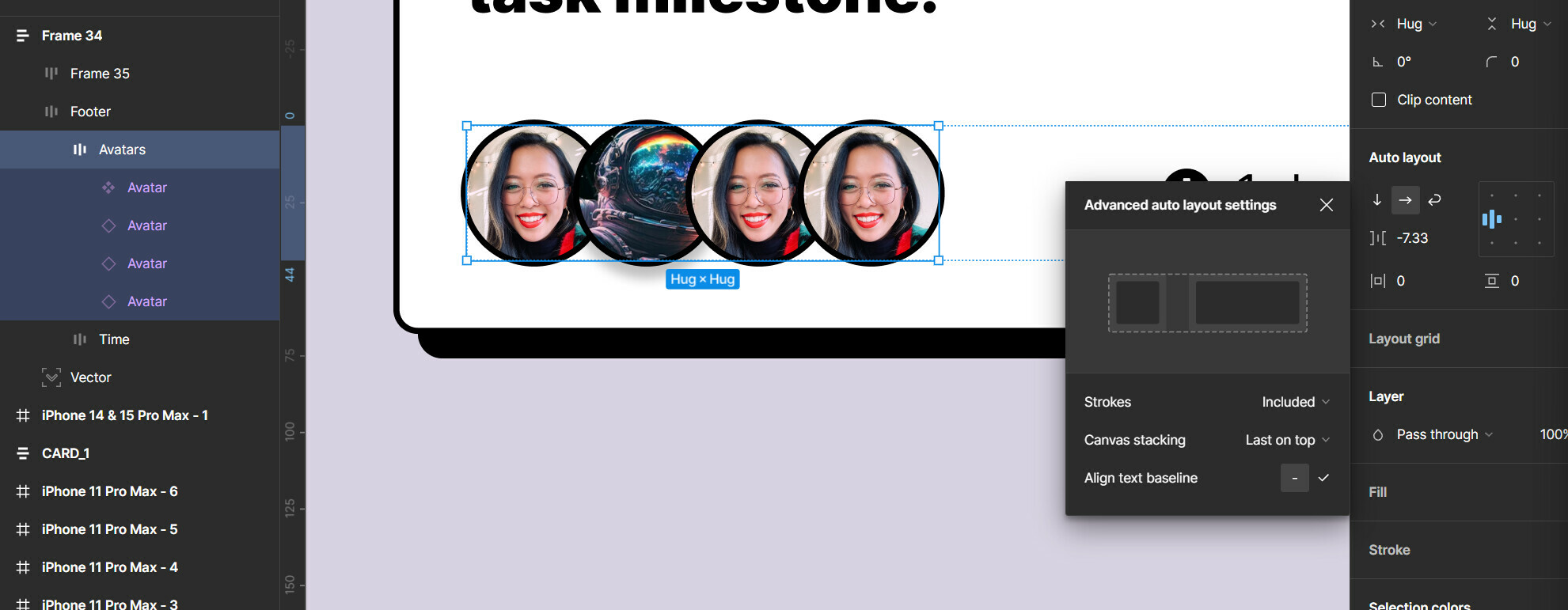
Hello everybody, just starting learning Figma and following the autolayer tutorial. Some how when I apply “Included in lay out” option on the avatars layout it doesn’t work. All the avatars have outside stroke. It’s maybe a bug or what am I doing wrong. Thank you
Strokes included in layout not working
Best answer by Haroll
I may have a theory about it
TL;DR
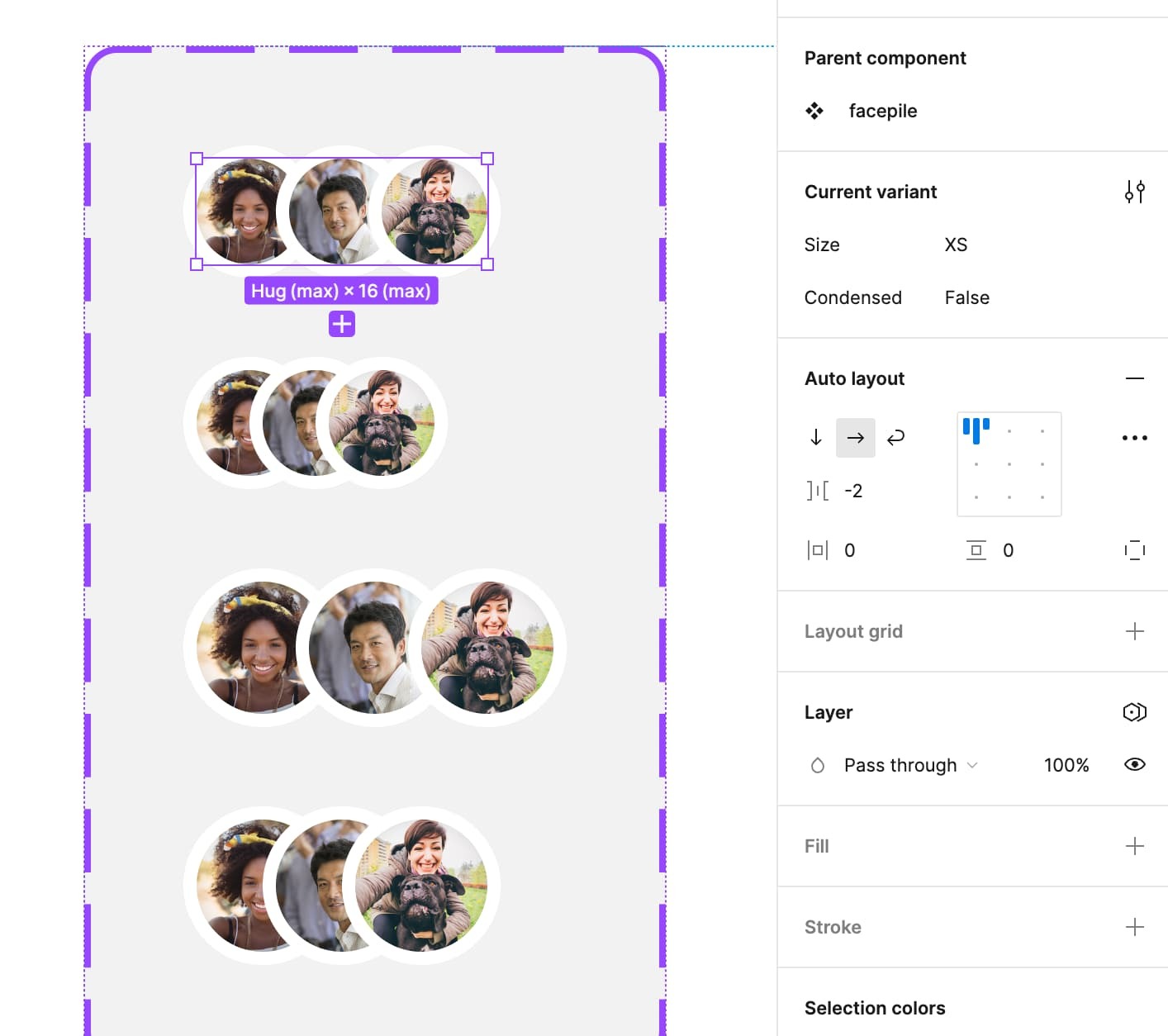
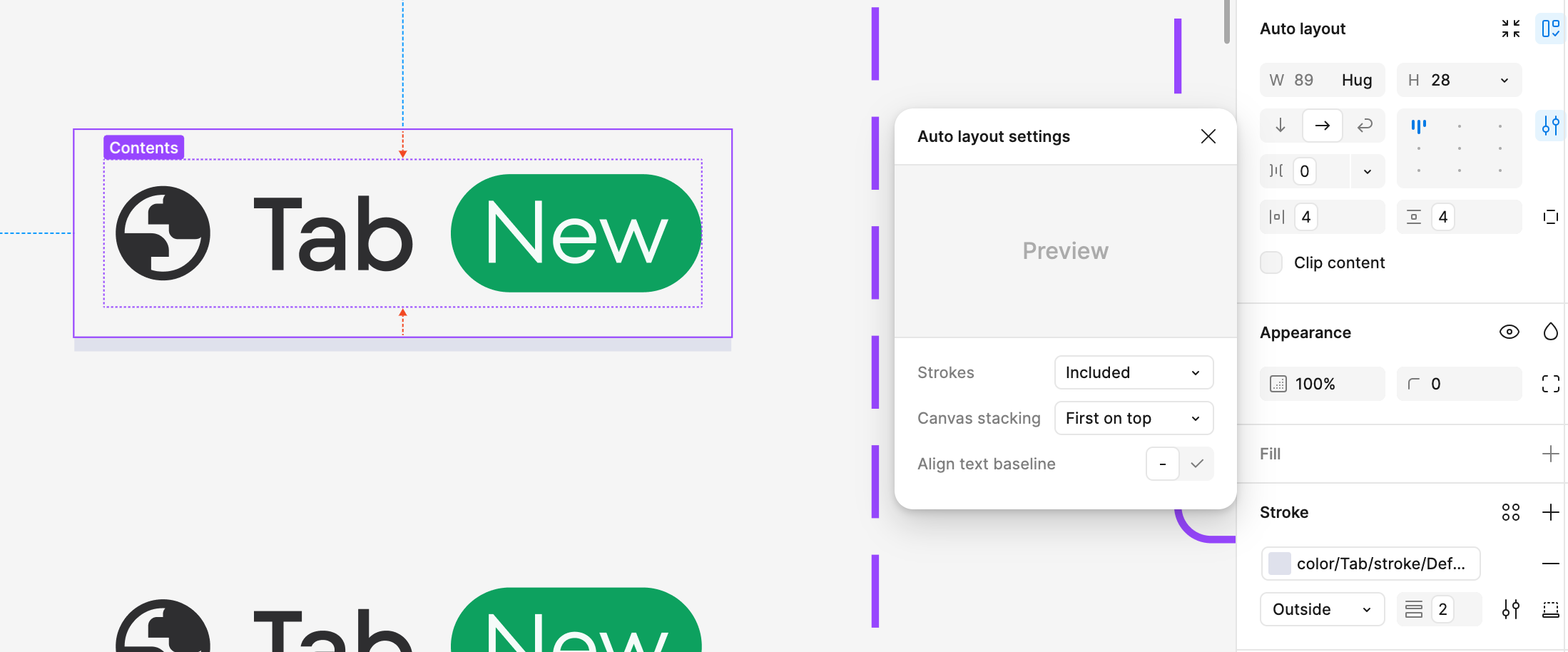
Make the component 💠Avatar an auto layout and then change it strokes to Included in Advanced auto layout settings
Explaination
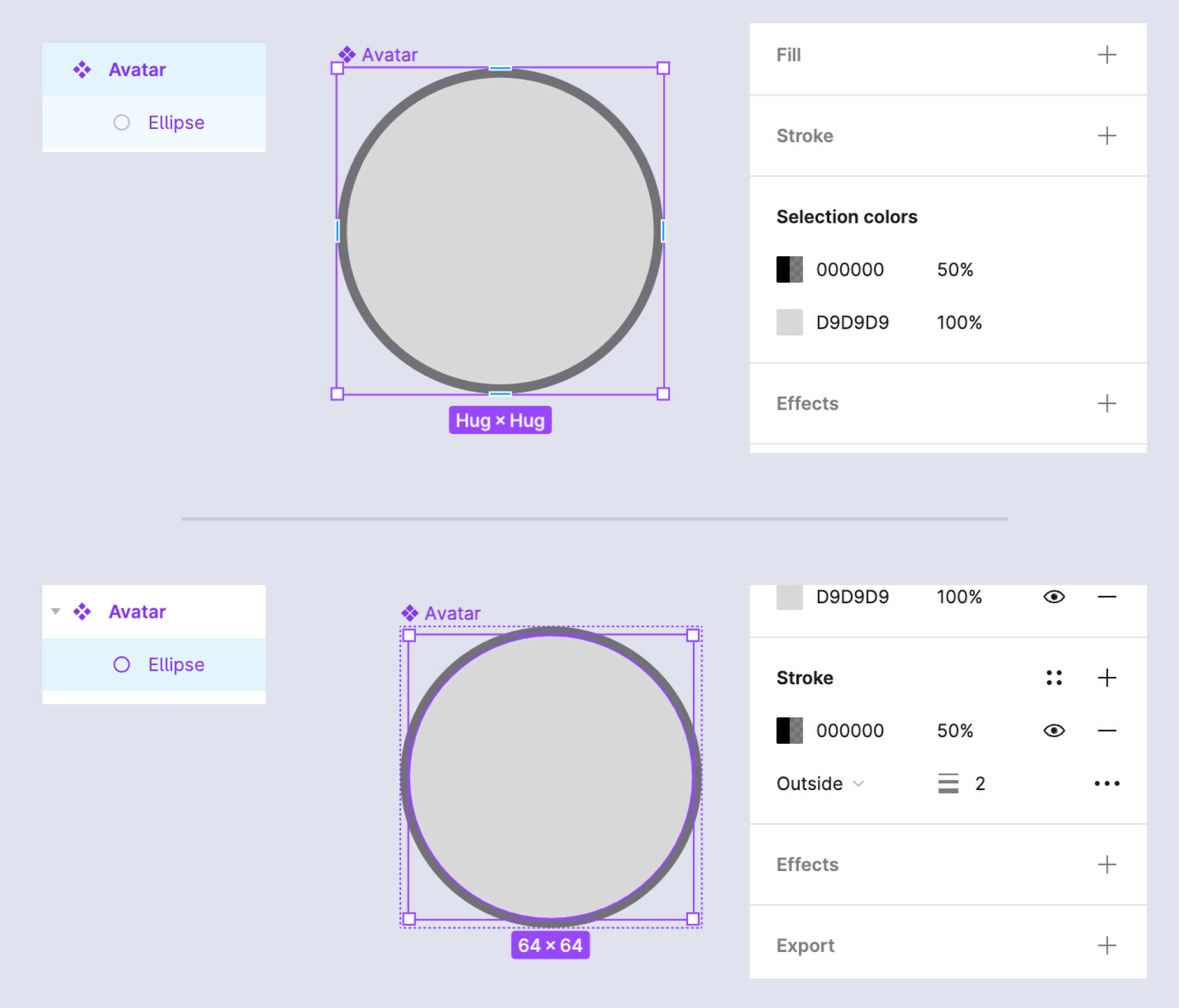
I cannot see how the component Avatar was built but I’m assuming that there is a rectangle inside it that contain both the image and the border, and that’s the problem.
What you’re trying to do is to tell the auto layout Avatars that you want the stroke of its children to be included in its frame size.
While there are strokes in you component, their width were not included in the component’s size and thus cannot be included in the Frame above. That’s why you need to included them in the 💠Avatar as mentioned in the TL;DR part
— NB: As a general advice, you may want to let your main component (the one with this symbol : 💠) outside of your design and only use instance of it inside (the others with this symbol : 🔹). It will be easier to go back to it and it will prevent unwanted deletion
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.