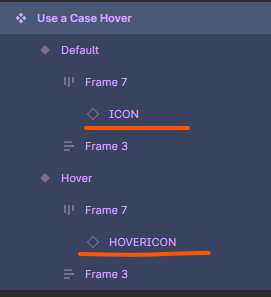
From here i will check the layer naming hierarchy.
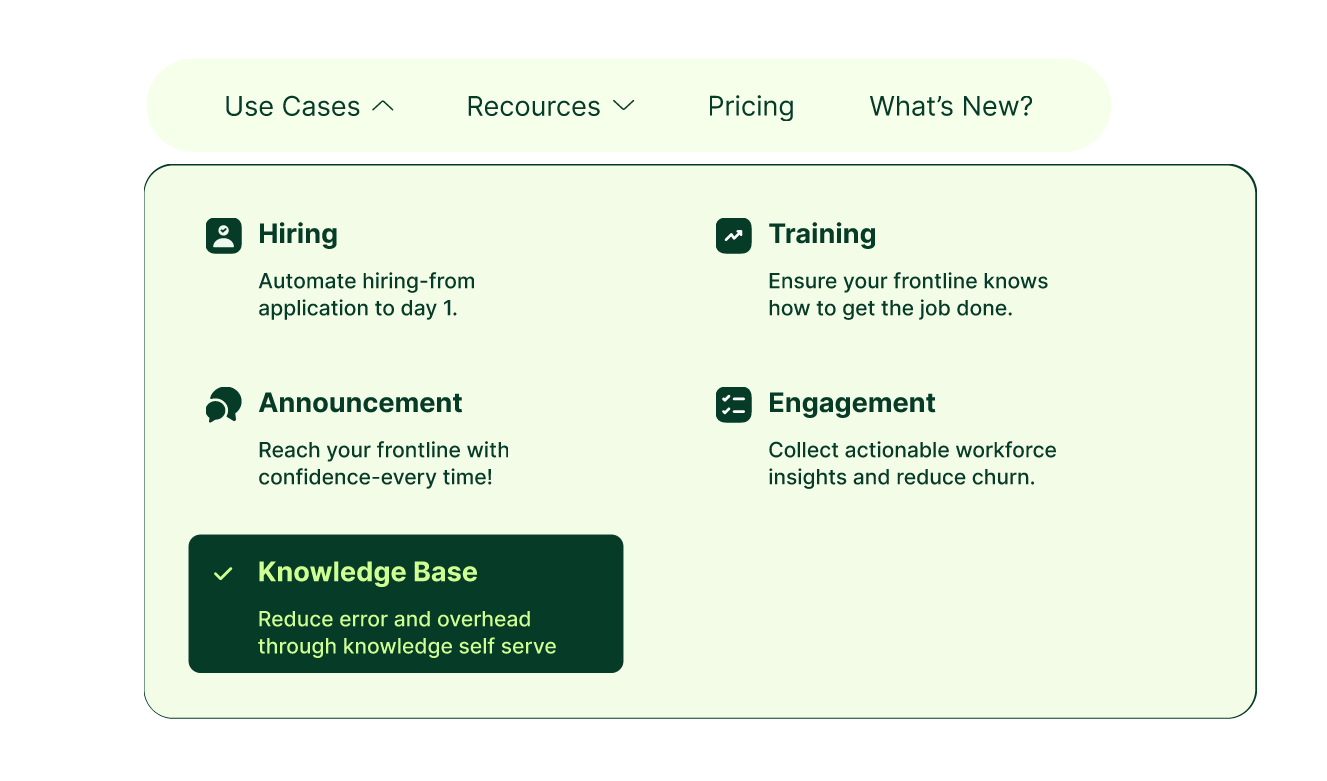
For instance, i see you have like an icon and a background thingie.
I would make sure that all the icon instances have the same logic:
One icon layer - called Icon
One Bg layer - called bg
That way, when you apply the override color override, Figma knows well where to put it.
Then when you swap the icon, If Figma finds similar naming and structure, will apply the changes correctly.
If one icon has more layers, then it will mess up.
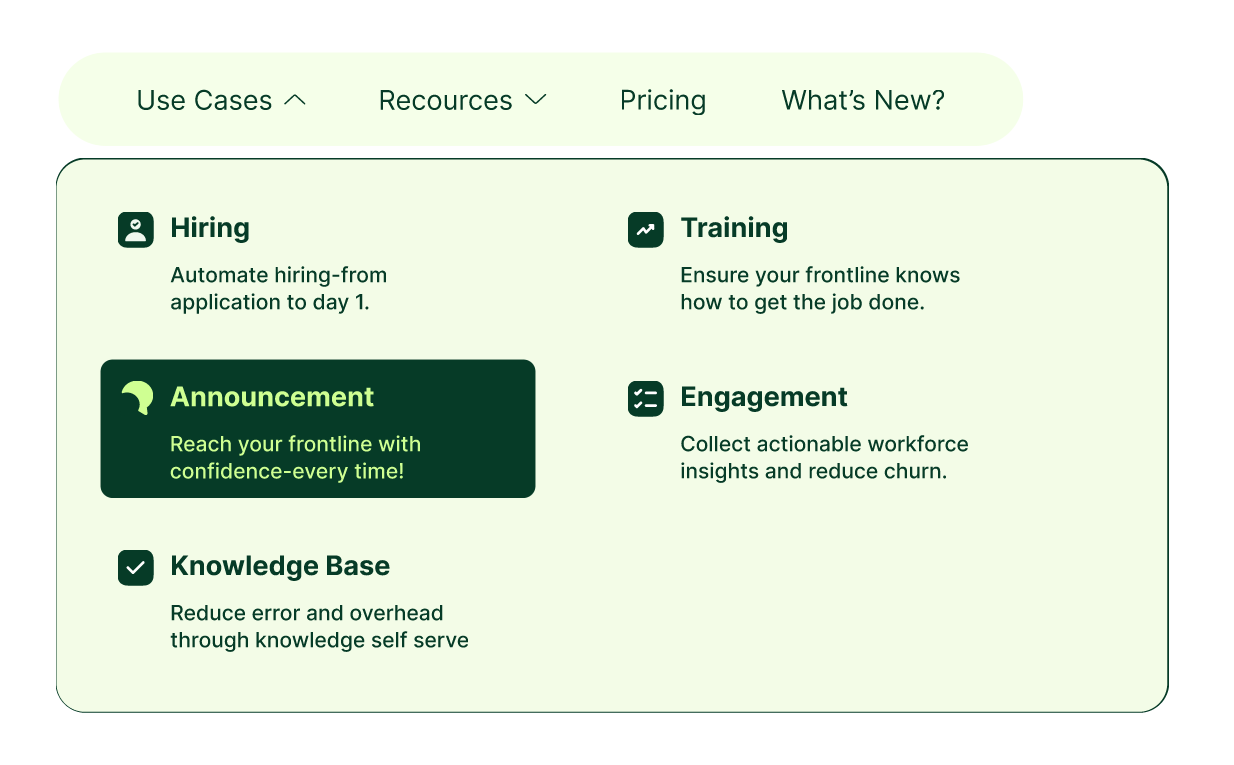
in the case of the chat bubbles for example maybe you have to merge the vectors to make it one solid icon layer.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.