Hello all,
I have just encountered the following problem:
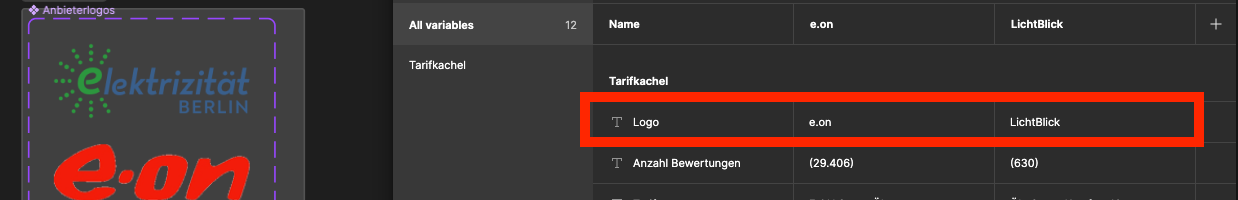
I know that it is possible to play a different image/logo using a string variable, depending on which variable mode a frame has. For this I made all logos in one component and named the logos accordingly. Then I created a string variable with the name “logo” and inserted the name of the logo in the modes.
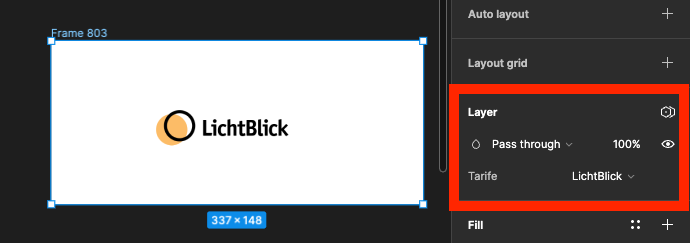
If I now place the logo component on a normal frame, I can switch between the logos using the variable modes in the layer setting of the frame.

But if I now place exactly this component with the logos in another component, I suddenly can’t assign a string variable to the logo and so the logo doesn’t change anymore, depending on which variable mode a layer has. Now I wonder why this works with a normal frame but within another component suddenly not anymore…
Does anyone have the same problem and maybe already found a solution?