Introduction:
I saw some people asking how to set the view port height for a prototype in Figma, that allows full screen view and vertical scrolling. (This is the prototype feature Adobe XD has.) Figma provides the option to set the device, but that’s not really helpful for web when you want to design for your specific screen size and view it, or just have the prototype adjust to your screen size.
The problem is when you stretch out the frame vertically, you can’t have a full screen view with vertical scrolling in prototype mode. The prototype will either show the entire page at once, or have an awkward margin cropping.
Solution / Workaround:
When you’re ready to view the page, you have to input the original height of the frame before activating the prototype.
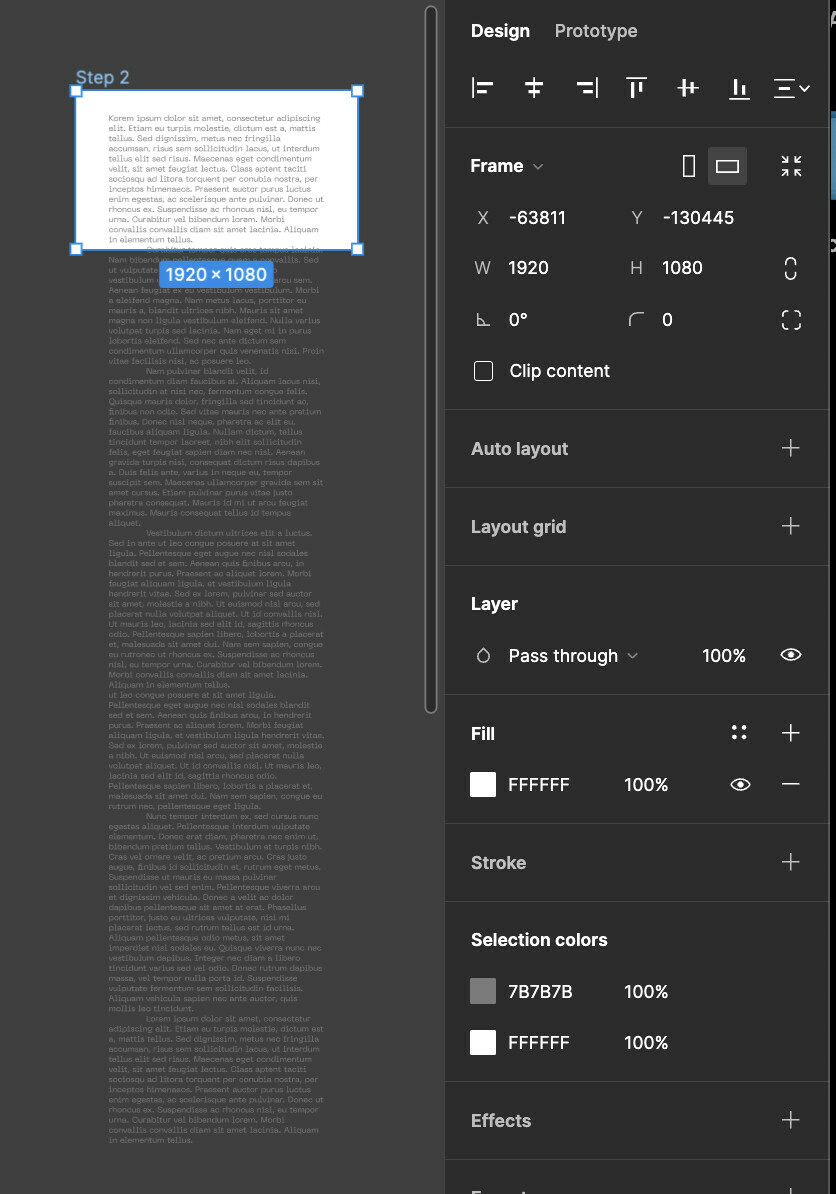
- You do this by clicking on the frame, then in the right panel set the “x” height of the frame to its original value. You can have the content clipped or not clipped, it doesn’t matter.
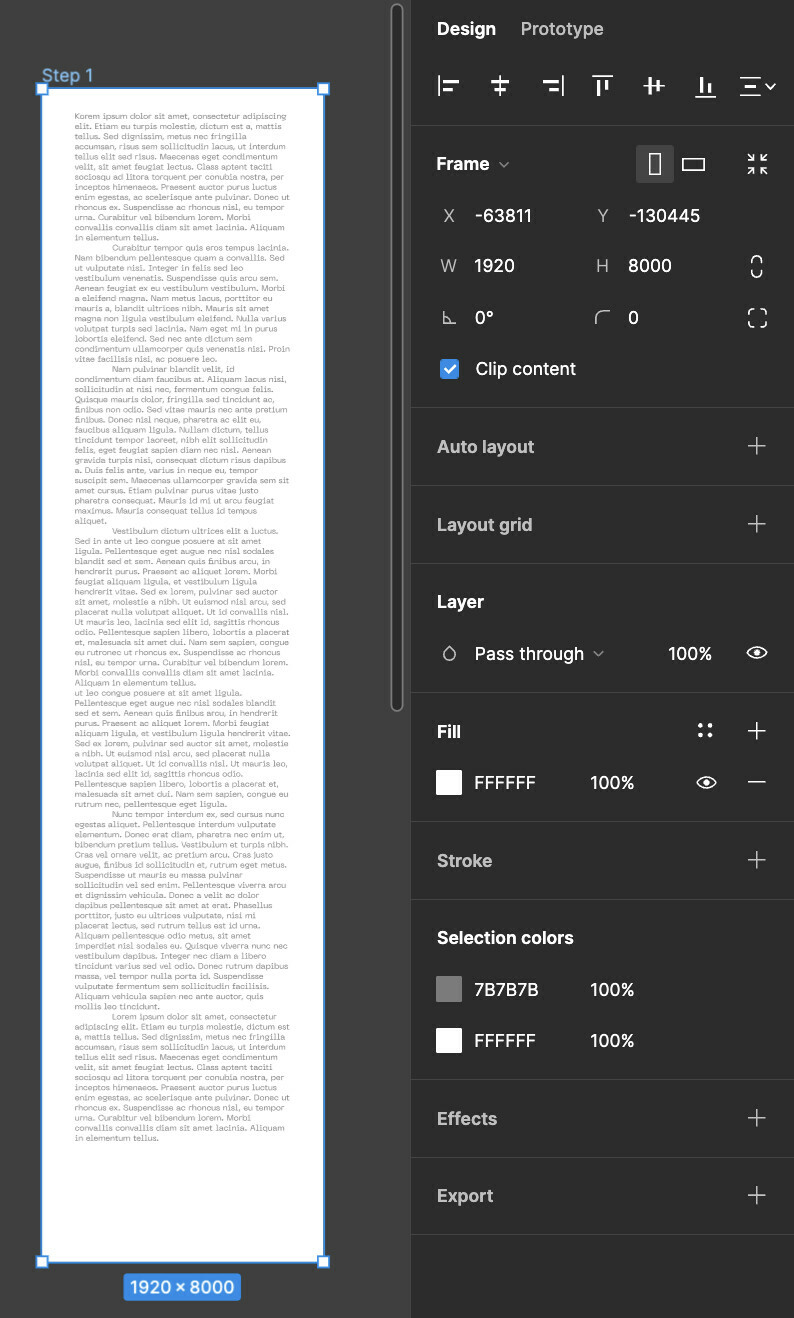
For example, if you’re using a 1920x1080 frame, after building out the page the frame might be something like 1920x8000, because you stretched it out. You need to set it back to it’s original size.
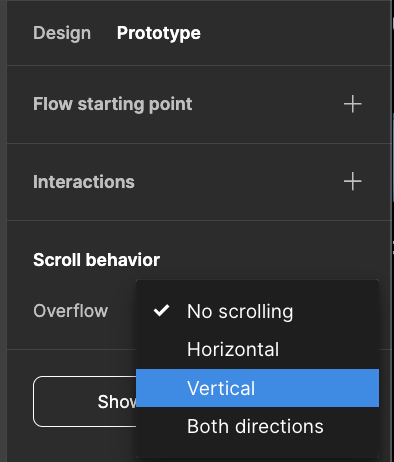
- Once you’ve done that, select prototype mode and enable vertical scrolling.

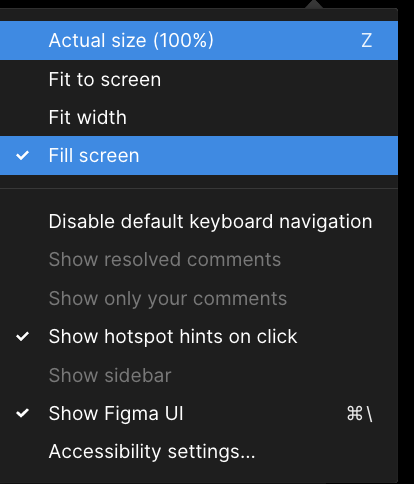
- Set to fill screen.

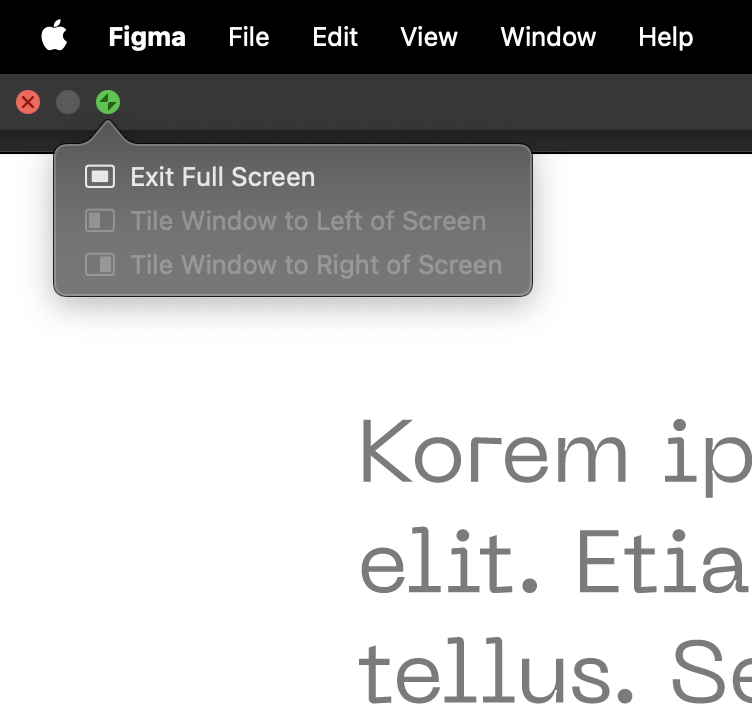
- Make sure that you’re in full screen mode. If you’re using the Figma desktop app, then the app itself needs to be in full screen mode.
And that’s it. Happy prototyping.