This isn’t necessarily a bug, but definitely unexpected behavior.
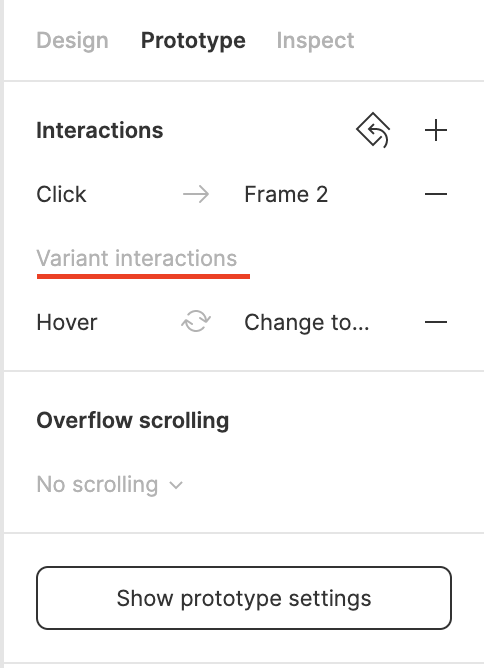
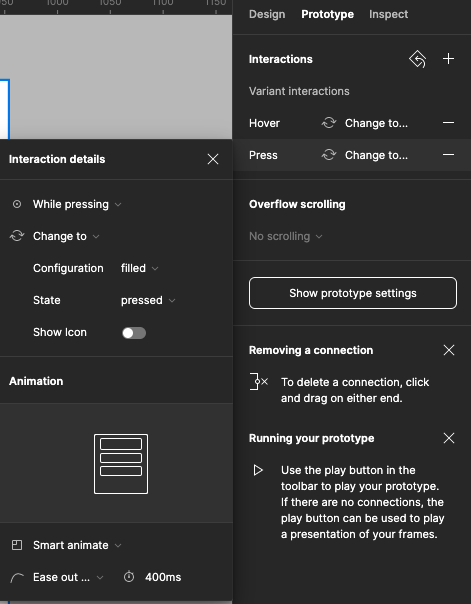
So I have a simple button component, which changes to a hover state component while hovering - cool. Works perfectly.
The problem arrises when I want to use that button in my prototypes. If I add an on-click interaction to navigate to a different frame, for example, the click interaction doesn’t work. As soon as my mouse hovers over the component, it technically changes to the hover state one, which doesn’t have the click component on it. The on-click interaction would need to be added to the hover state component, which I can’t do because that isn’t being used in the actual design (it’s only accessed via the change-to while-hovering interaction).
Expected behavior: either (A) all interactions that I add to my component should remain, even after it “changes” to a different component, or (B) visually change a component to a different one, but don’t actually change it, so I can still add other interactions to it.
Or maybe there is a third, better option. Basically, my goal is to replicate normal button behavior: have a hovered state, and a click interaction, in the same component.
Hope this makes sense!