Some of my colleagues have the same issue. They are editors in a file. The libraries are enabled, everything seems to be set properly. Did you manage to find a solution?
Correction: They are not editors, they have view rights in a file
Hello Figma Community! 👋
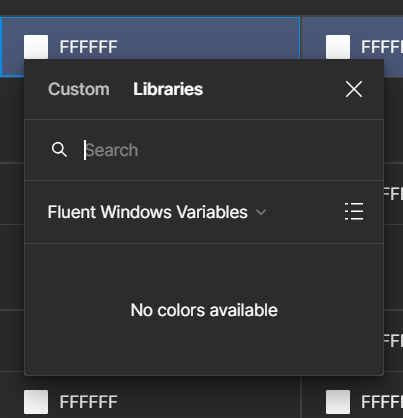
Maybe you can help… I have created an external library of color variables that I would like to use in this file. I have added the external library that contains just color variables. Yesterday, I was able to assign a variable from this external library to variables in my local file. Today, the flyout shows no variables and just a message “No colors available”.

Has anyone experience this issue before? It was working yesterday. Nothing has changed overnight, and now the variables do not show up in the local file. Any help would be greatly appreciated!
Thanks!
Jeremy
Also having this issue!
Hey All, sorry to hear you were having trouble with your libraries and apologies for the delayed reply!
This sounds related to a bug that we had and launched a fixed for a few days ago. This should have fixed itself if you were able to relaunch or refresh your tabs.
Please let us know if you’re still having issues.
Hi! It seems that the issue persists. What the developers need to see are the variable names so they can implement the designs, but they still only see the HEX codes.
Hi yeah, issue is still persisting - tried reloading tabs and restarting the app also in the browser. Having to copy hex codes manually 😦
Hey @Stanislav_Carla and @Billy_Harris, sorry to hear you’re still having issues!
Can you please confirm what OS you’re using? Is this happening when using Figma in the browser and the desktop app?
We’ll pass this onto the team to investigate.
Sure, we’re using Windows 10 and it’s happening when using the desktop app.
Thank you for checking!
This is fixed for me now.
I’ve the same issue, suddenly variables from the connected library are not showing in design files. Tried to clear the cache, relaunch, even link it to a new test file. Any idea?
Hey @Moataz_Galal_Eldin, sorry to hear this is happening. This is likely a new issue, since a fix for this topic has already been pushed.
Please reach out to the support team directly via this form for help: https://help.figma.com/hc/en-us/requests/new
Be sure to use your Figma account email, include a link to the file, and share it with support-share@figma.com so they can take a closer look.
I have the same issue
Hey @hana.klust, we pushed a fix for the original issue on March 18th.
Since this is likely a new issue, please reach out to the support team directly via this form for help: https://help.figma.com/hc/en-us/requests/new
Be sure to use your Figma account email, include a link to the file, and share edit access with support-share@figma.com, so the team can take a closer look.
Don’t know, if it is the exact same issue, but I ran into a similar issue yesterday:
I have a library with all my text variables, size-xs to size-xxl, line-height-xs to -xxl etc. you get the idea.
I was working on a file, where I had included this library (amongst others), when suddenly all the sizes disappeared when I tried to apply them to a new(!) text element.
The elements I had applied them before still had their variables, but they didn’t show up for new elements. Funny enough, not all text variables vanished, only weight and size. line-height, kerning etc. all were fine.
I managed to get them to work again. Seems like the filtering (only show this var in text context etc.) doesn’t work cross files anymore. Once I manually set them all to appear in all input fields and republished/updated, it worked again.
I had the same issue today, when it would be fixed?
Me and the developers I’m working with have the same issue it seems. I’ve assigned a style to elements, but they as viewers can only see the HEX code. They have access to the color library and can see color styles of the same library for previous elements but not for new.
Any fix for this?
Any news on this?
I’ve the same issue, suddenly variables from the connected library are not showing in design files. Tried to clear the cache, relaunch, even link it to a new test file. Any idea?
HI
Sorry for the delayed response! Do you know if the missing variables are specific to a certain type (like text, color, or numbers), or are all variables missing entirely?
Could you please check that the library files are in a project rather than still in Drafts?
I'm trying to replicate the issue, so any additional details you provide would be greatly appreciated!
Thanks,
Toku
OK. I’ll do as guided now and update you in a jiffy.
The library file is confirmed to be inside a Team project folder and not in a Drafts.
having same issue Some applied library variable disappeared suddenly while working my new file but in same project where main file is. I have checked in main file library has all the variables in it. its properly published. As I was able to access all variables in new file before and they just disappeared some hours ago i am sure there is some kind of new bug introduced
having same issue Some applied library variable disappeared suddenly while working my new file but in same project where main file is. I have checked in main file library has all the variables in it. its properly published. As I was able to access all variables in new file before and they just disappeared some hours ago i am sure there is some kind of new bug introduced
Problem solved variables were hidden form publishing form settings
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
