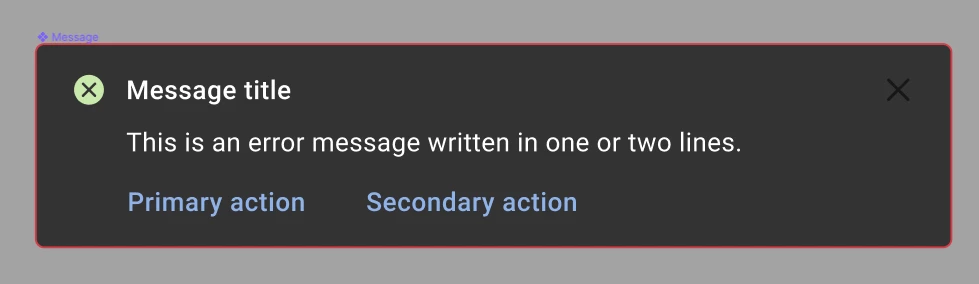
I was trying the theming tip in Youtube a.k.a The usage of nested components.
How much I try to change the styles, the close button will always have one style connected to it. This is because when the variant of the message component changes from success to error, the icons style doesn’t change because its still the same icon.
This is where I’m failing to use the concept of nested components for different themes
Looking forward to help.
Note: I cannot use Themer or any theming plugin because the number of shades of grey in the light mode is not the same as in the dark mode. The products using only dark mode are complex and needs more shades. Whereas the light mode products and a bit spacious.