Hi! I’m not sure if this is a current limitation or intended behaviour. But it would be really nice if you could Smart Animate when using Component Overrides.
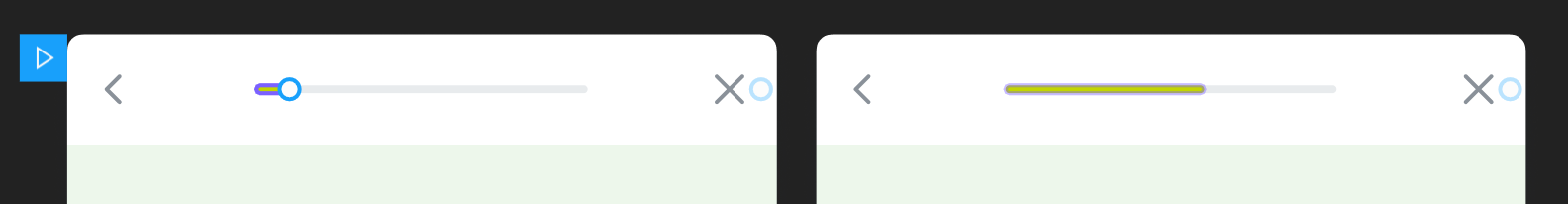
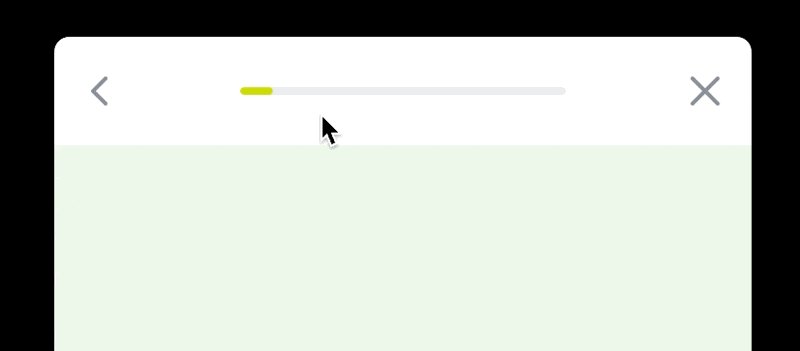
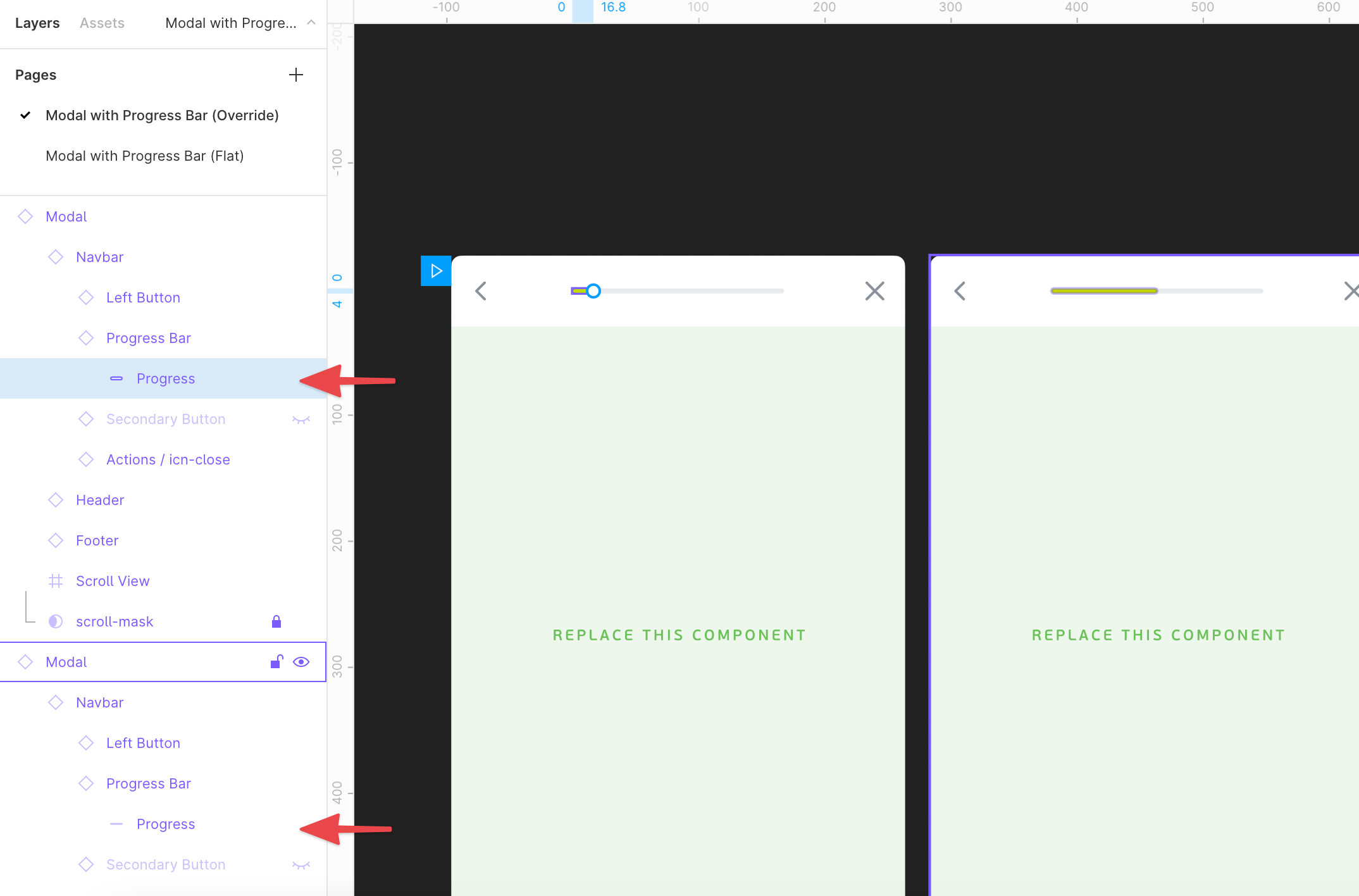
For example, if I have a ‘Modal View’ component with a nested Progress Bar (using % as variants). While prototyping it will highlight both layers as if they’re going to animate.
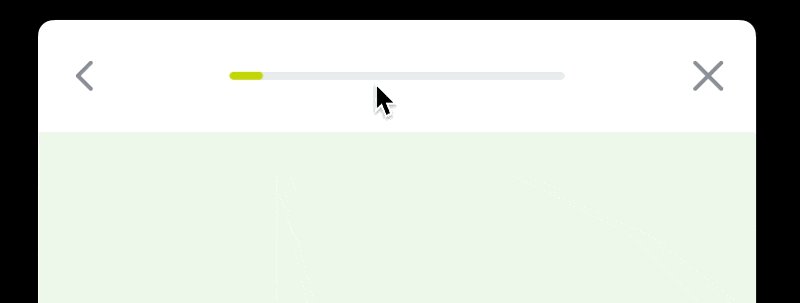
But it doesn’t seem to work as intended:
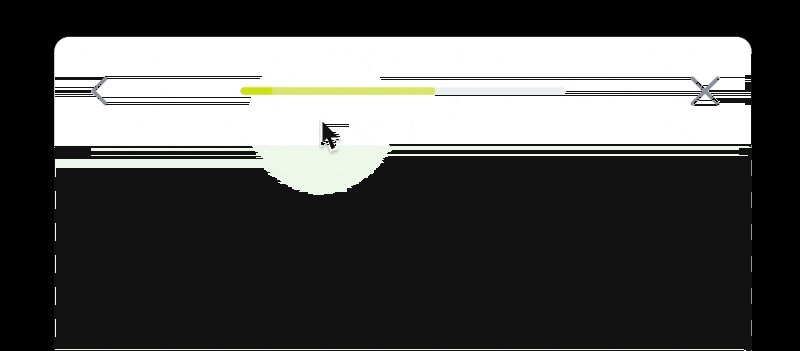
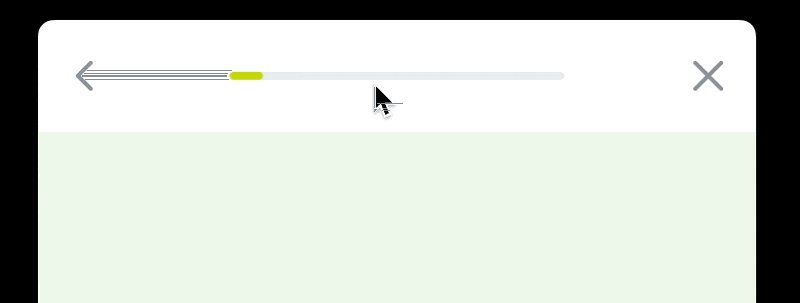
It only works if I detach the Parent Component:
Any ideas on how to workaround this issue? Or if I’m doing something wrong? 😅