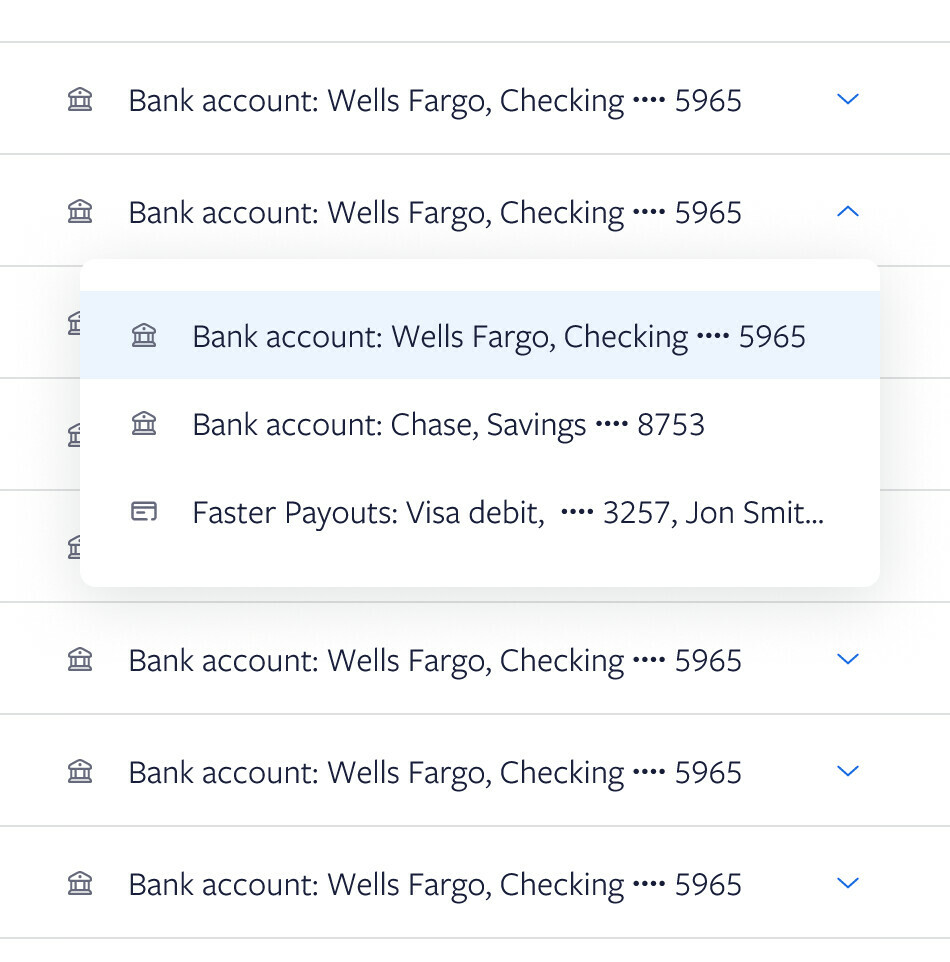
I’ve created a main component which is a select (aka “dropdown”) menu. This component will then have instances nested within a table.
My variables and conditional logic work for the main component, but when I start using nested instances in my design, when in prototype mode selecting one option from my select menu, it will change all of the nested instances of the component. Which makes sense as it’s changing to the variables via the logic that I have defined.
My question: Is there a way (using conditionals/variables) for the nested instances to not affect the other nested instances? And without having to have a unique variable for each of the nested instances.