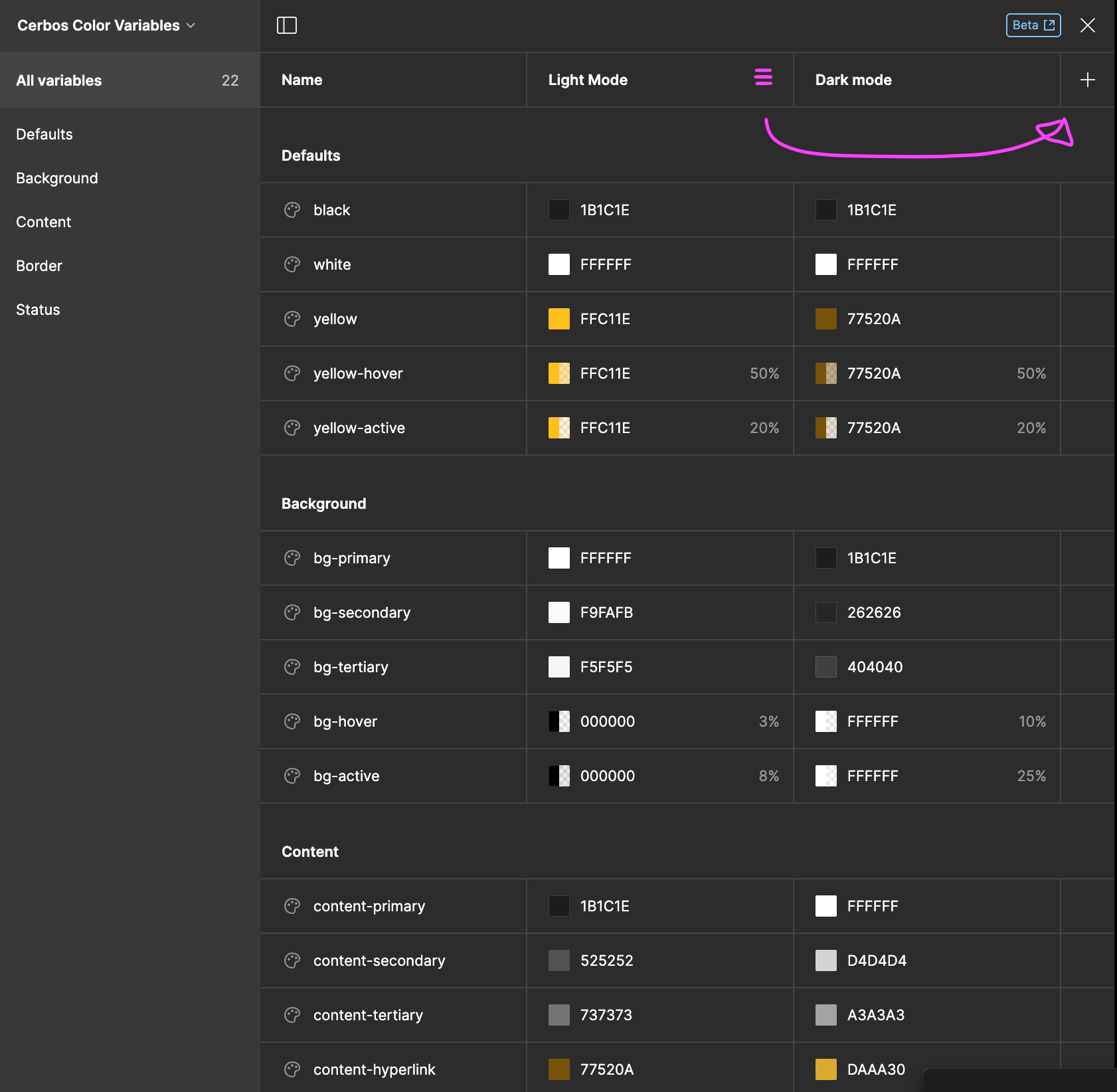
I happily created a variables collection for my existing dark mode and light mode color style palettes that I had in my Design System.
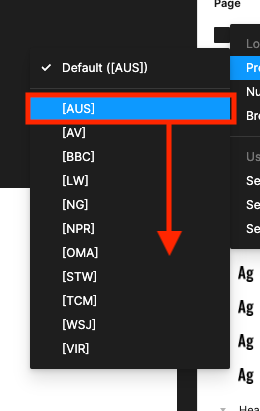
The thing is, my app is primarily designed in dark mode, but I created the light mode variables first and now I’m stuck with having light mode as the default which is very frustrating. My only option seem to be do just delete and redo the ‘light mode mode’ which I’m not that keen on doing.

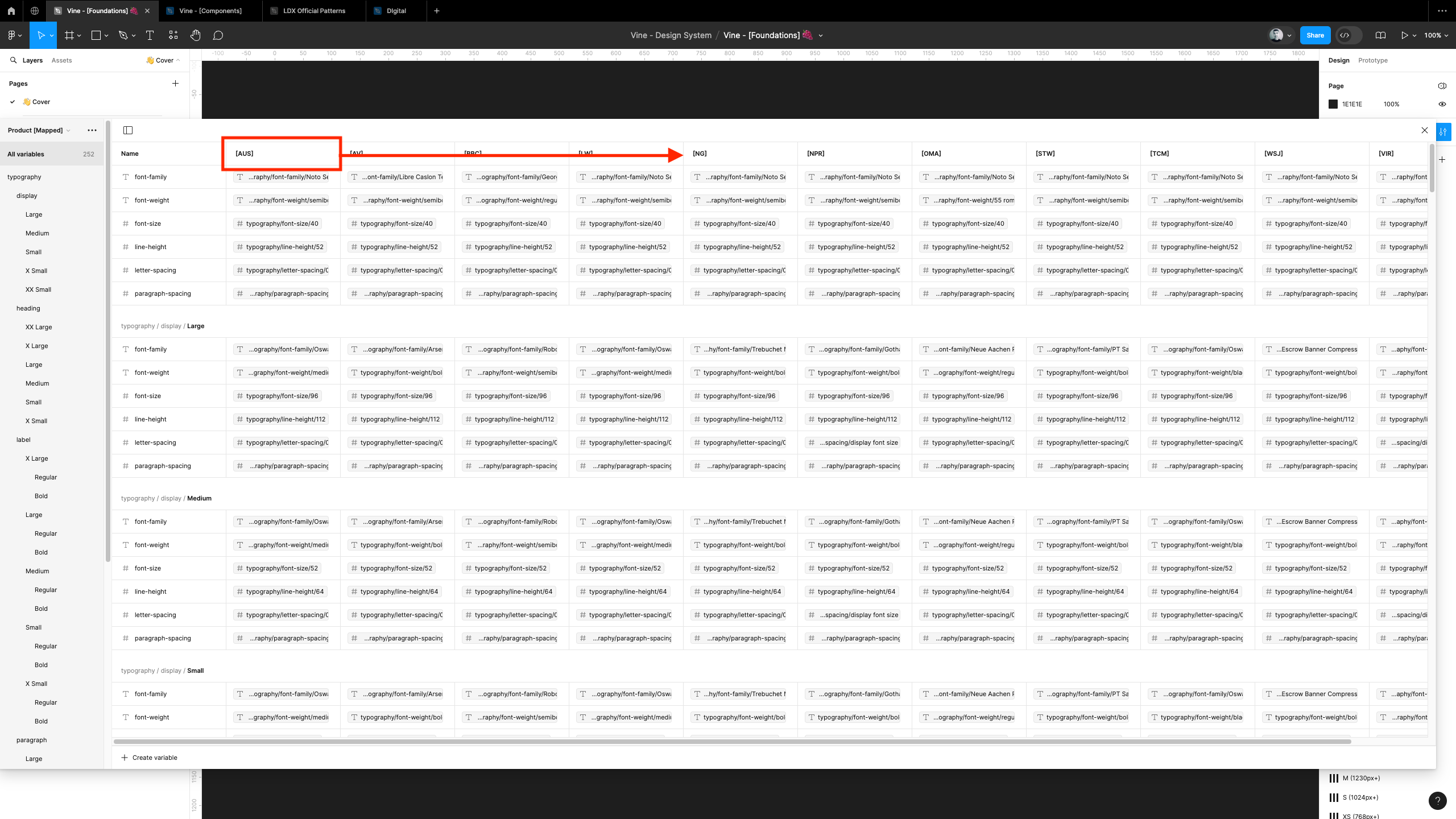
I wish it was possible to just change the order of my color variable mode columns horizontally using drag and drop, just like how you change order of variant properties vertically.