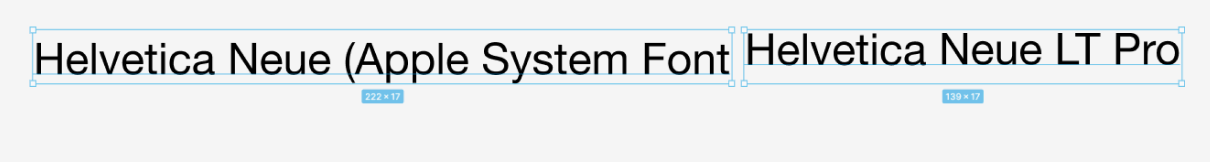
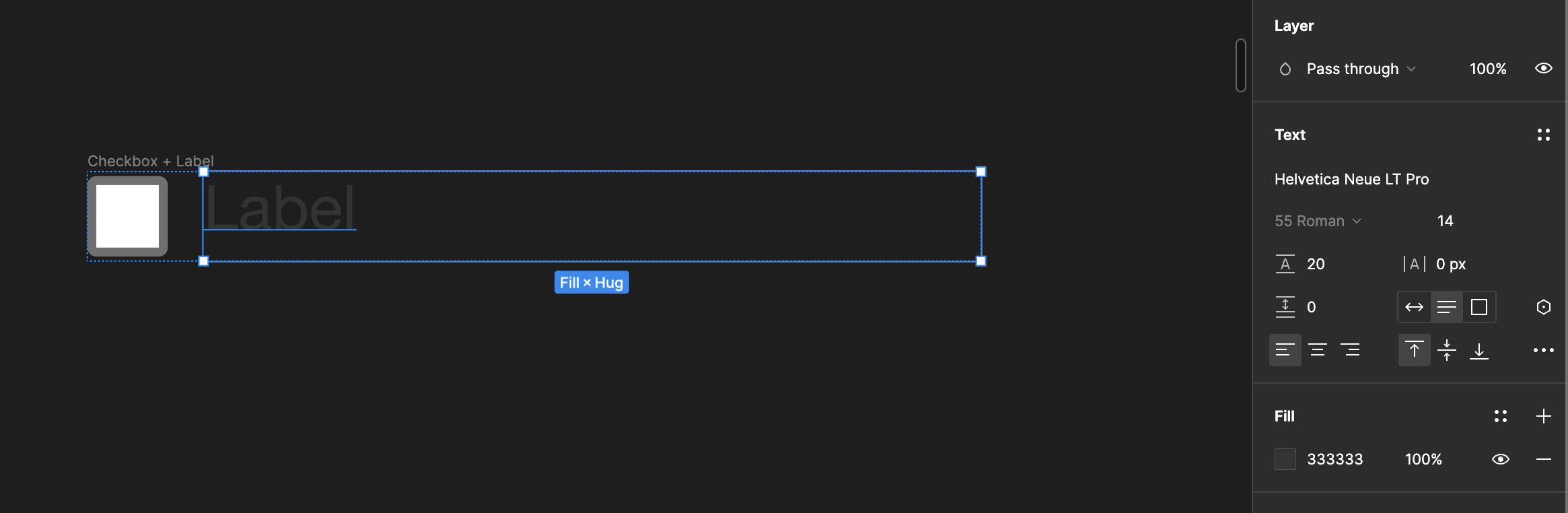
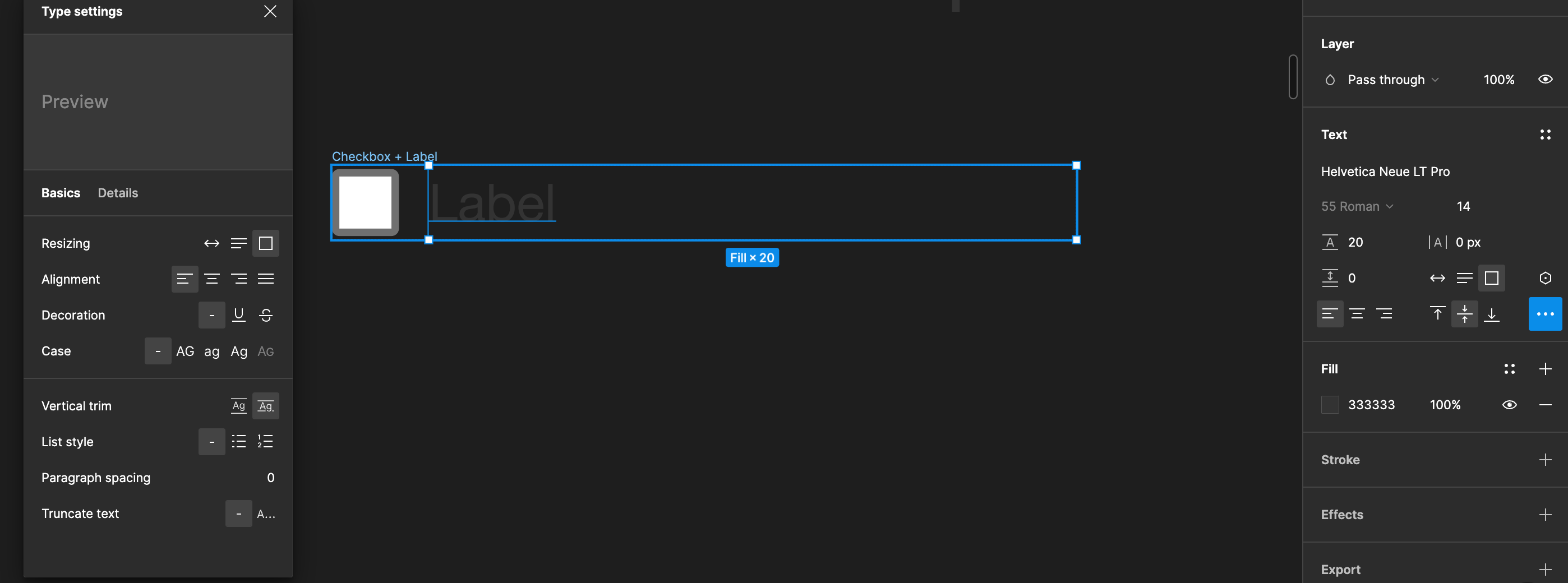
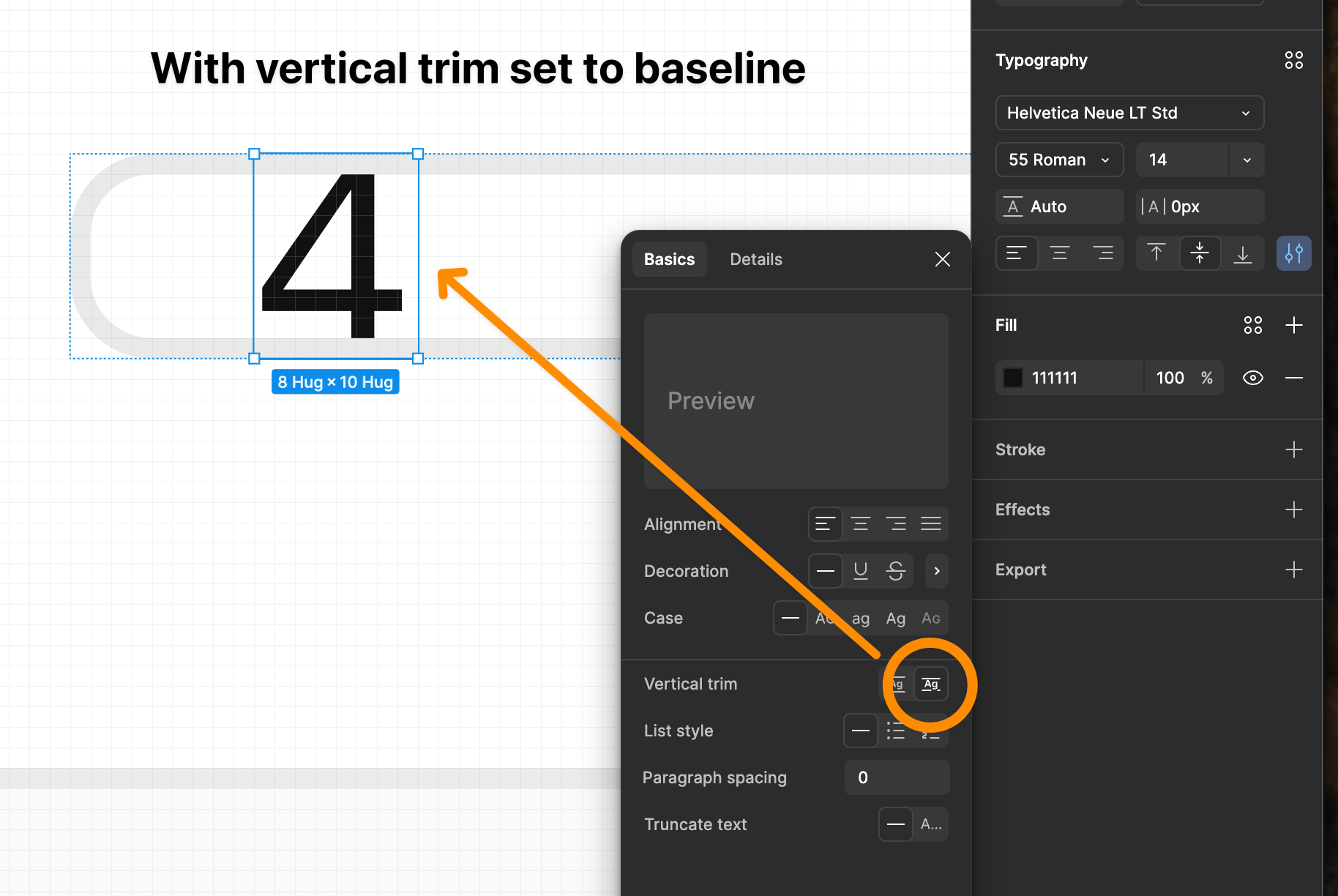
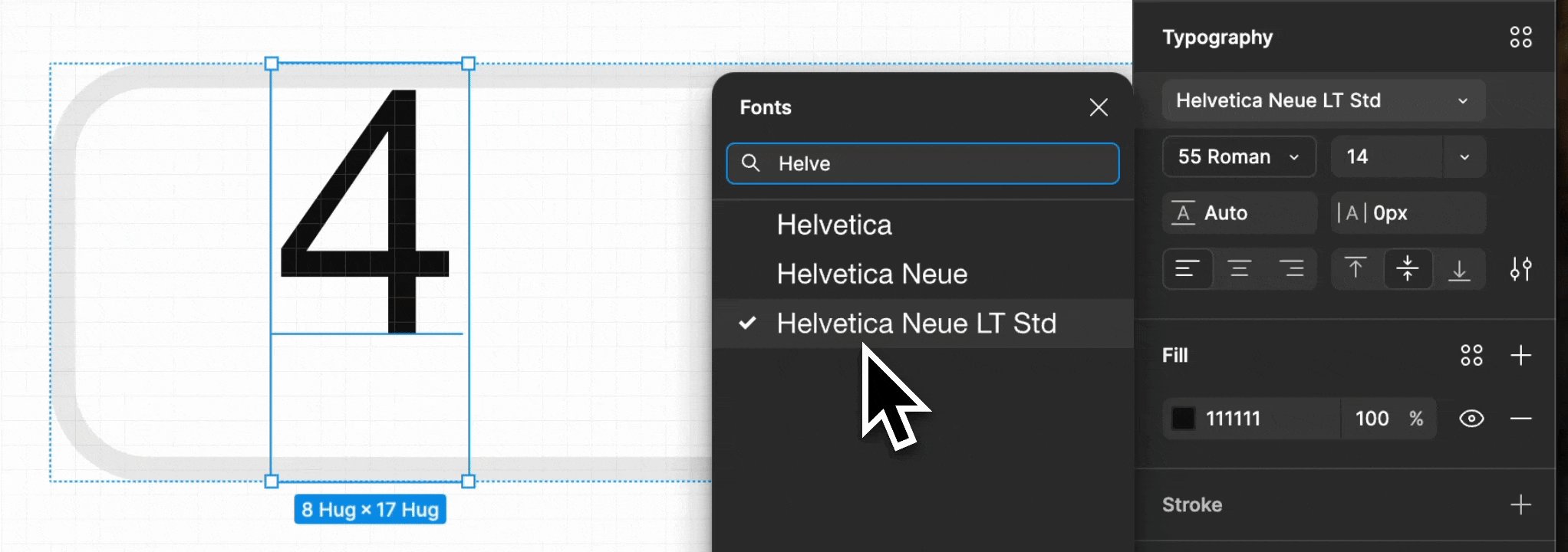
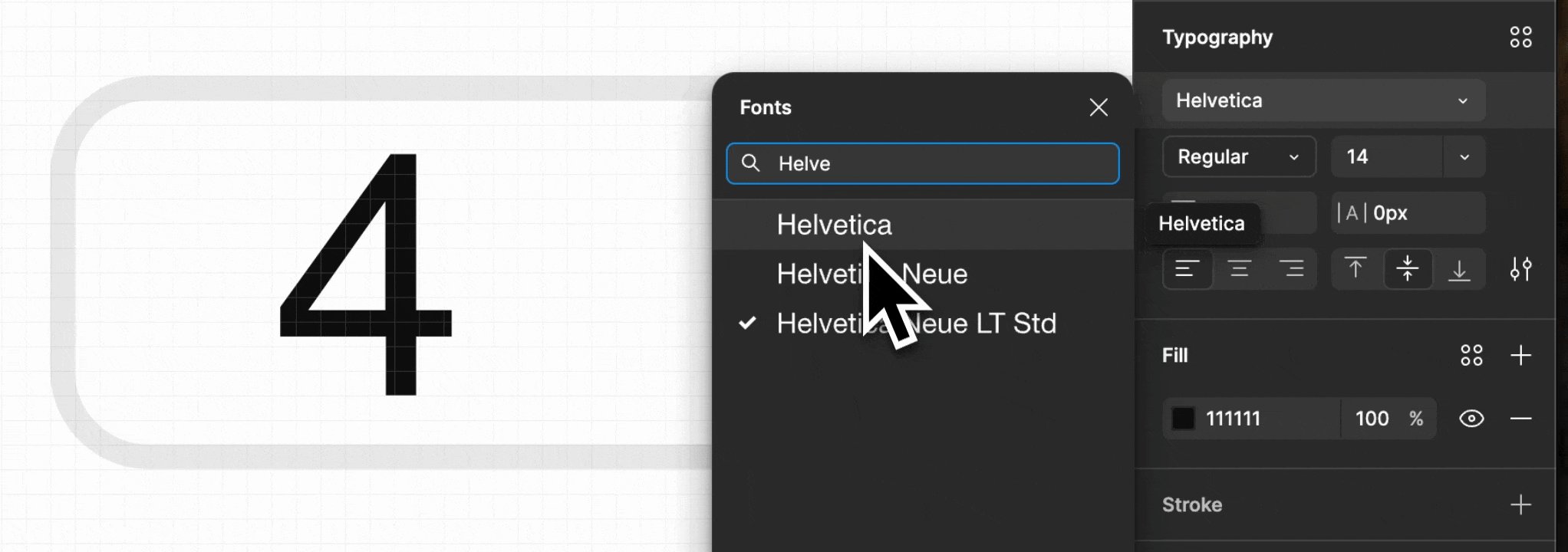
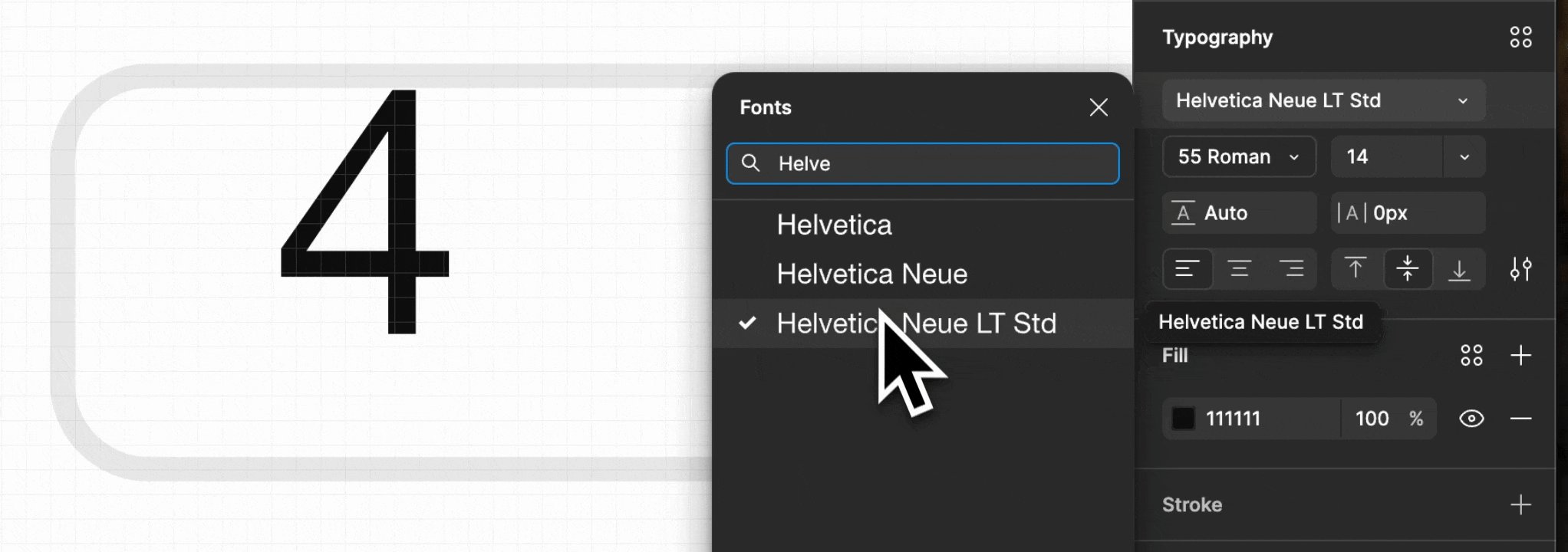
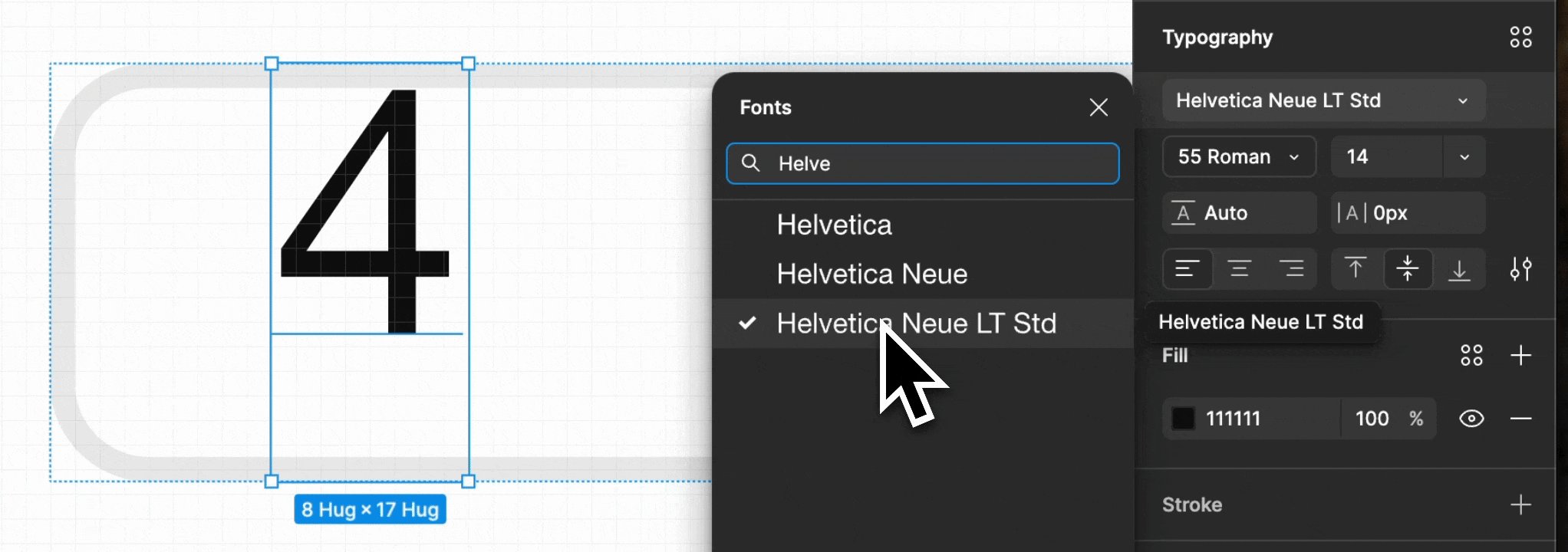
Hi, when I use certain font (Helvetica Neue LT Std in my example) the text is not vertically centered and I can’t find any way of adjusting the ascender/descender values (like mentioned in this article: Fix Vertical Position Issue of Custom iOS Fonts | TO THE NEW Blog). How can I fix this in Figma? There are ways I can hack it, for instance changing the height of the text box and the text alignment but then I will sacrifice how other features work, e.g. Auto Layout.
Thanks