Hello,
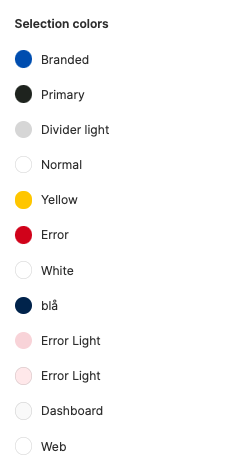
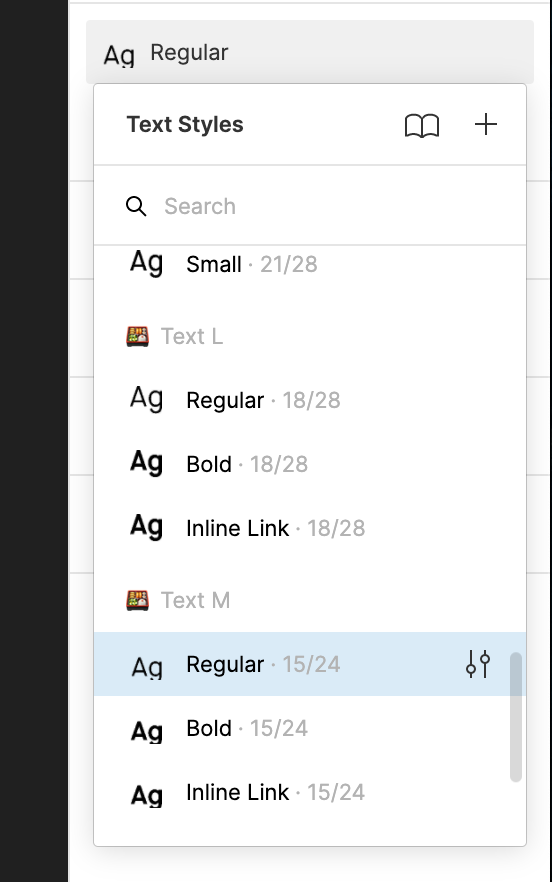
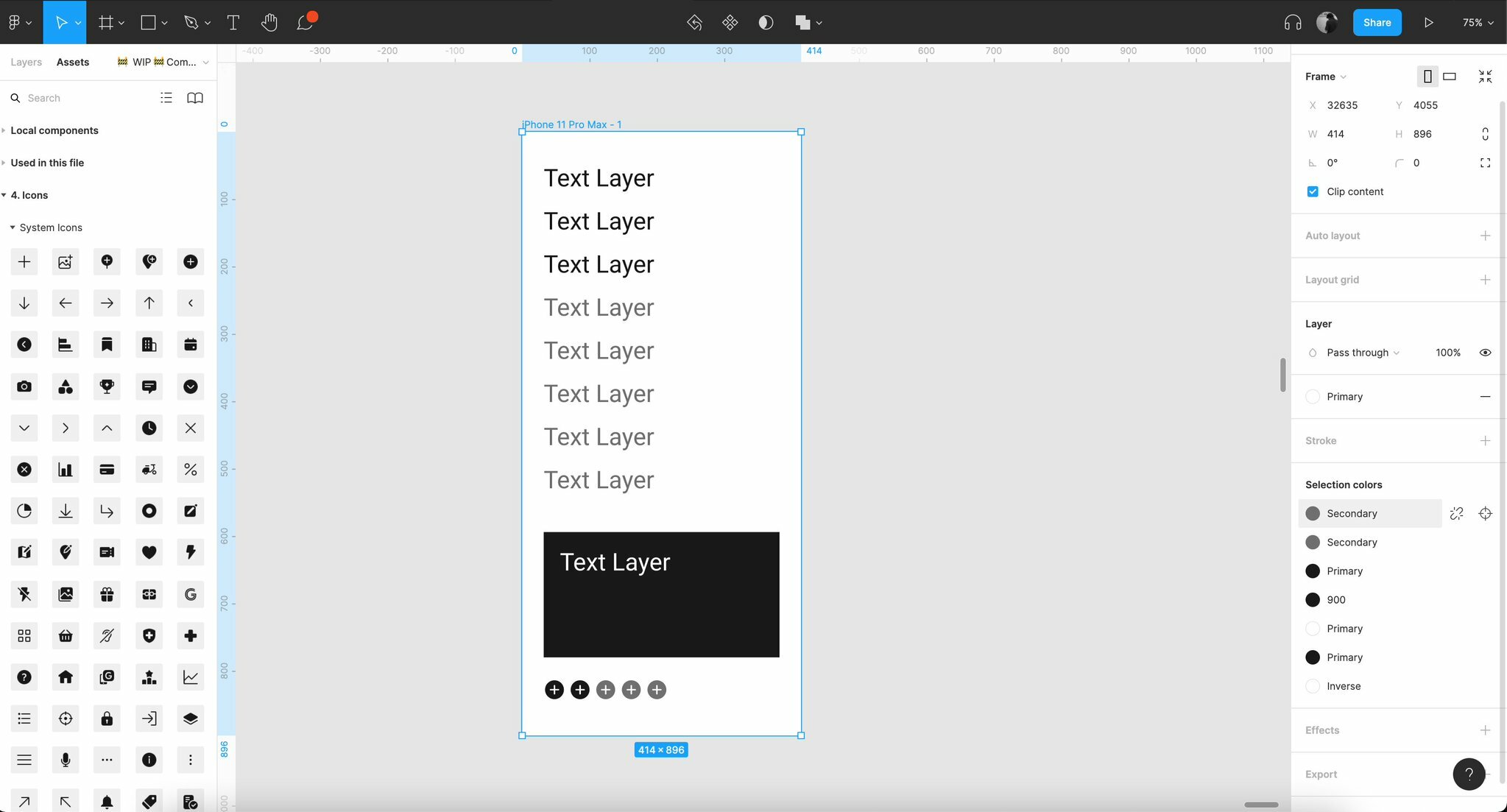
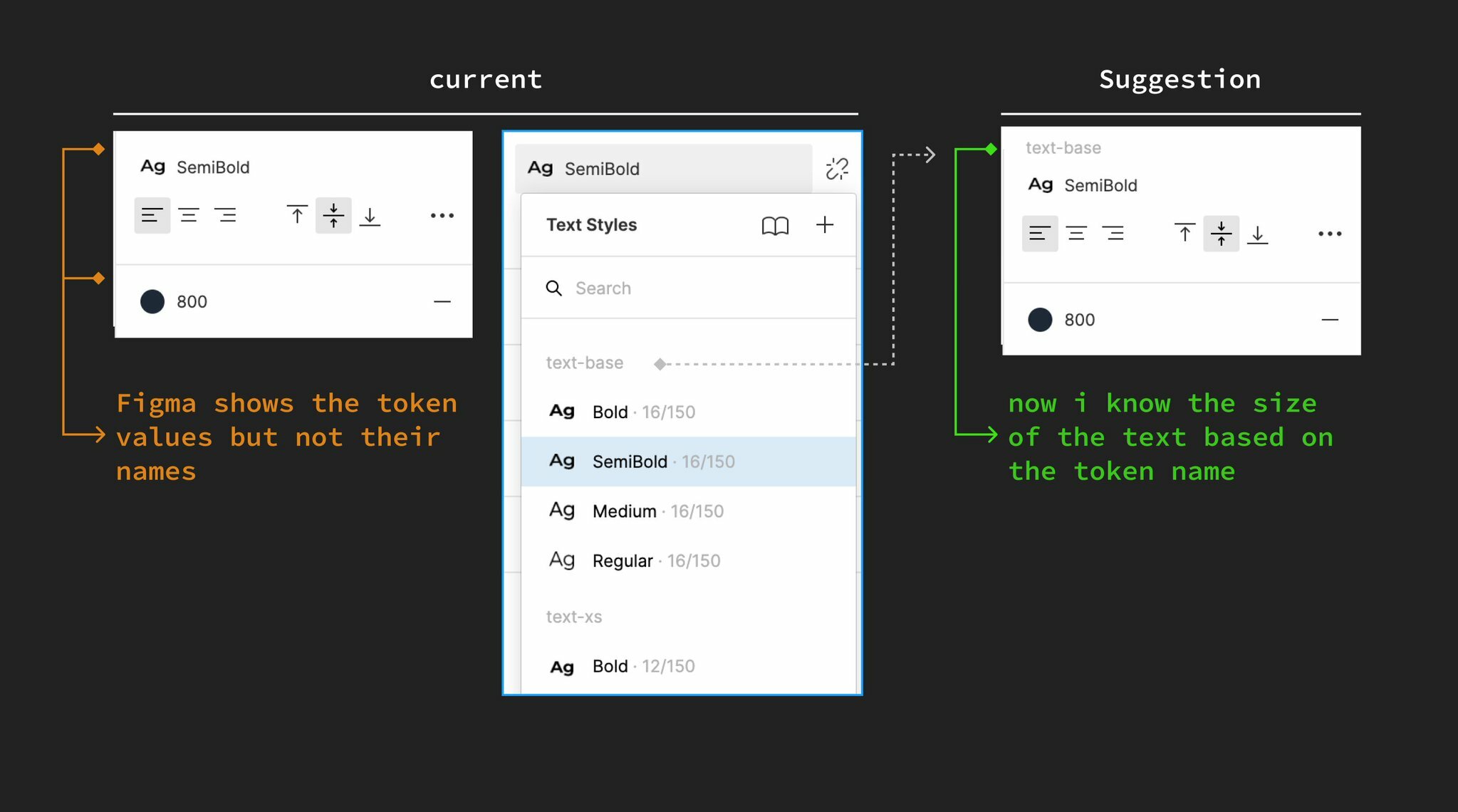
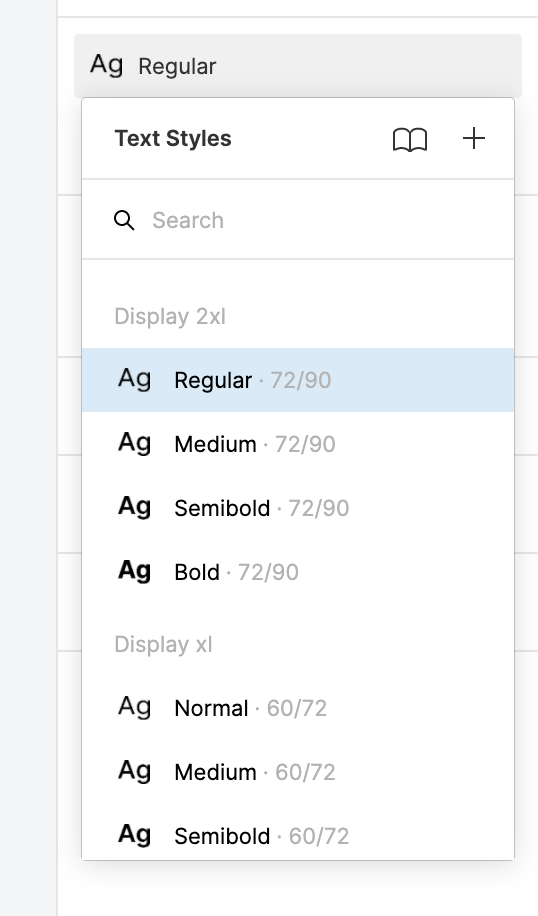
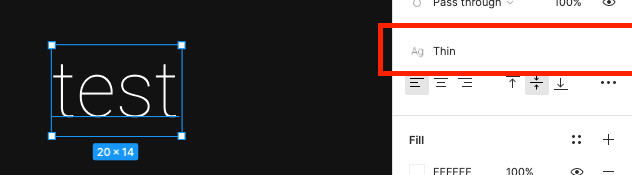
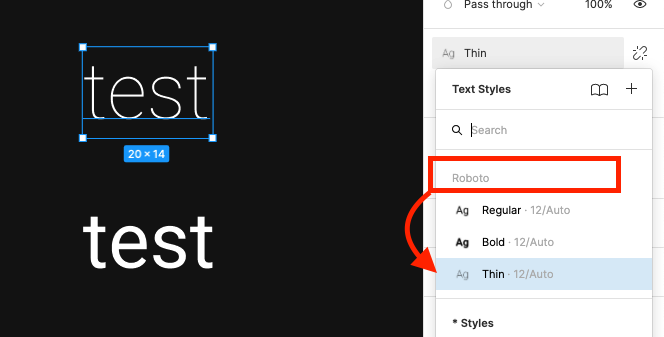
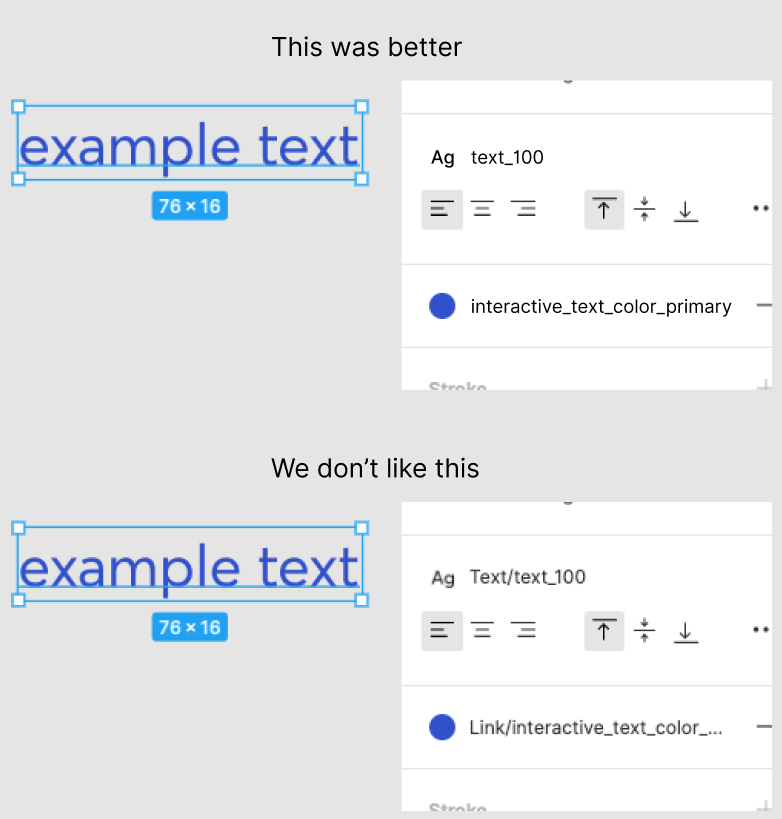
Yesterday color and text styles would always show as “Text color / Primary” etc in the UI. Now it only shows the last name, “Primary”. This means a selection could show many different colors and they are all named “Primary”. Tried restarting Figma, but it did not help. Is this a new feature? Is there a option somewhere to show the entire style name?