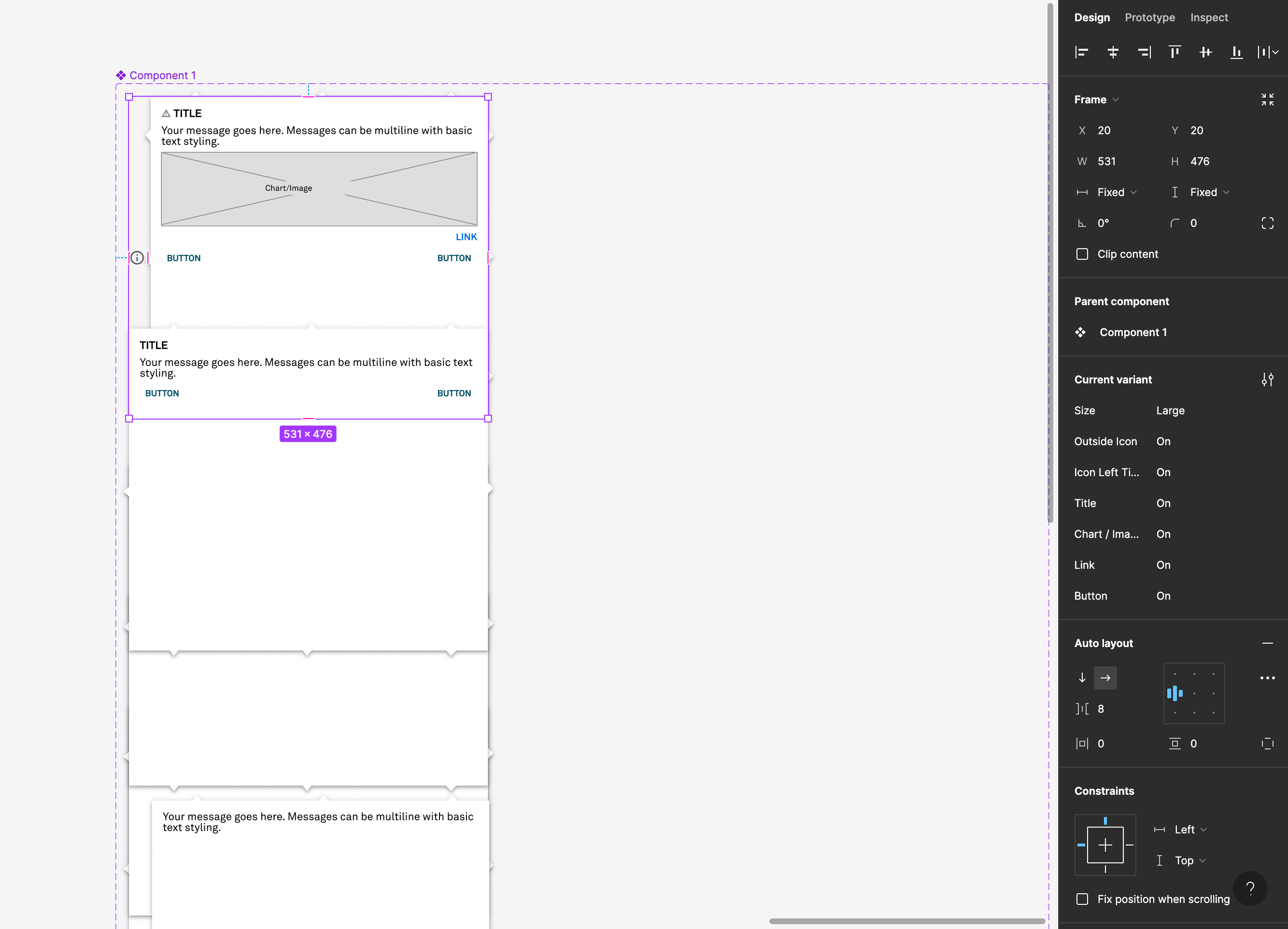
I am newer to figma and I have searched for an answer to this but I am not seeing an answer. I have a parent component that is responsive when i am resizing it but the child is not responsive when i try to resize it alone. Please see my screenshot:
Resizing Parent:
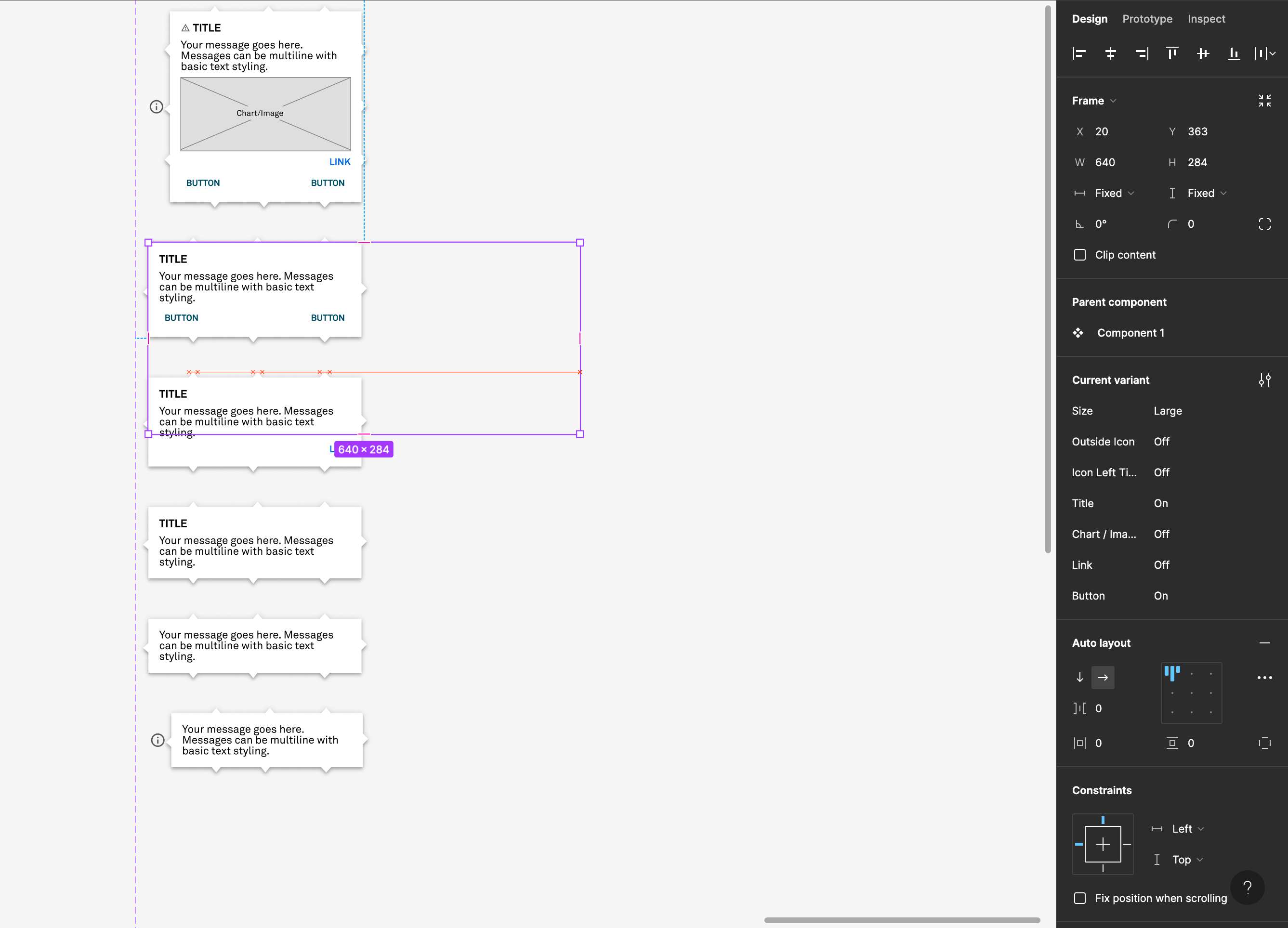
Figma will only let me upload one image in this post so I will put the other screenshot in a comment.
I am using fill - fill on the parent white dialogue box. But the child is somehow set to hug - hug. If I change the child to fill - fill it disconnects from the parent. I’ve remade these components about 5 times and I am not finding the issue. Any suggestions?