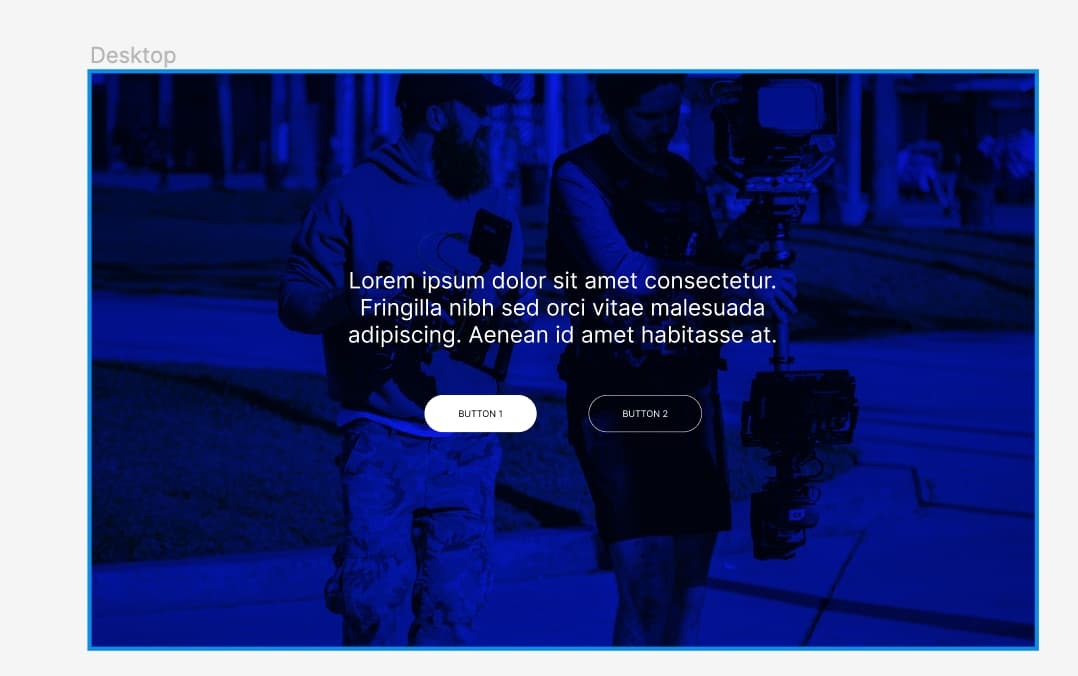
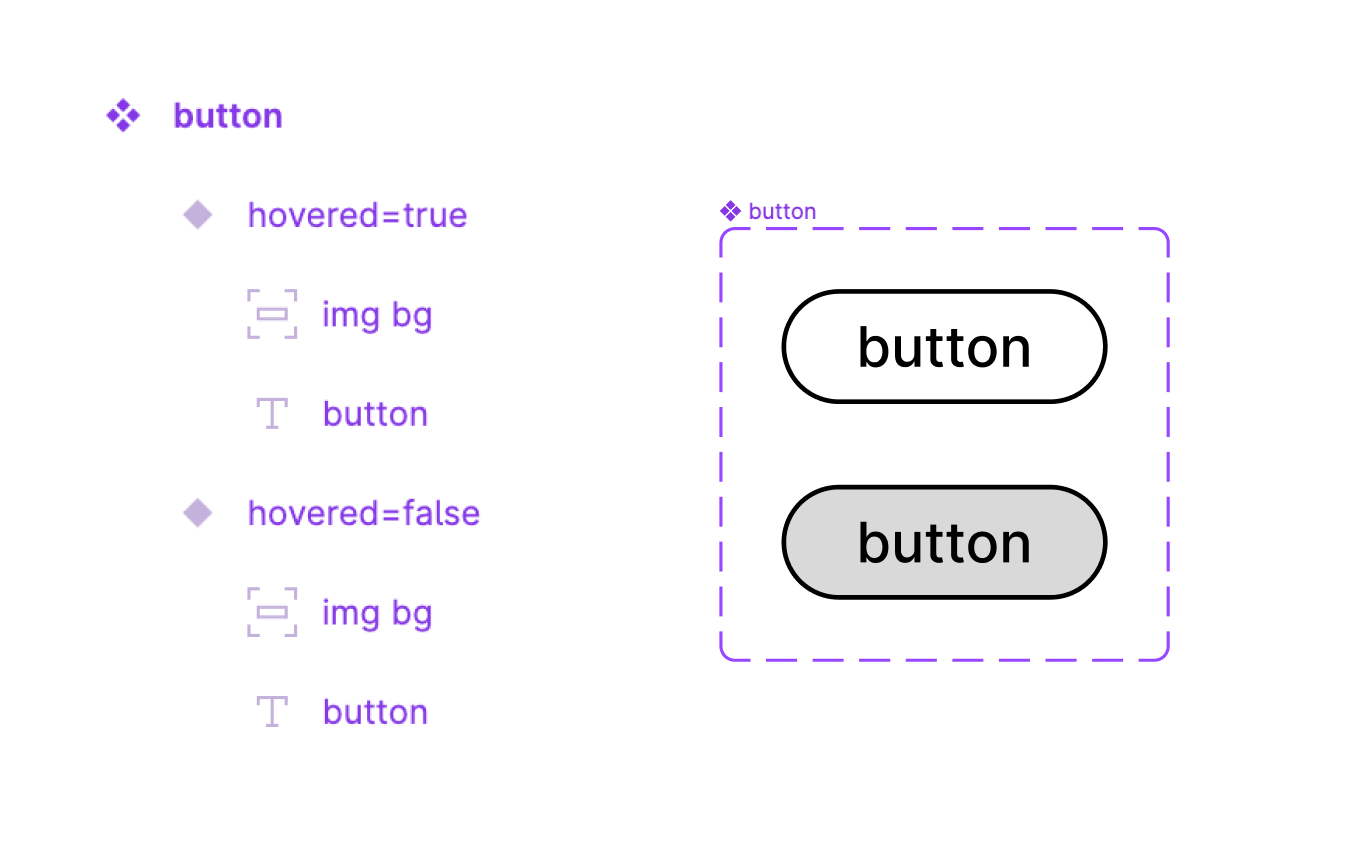
Hey there. I have a query about a module I’m designing where there are two buttons to select from. I want to be able to change the default background to a specific image when either button is hovered over. Is this achievable? Can anyone help?
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.