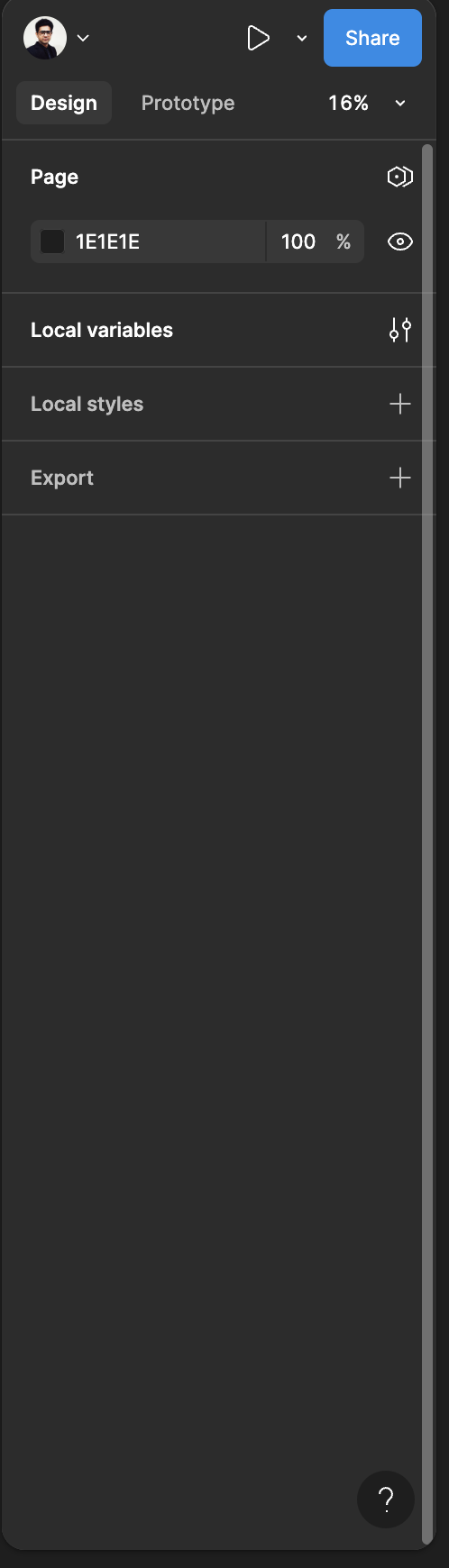
I’ve noticed something unusual in the new Beta version: the scrollbar appears when hovering over the right panel. Despite the panel’s height being sufficient to display its content without scrolling, the scrollbar overlays the UI. In contrast, the left menu only displays a scrollbar when more information fills the panel. Could we disable the scrollbar for the right panel until it’s necessary to scroll? Alternatively, placing the scrollbar within the right side gap might prevent it from overlapping with the UI.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.