This bug can be reproduced as follows:
- On a component with nested components, create a new instance swap property.
- Add multiple preferred values. 4 or more will demonstrate the issue more clearly.
- Use drag-and-drop to drag a preferred value up or down. While dragging, the UI highlights the text of any of the “in between” items.
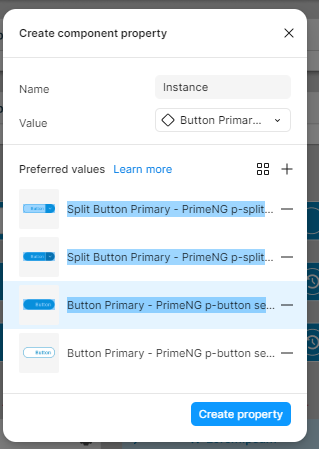
In the following screenshot, I took the first item and dropped it into the third position. This is the result:
Note, this does not happen on the main component’s “edit instance swap” dialog, only when initially creating the property in the “Create component property” dialog.