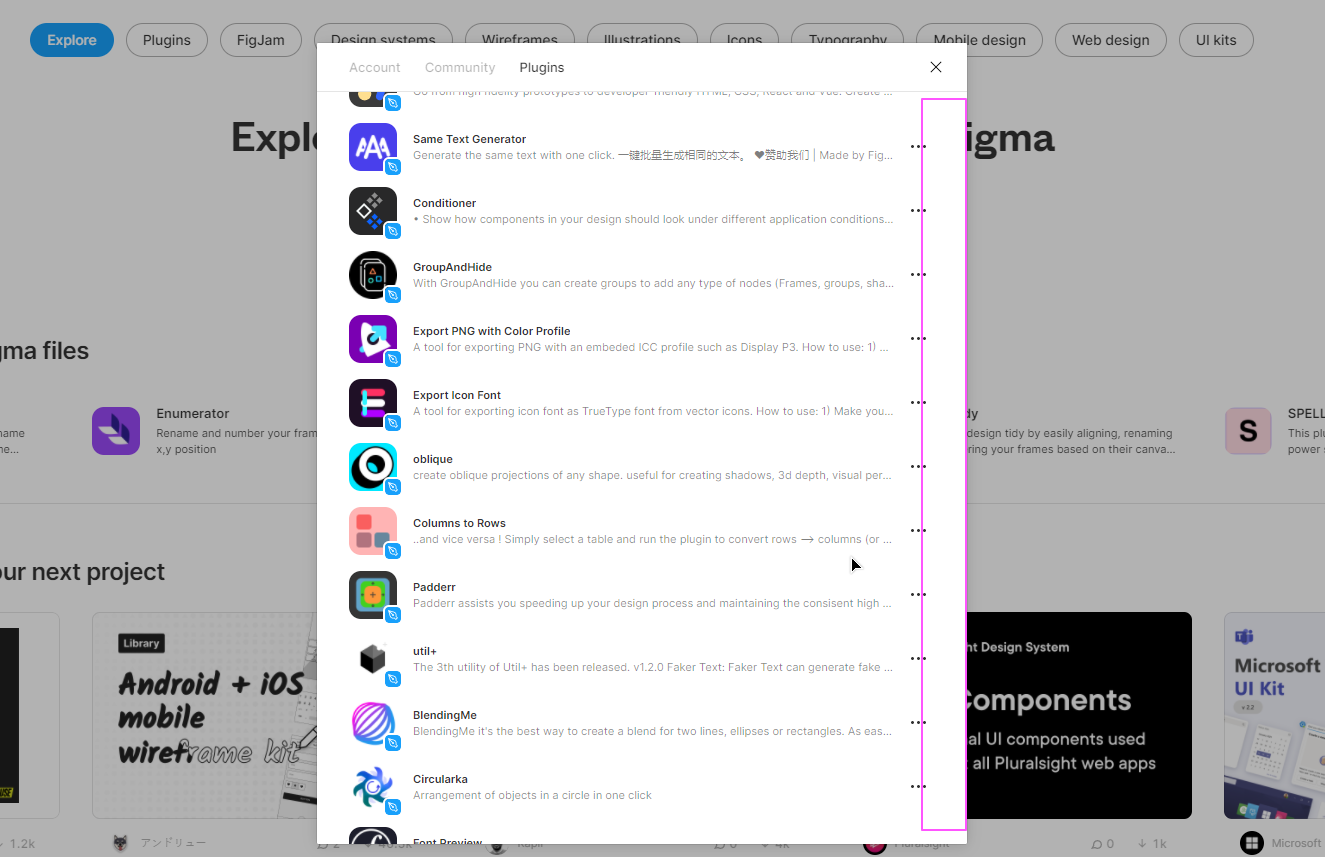
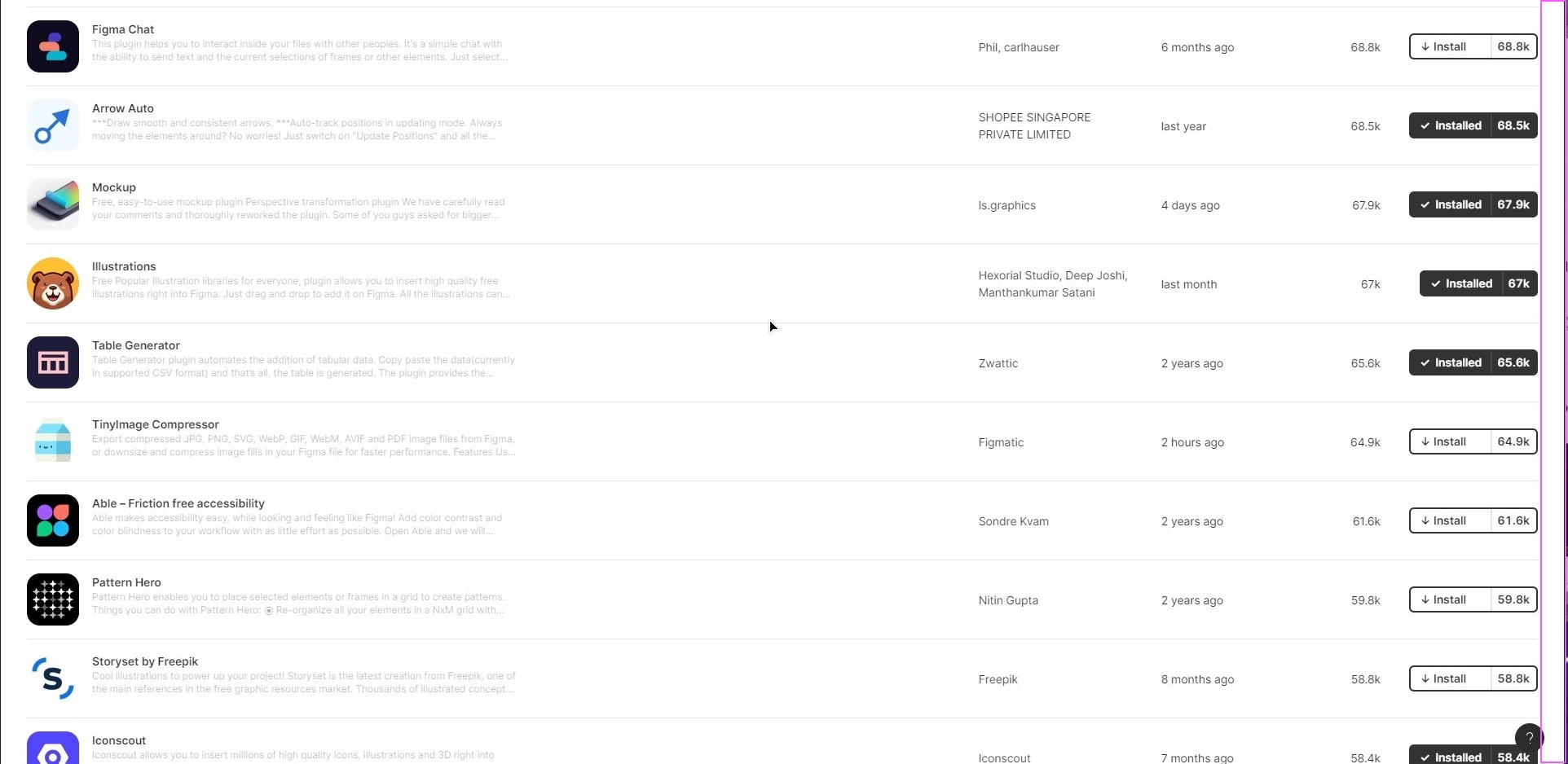
Throughout my experience with figma, i can’t help but notice that in main containers throughout the “browseable” sections of the app there’s a distinct lack of basic scrollbars. I think that is pretty inaccessible. Sure, mouse wheel, keyboard navigation, and/or swipes can get you far, but not that far. You didn’t account for cases when mouse wheel/touchscreen/keyboard breaks or means of using it get more complicated. Please add the scrollbars in “browseable” sections like:
- Recent/Drafts
- Community
- Profile
- Settings
and others not mentioned here.