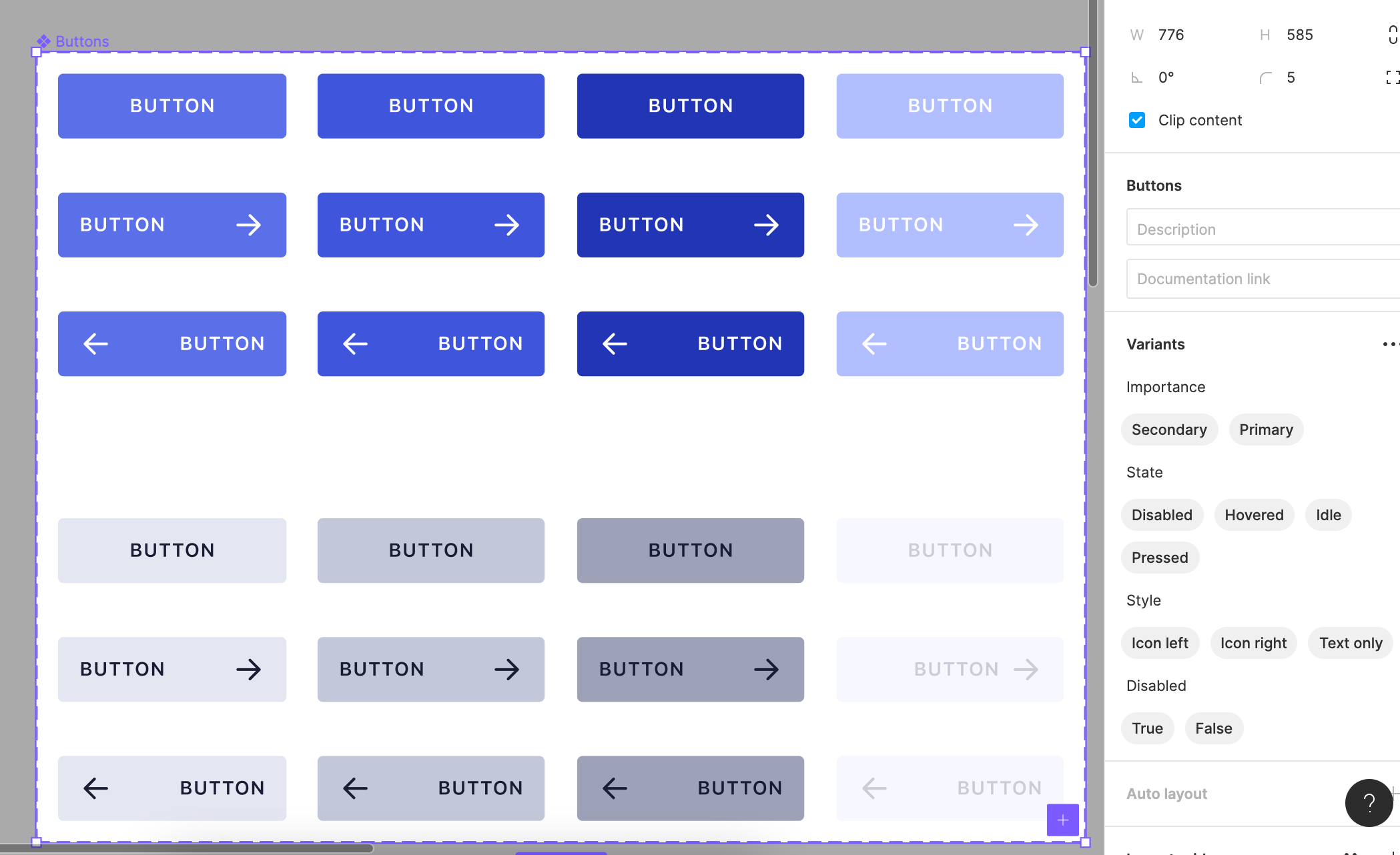
What‘s the best practice for having disabled buttons? In the screenshot attached, for example the very first button (top-left) has:
Importance=Primary, State=Idle, Style=Text only, Disabled=False
And then the disabled button will have:
Importance=Primary, State=Disabled, Style=Text only, Disabled=True
But there is a catch. If disabled is a boolean, then how state can also have a value of disabled? Am I missing something?