Hi @Elizabeth_Merchut, Thank you for reaching out and sharing the recording along with your interaction settings. It’s really helpful!
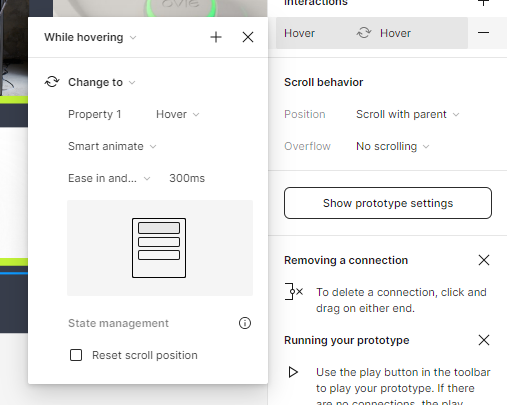
I noticed that when you hover over the picture, the rectangle at the bottom seems to instantly enlarge. I tried to replicate the issue on my end using Smart animate with the ‘Change to’ action triggered by ‘While hovering’, and it seems to be working as expected.
Could you try extending the duration a bit longer, for example from 300ms to 800ms, to see if that makes any difference?
If the issue persists, I would recommend contacting our support team for further assistance - https://help.figma.com/hc/en-us/requests/new
When contacting our support team, please include the following information so that they can take a closer look:
- Use the email linked to your Figma account.
- Include direct links to the file and any related library files and invite support-share@figma.com to those files with “can edit” permissions (This won’t affect your billing).
- It would be helpful if you can point out the frame experiencing this issue. (You can share a specific frame by right clicking on the frame in question, Copy link to selection)
- Please share the video link you shared in this post.
I hope this helps! If there’s anything I might have missed, please let us know. Additionally, if anyone else in our community has further insights or tips, feel free to share.
Thanks,
Hi @Junko3 and thank you for your reply!
I’ve tried extending the duration from 300ms to 800ms, and there is no change in behavior. It is performing the same as the Loom link in my original post. I will try reaching out to the support email you’ve mentioned.