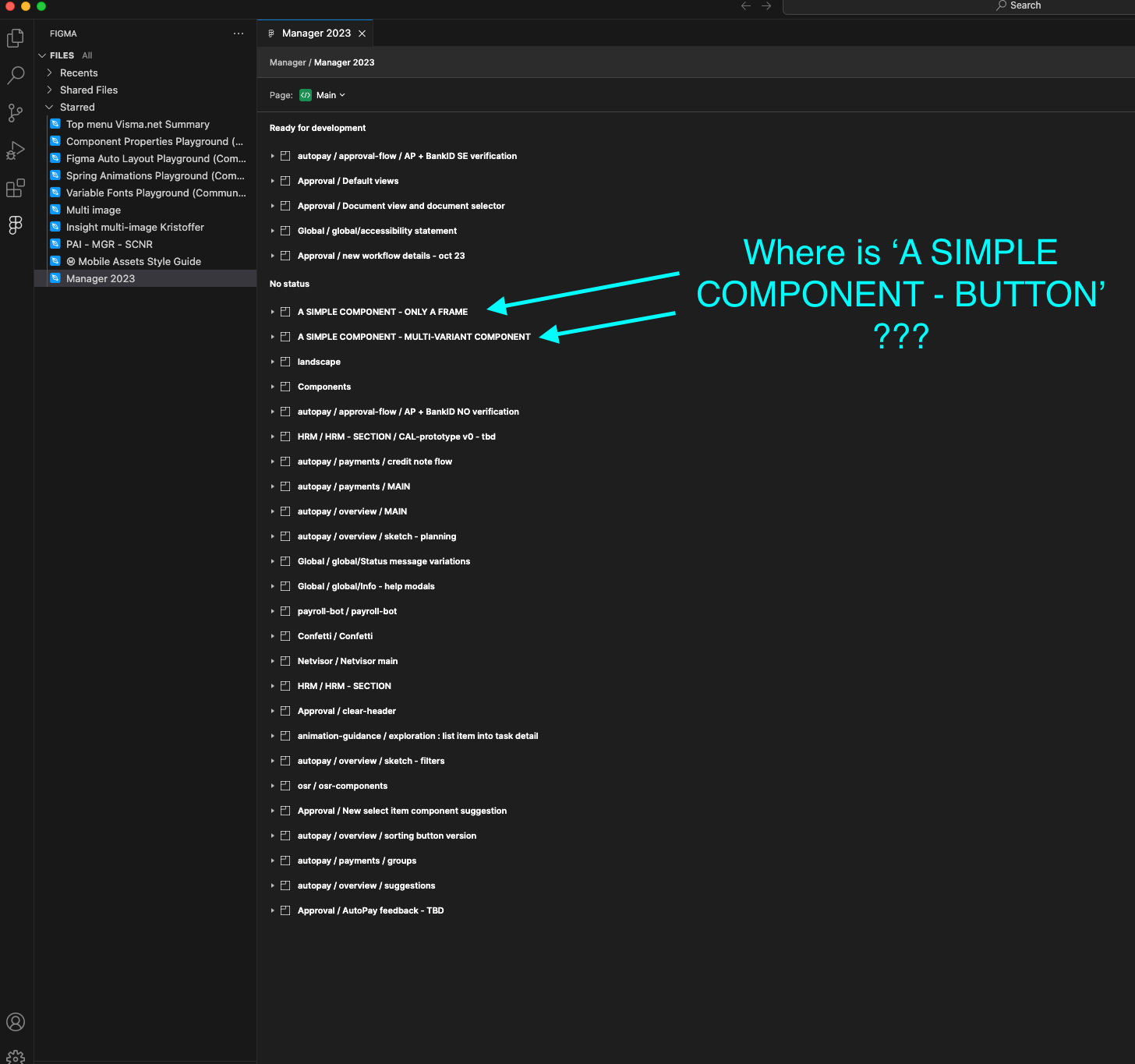
When using the Figma plugin in Visual Studio Code it seems that Single-variant components simply are not displayed?
Is this by design? It seems very inconsistent as multi-variant component frames are listed in Figma plugin.
This must either be a bug with current version of plugin or something wrong with my Figma file. Can someone please advise on how to trouble shoot this?
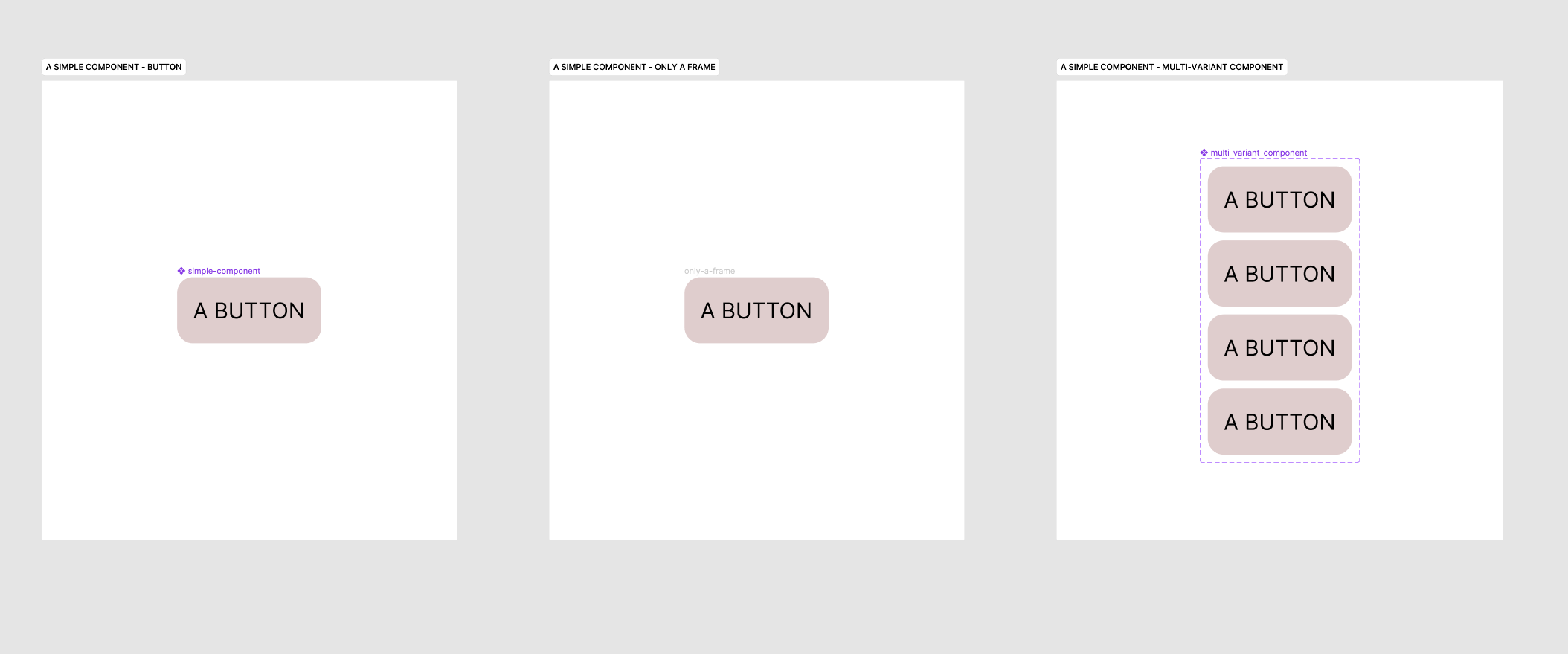
See images attached that illustrate examples of single-variant / non-variant components not displayed in VS Code Figma plugin.
Thanks,