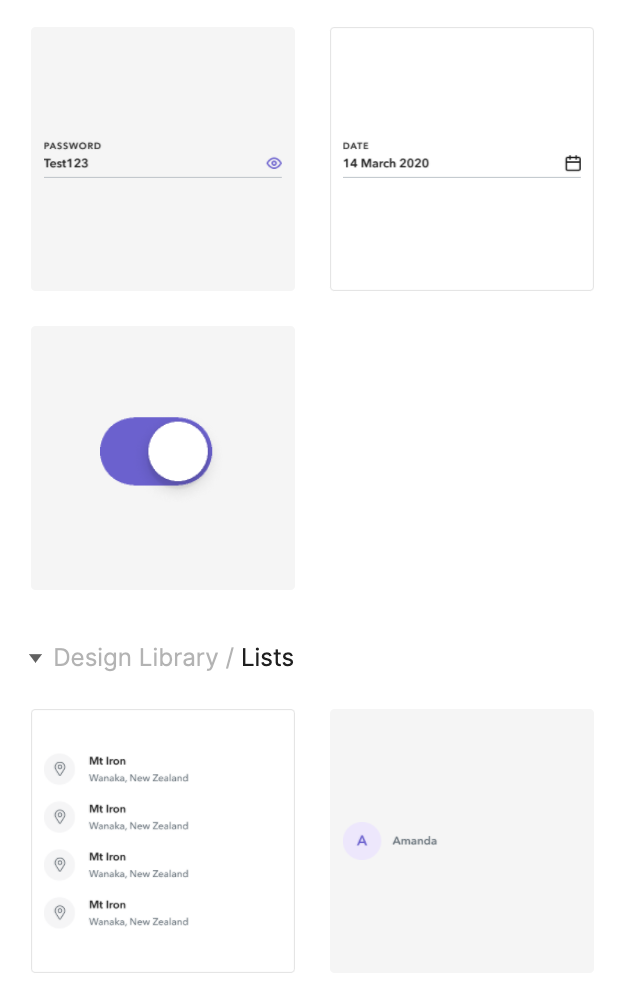
I’ve noticed in the asset panel some of my components have a white background behind them but others are transparent/grey. However, when I use the components neither have any form of background around them. I’m keen to make the background all the same for consistency.
Any ideas why some are transparent but others are not?