Sooo idk if I’m missing something really basic here or if it’s maybe a bug?
I’m trying to just change some text of a component via variable from Regular to Bold:
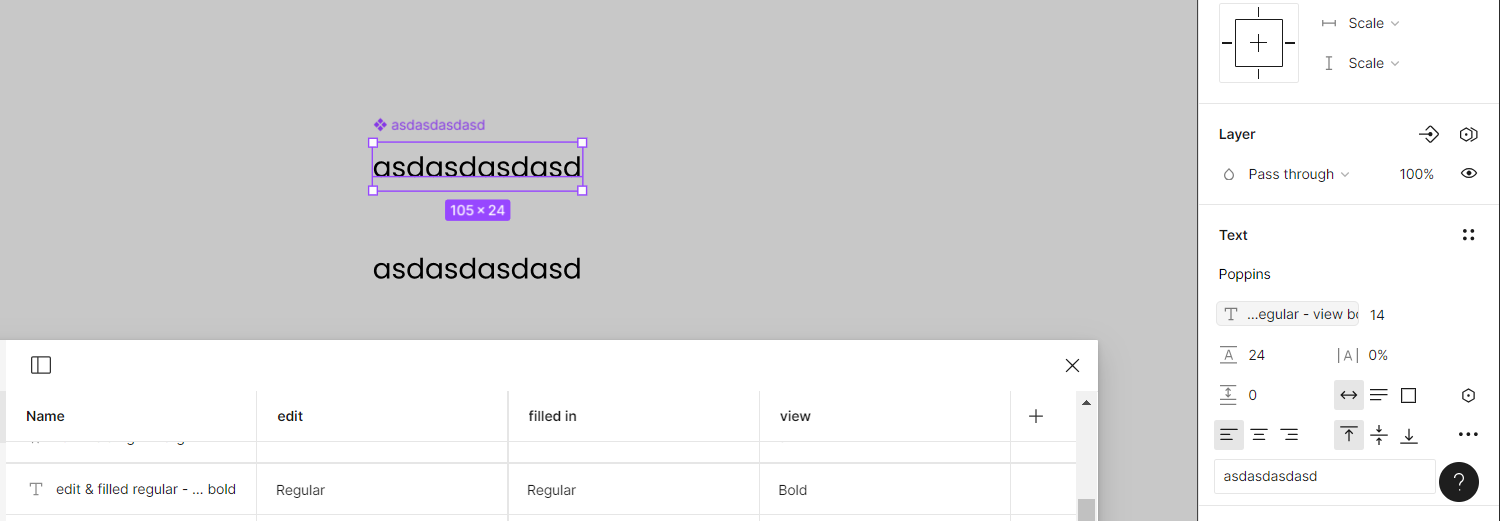
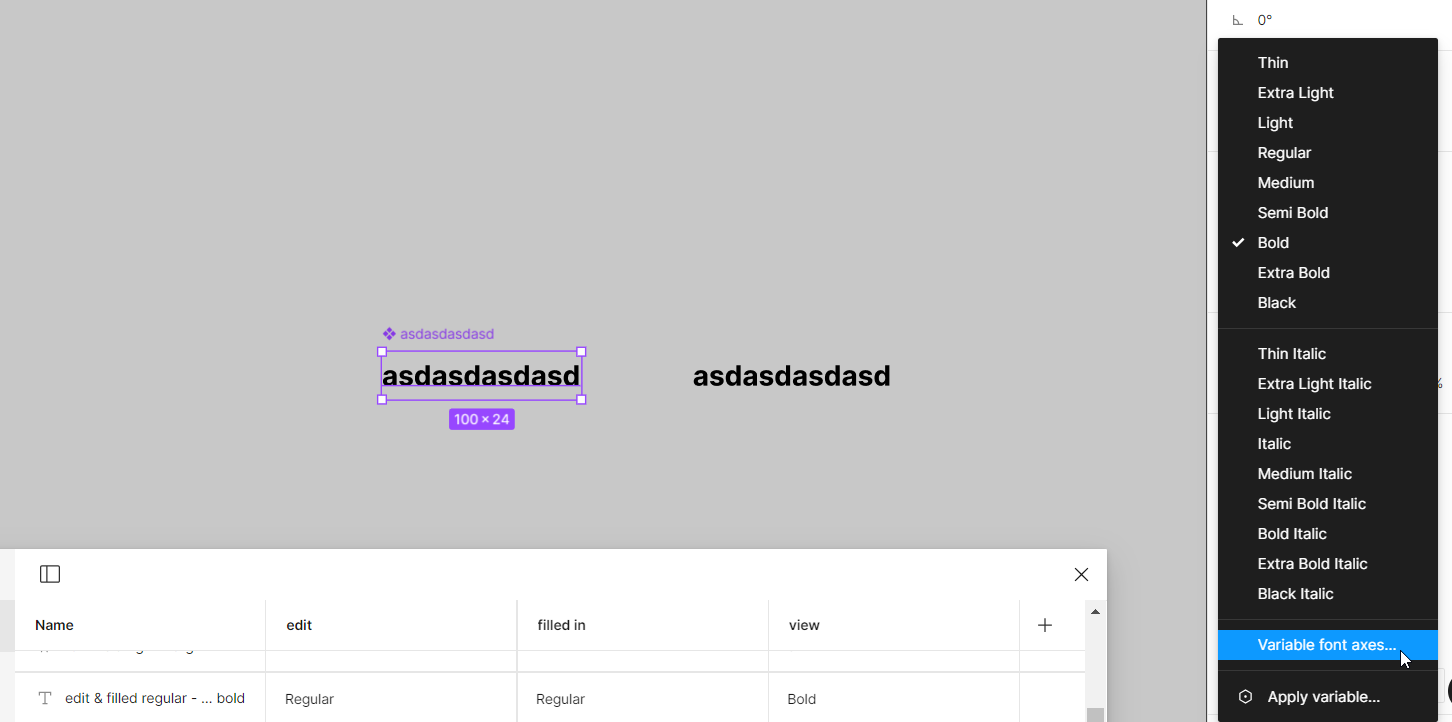
Main component, variable is linked to style; variable setup is on the bottom of the image
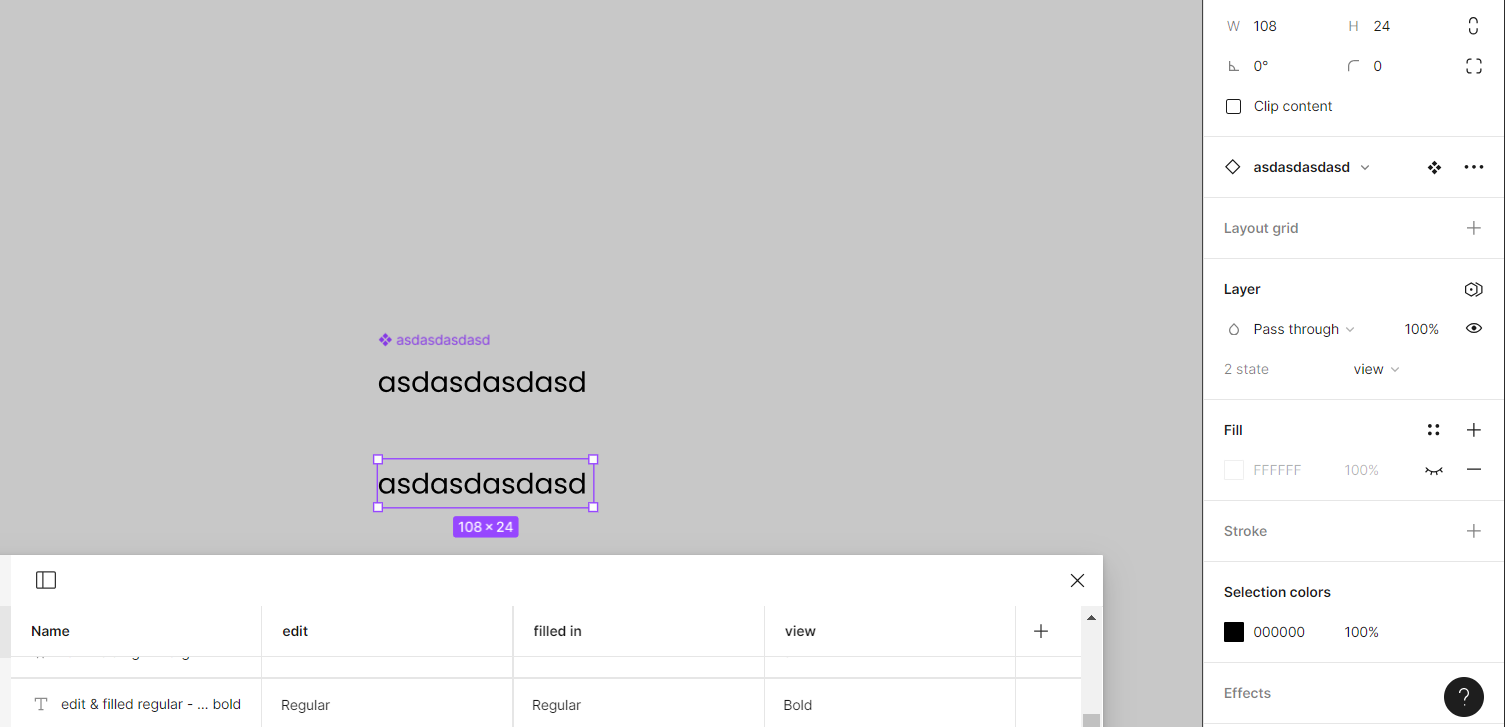
Instance, set to “view” - this should now be bold, right?!
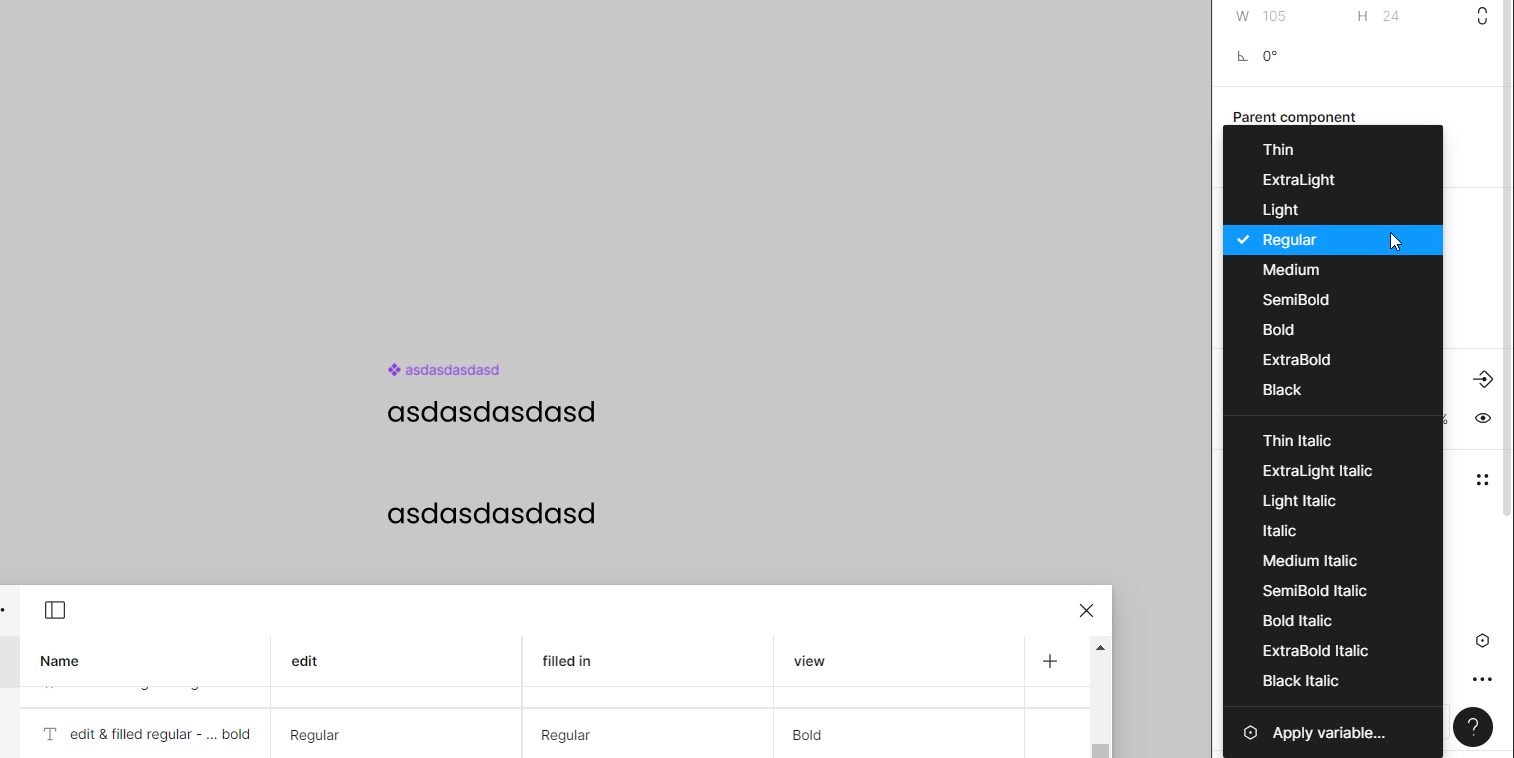
(And yes, the text styles are called “Regular” and “Bold” in the dropdown too:)
Am I missing something or is this a bug?
EDIT (before posting lol):
Ok, I’ve just tried it in a new file with all new set up variables and all - it worked there. Thought it was an issue with my initial file but NOPE! It seems to be an issue with the font:
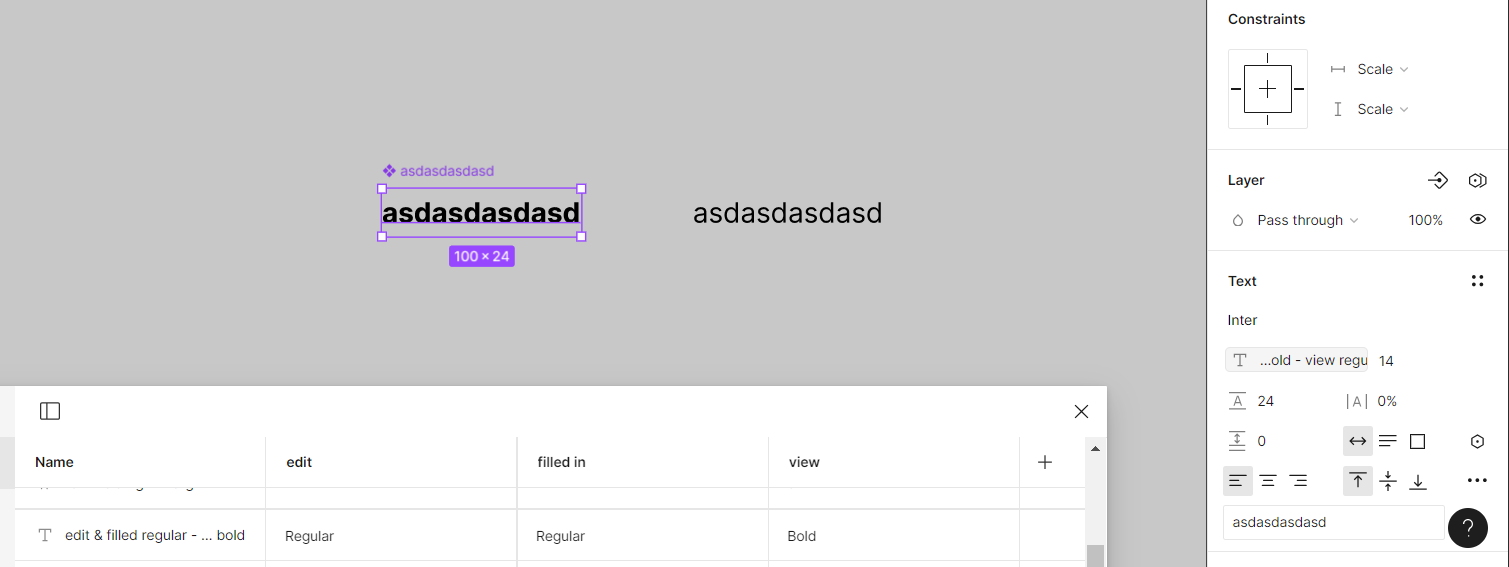
Used the original file and just changed the font to Inter - now it’s working!
One difference I found was that Inter supports variable font axes - Poppins (font I’m having the original issue with) doesn’t - could that be it?
So variables for styles only work if the font supports variable font axes?
Let me know y’all thoughts please 🙏