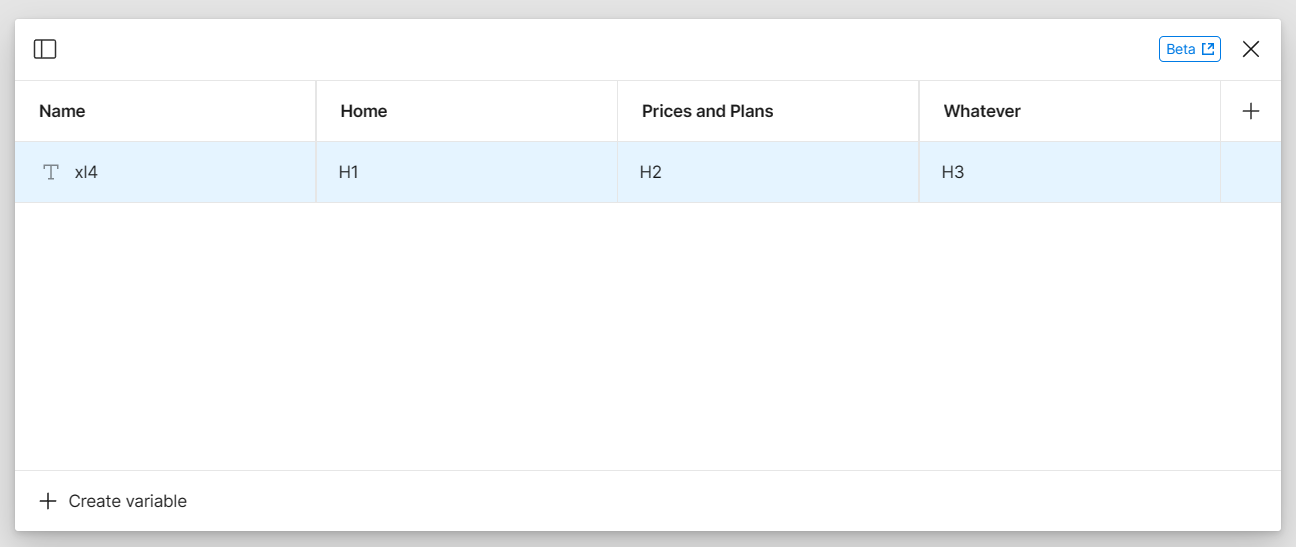
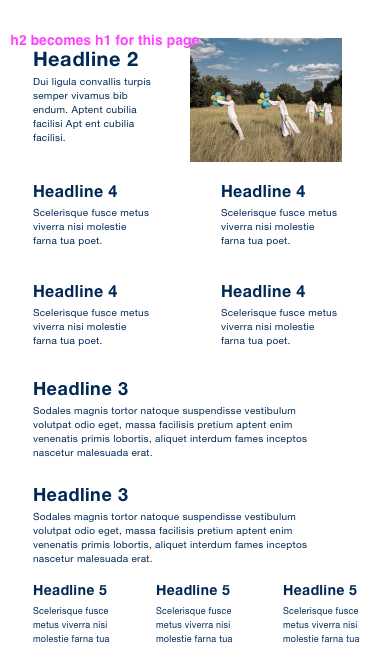
I don’t want to design my pages as H1 - H6 because those rules don’t apply on a lot of pages. What is a h1 on page might not be another. Using tokens or naming conventions for text size like attached is much easier. Like xl4, xl3, xl2, lg, md, sm, xs etc. My question I guess is in hand-off to dev its the devs responsibility to figure out the H1-H6 for pages right?
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.