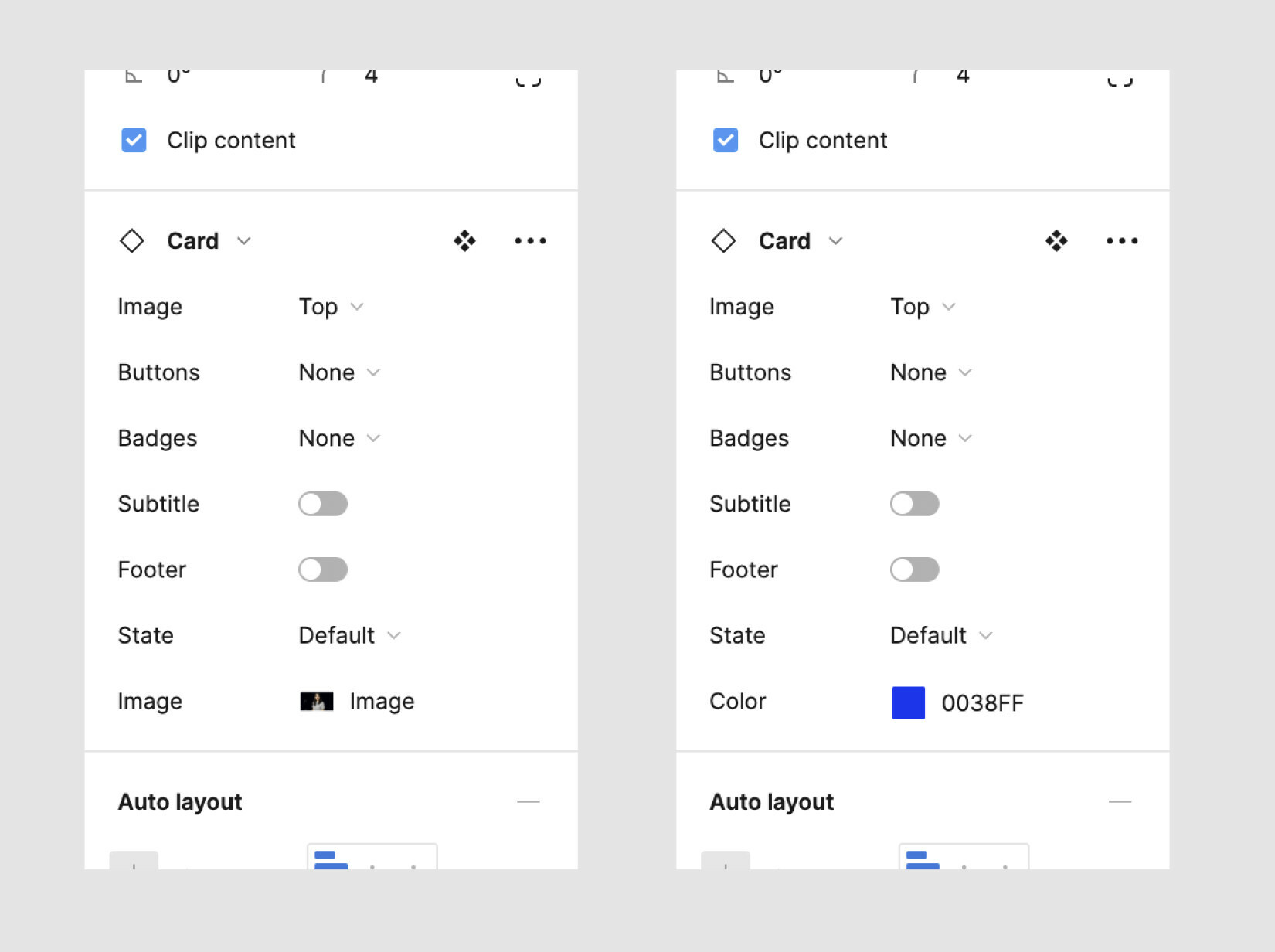
Like the new “Text” component property, there should be a way to override images from the design panel. This could be done by adding a “Fill” component property type. Here’s a mock component instance (proposed property on bottom):
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.