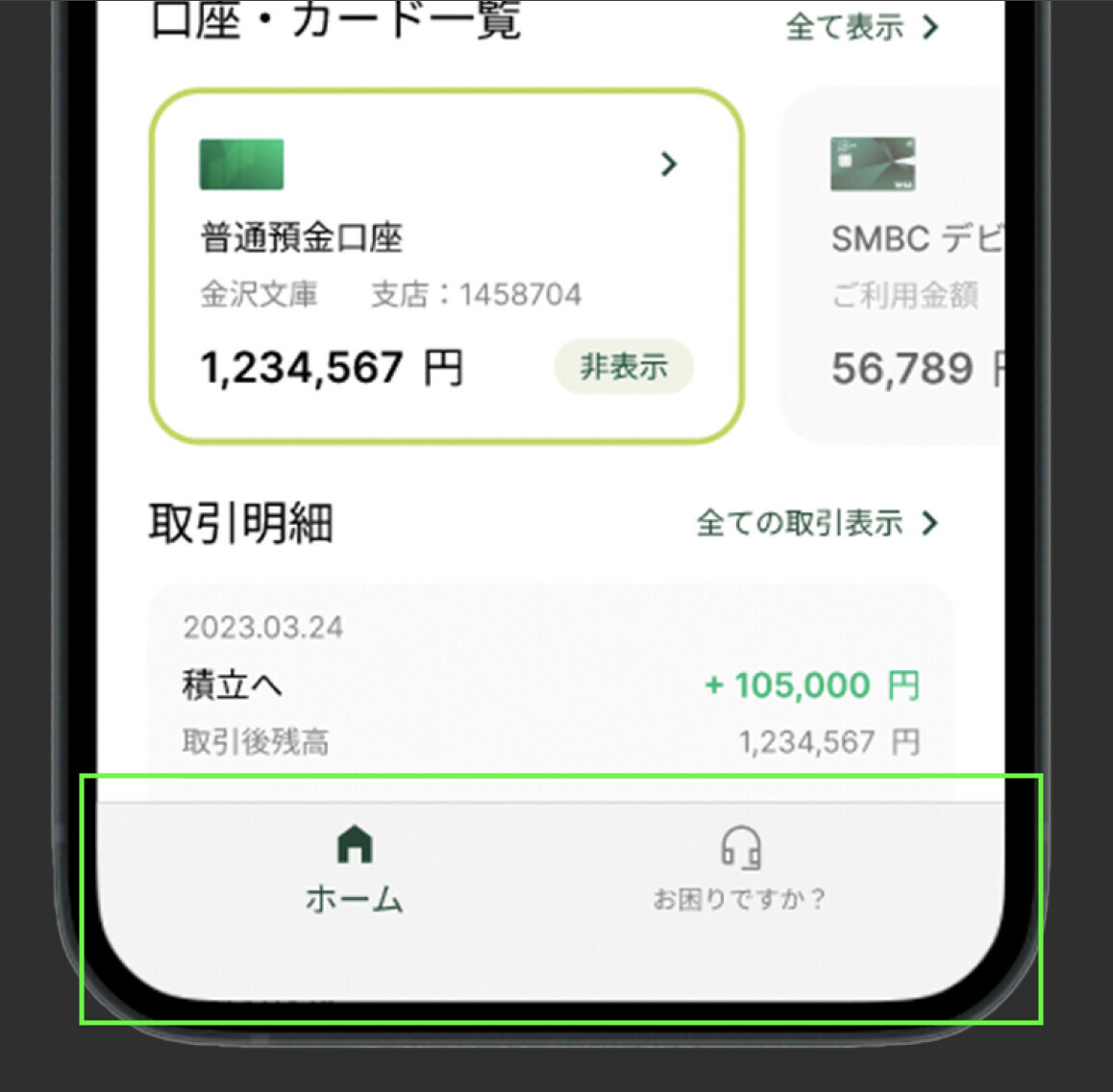
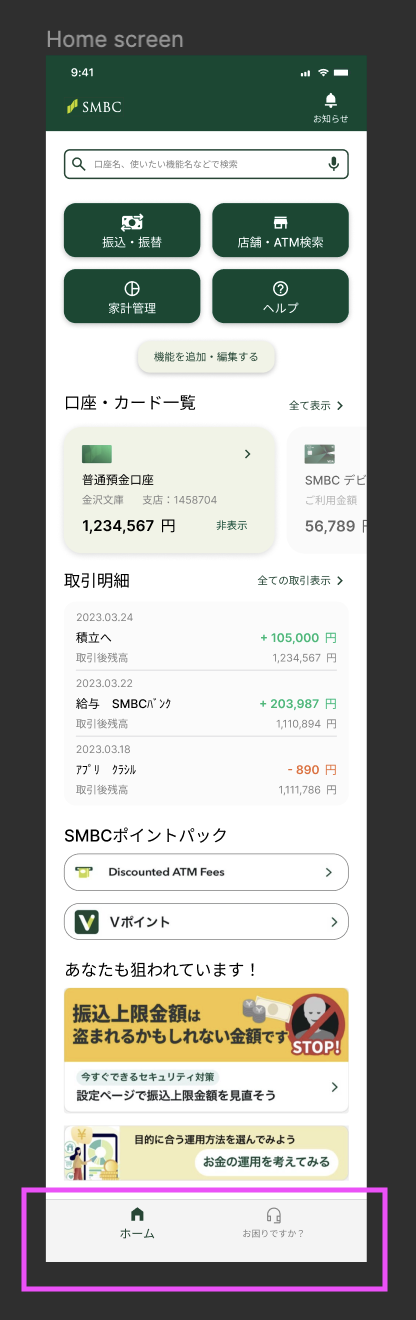
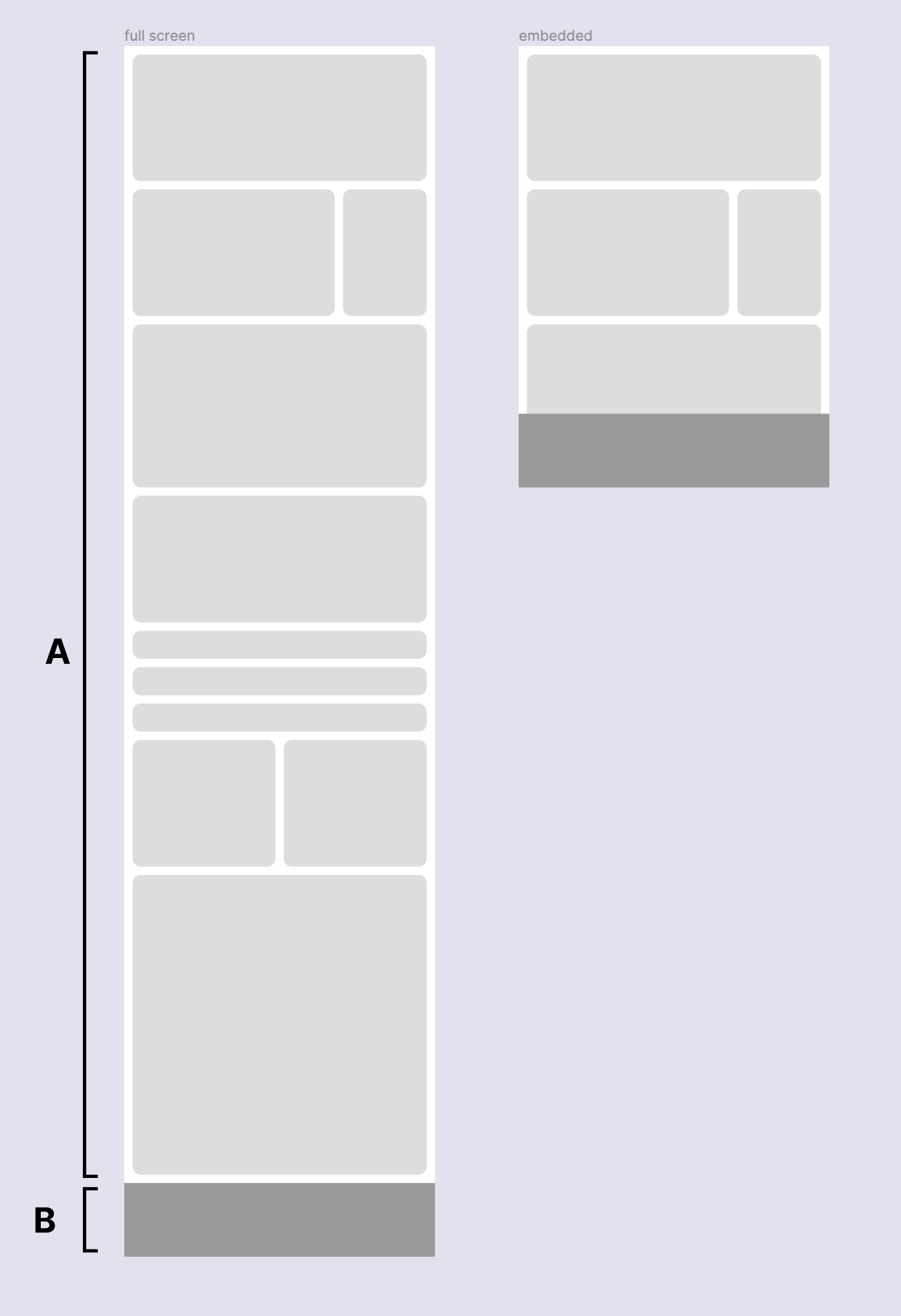
I’m currently working on mobile app design, and I’ve fixed the CTA button position to the bottom of the viewport. However, when I prototype the button to be fixed, the screen gets cut at 926 px height, and it’s unable to properly display the long scrolling full mockup in the file. How would you suggest dealing with this situation?
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.