Hi everyone 👋
I think it’s impossible to do that now but maybe in the future.
Anyway, I try to ask this community to maybe find someone who succeed to do what I want to do 🙂
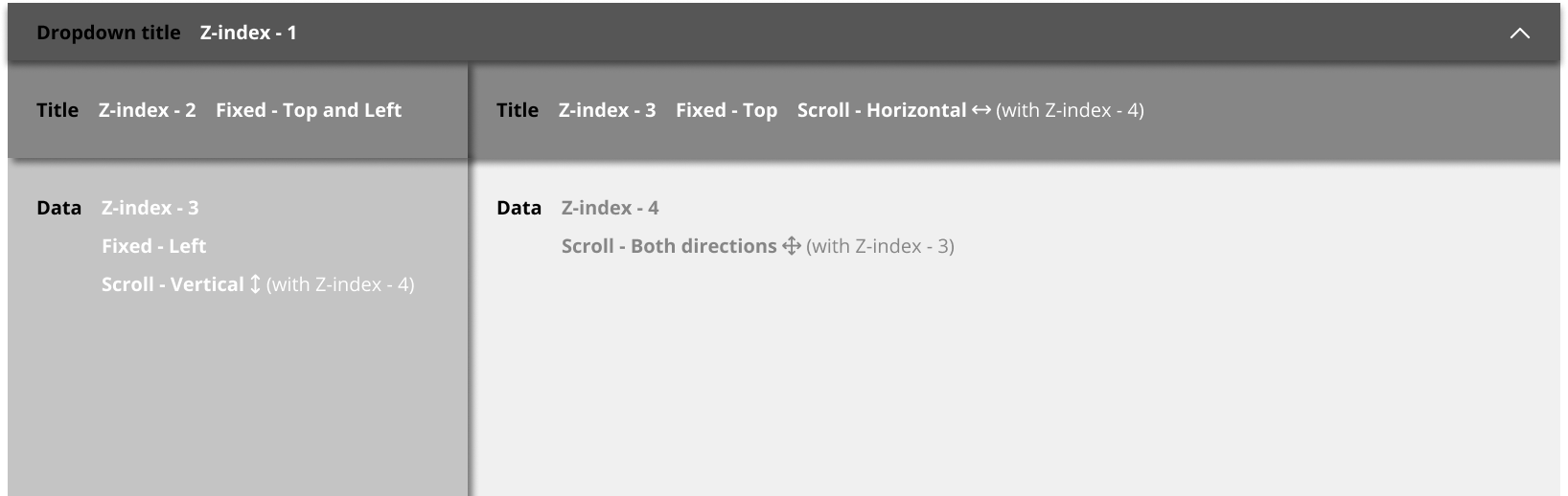
I want to have different scroll behaviours in different frames connected between them to make a table with the same functionality than « Freeze panes to lock rows and columns » like in Excel or Google Sheet.
Did someone succeed to do that ?
Thanks in advance for your future answer 😉