Got it. So using Large Default is perfect in Figma.
You are correct. Figma does not support dynamic type.
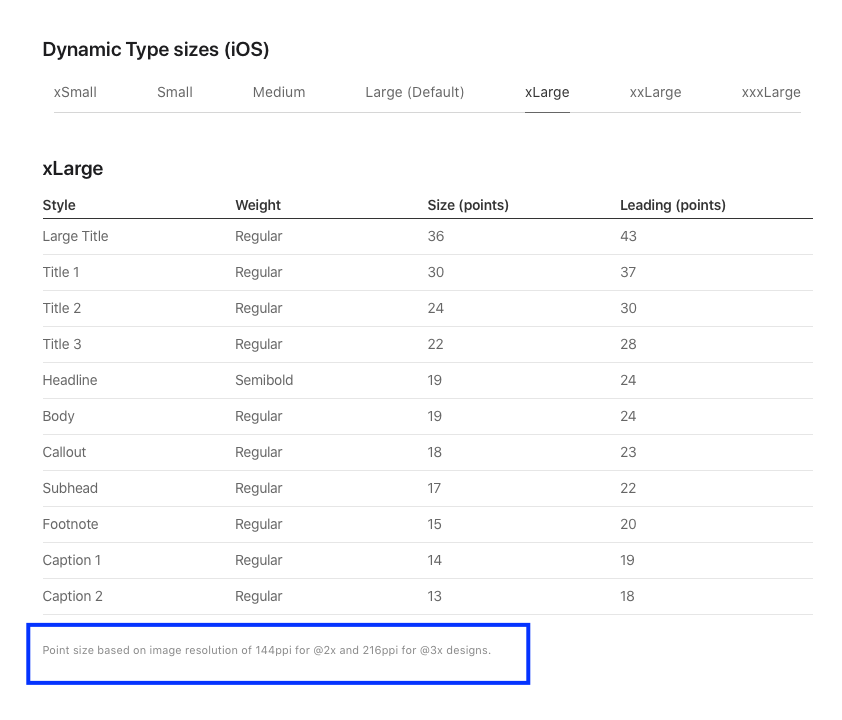
The points they give in the chart are pixel independent. Meaning in iOS the body size is always 17 points tall.
In pixels, that is dependent on the device but optically, it will still measure on a ruler as 17 points tall. Just with a greater pixel density (so it’ll look super sharp). It’s confusing because of that gray note at the bottom that is more for folks who are designing in Photoshop or some other image editor that relies on image resolution (ppi) to size things properly.
For the purposes of handoff to developers, I would just name your text styles to match the iOS conventions: Headline, Body, Callout, etc. and then tell them to ignore the numbers you use if you are NOT designing at 1x. If you’re supporting Dynamic Type in your app, your devs won’t care what numbers* you use and will just want the correct style to implement.
*The exception is if you are making any text that stays the same fixed size regardless of Dynamic Type; then you would have to give them the correct size of the font @1x.
Hope this all helps. I am not sure I am helping with my responses as we might be talking about two different things in Figma.