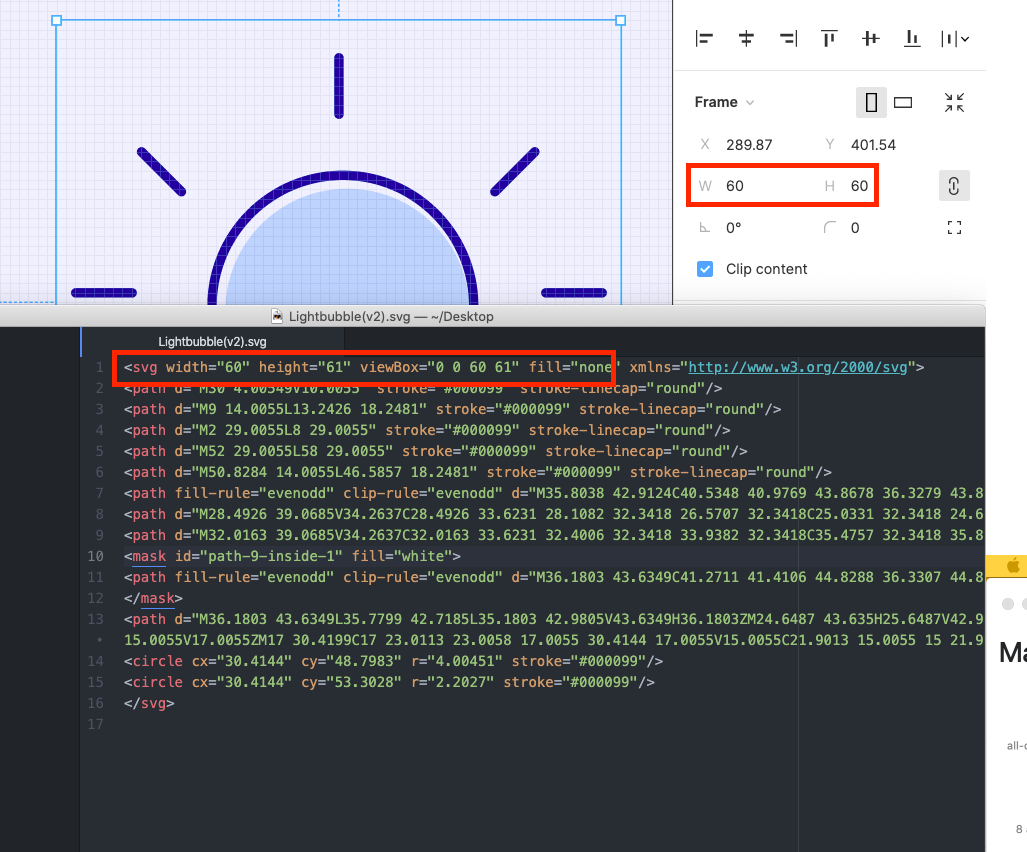
I have a 60x60 frame that I am exporting as an SVG. When I export the SVG it has a size of 60x61. This is causing crunchy scaling artefacts in our android app.
Is there anything I can do in the editor to make the SVG export obey the values in the editor?
I’m using the MacOS Figma Desktop App version 95.8