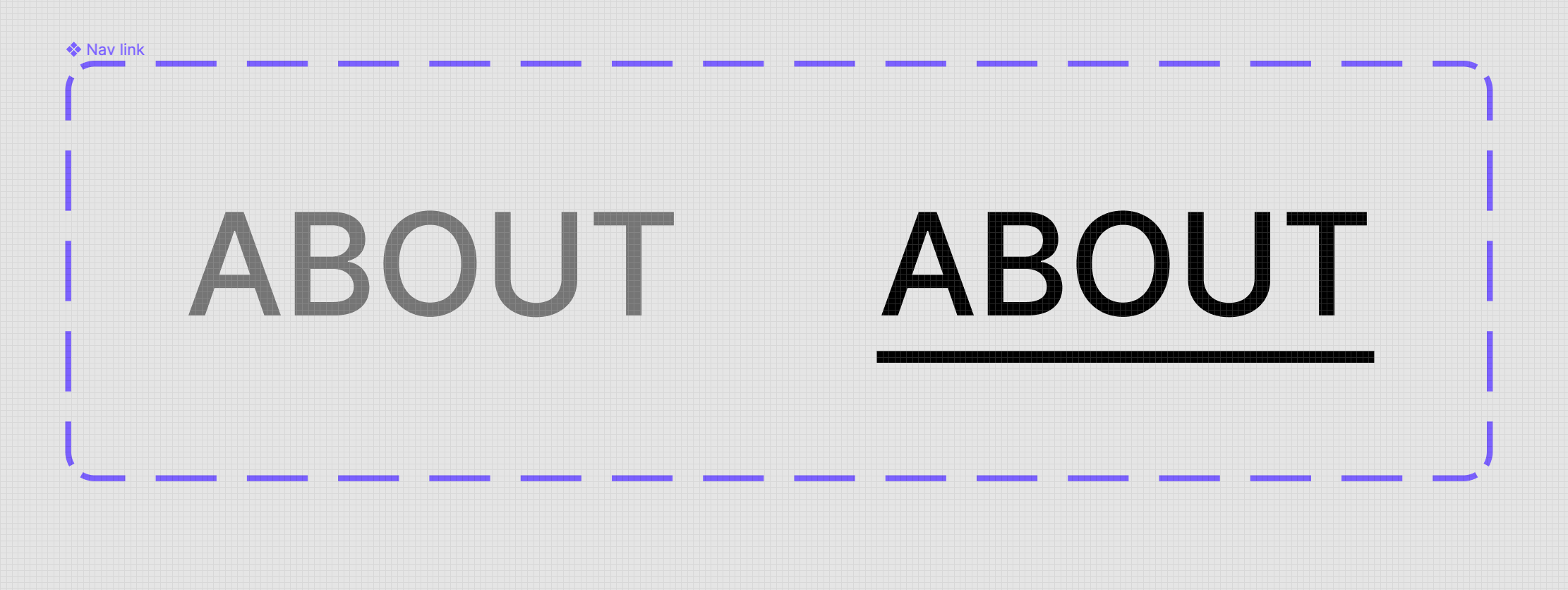
Below is what my interactive component looks like. It’s set from default to hover. All it does is just add a line (a rectangle) underneath and changes the font color to black from grey. When I remove it out of the interactive component and do it manually before this before version. It works perfect. But once I use the interactive component feature, on hover it moves a bit. Really slight but it bothers me. It’s weird because it only does that for 1 out of 3 of the links that I have.
Ex) Link 1 (navigates to another page once clicked on), Link 2 (navigates to another page once clicked on), Link 3 (opens an external link)
Link 1 & 2 interactive components work fine. But Link 3 has the weirdness to it. It doesn’t stay in the same place.