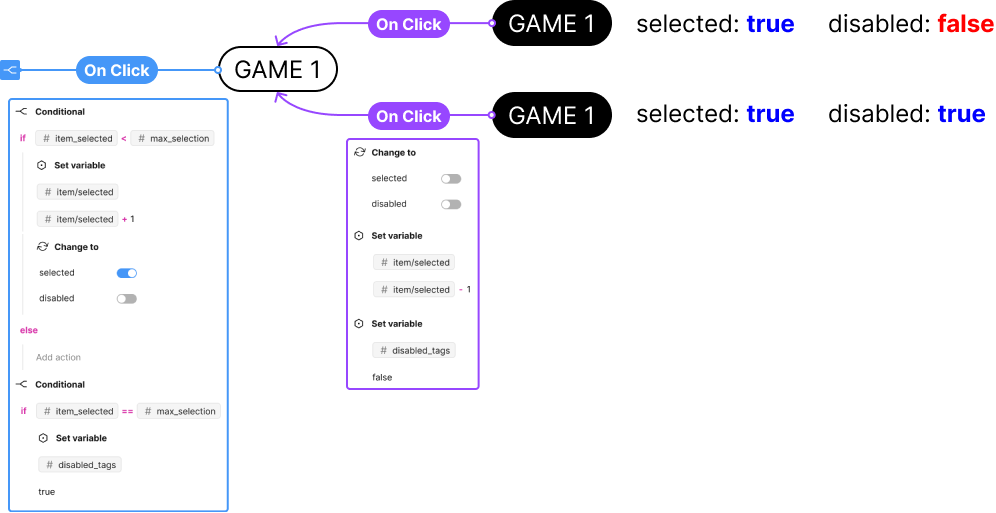
Hi all! I wanted to know if the creation of a particular conditional flow would be possible using the new variables feature and conditional expressions. The flow can be phrased as a bit of a pseudo code ‘else if’ statement. (my js is terrible btw)
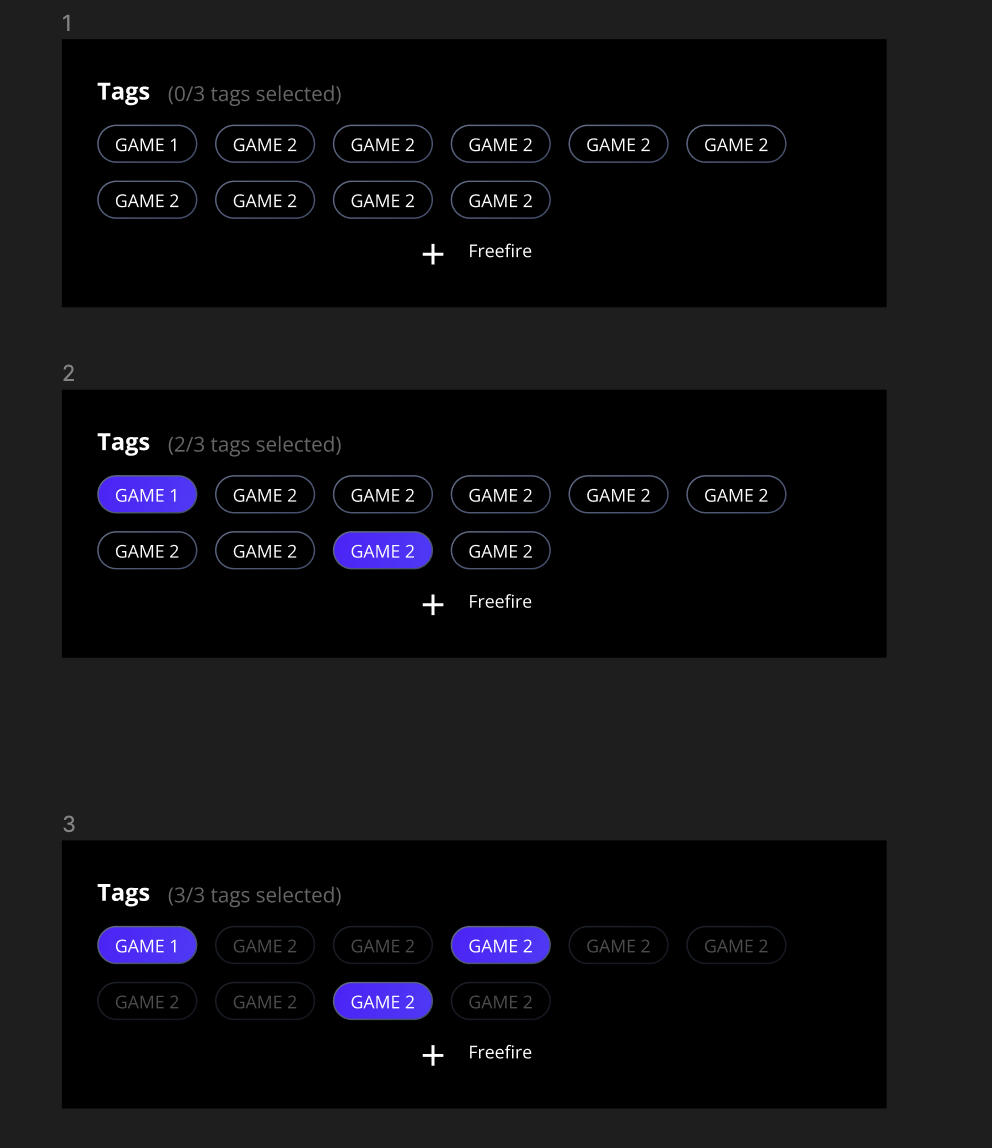
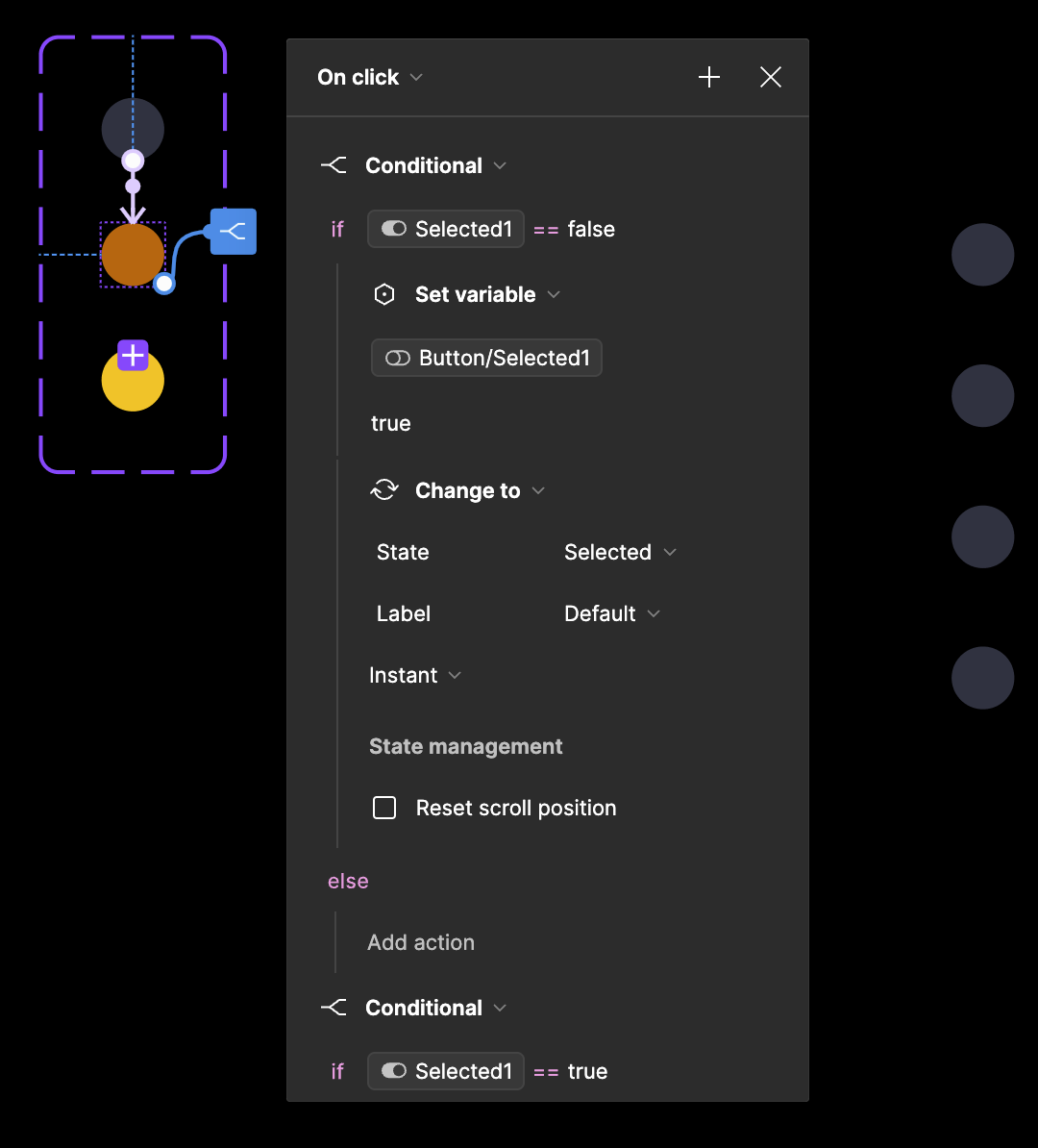
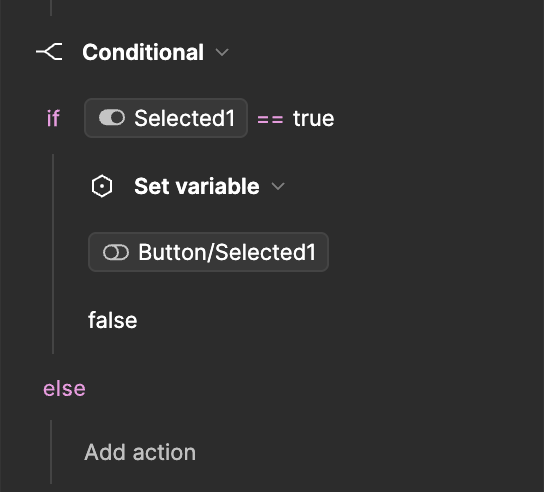
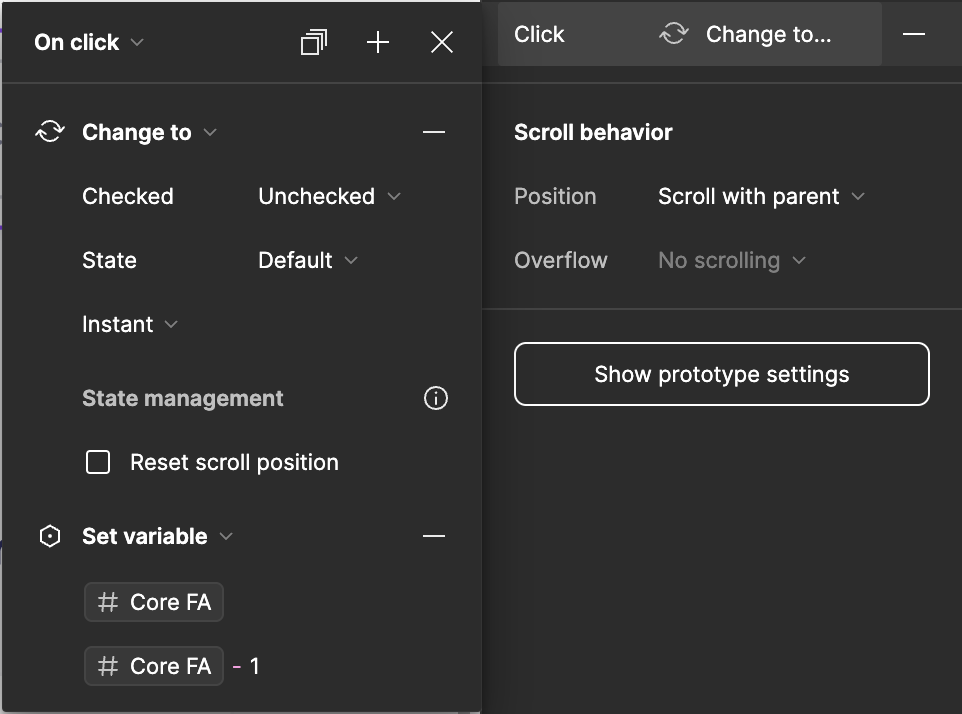
if the number of selected pills >= 3 ==>The other unselected pills in the group of pills should turn to a disable state elsethe user can continue to select pills.
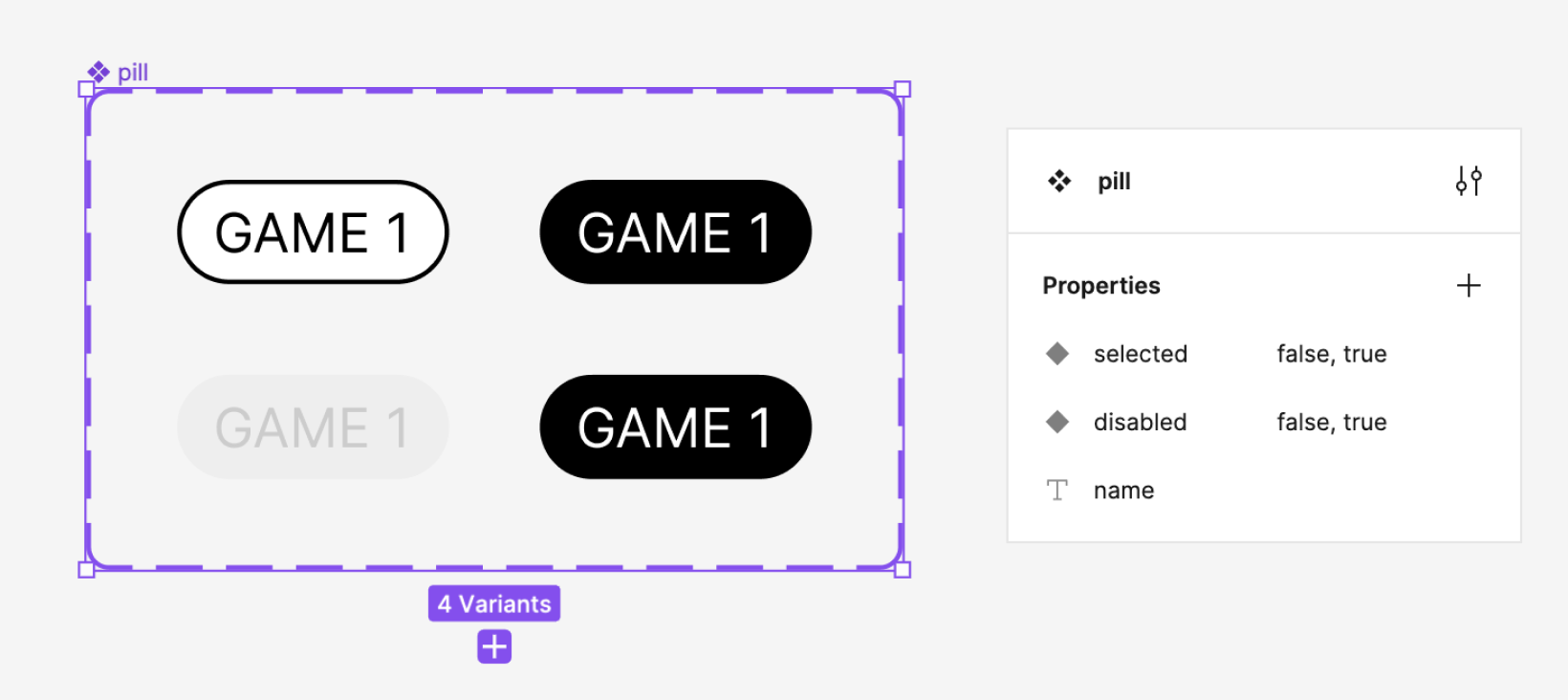
The idea is that the user can tap on any three pills and it changes the state of the unselected pills to indicated that they have selected the max number of pills.
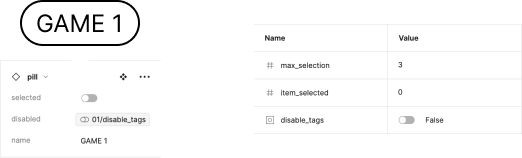
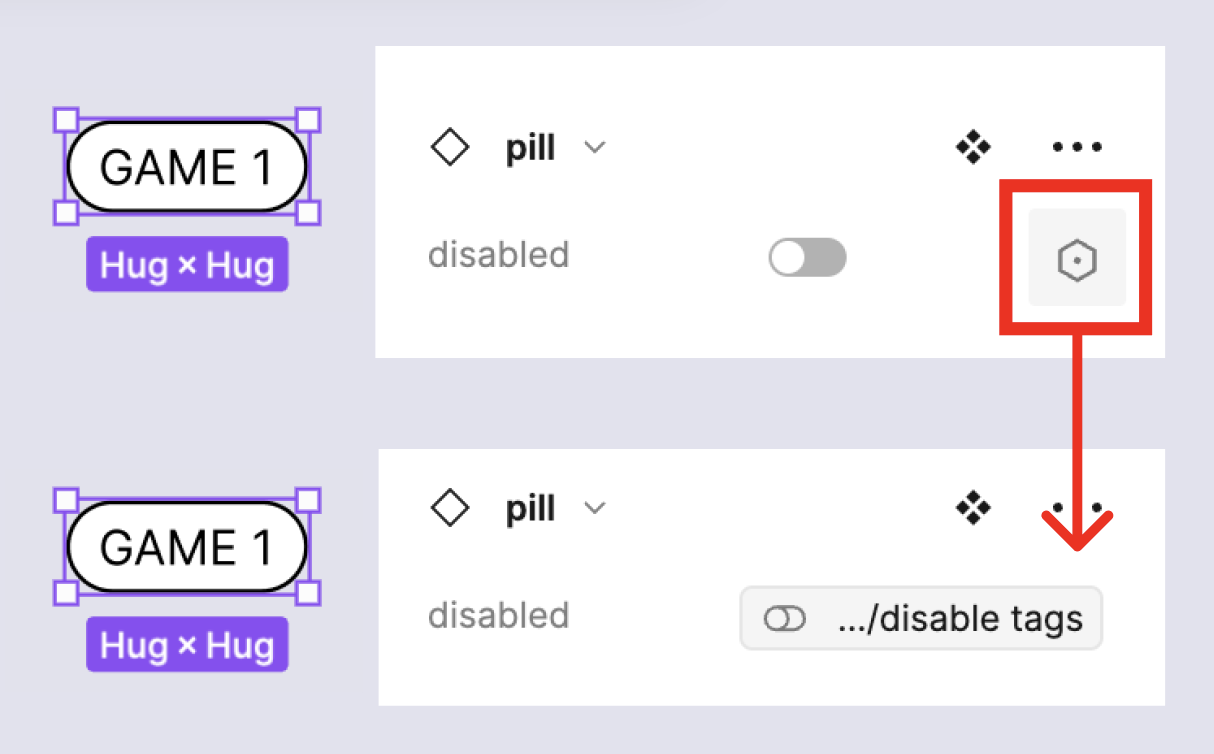
Hoping the images shared below can paint a clearer picture. I do not know if this is possible since component props cannot be linked in variable values? I think?? It feels like it should be doable but I’m just missing something.