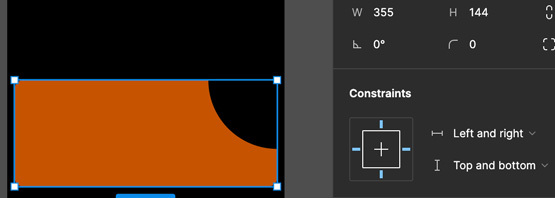
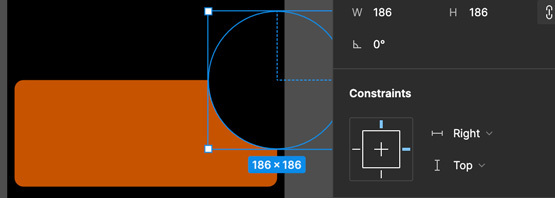
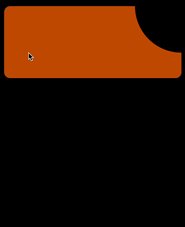
I’ve created a boolean shape inside a frame with separate constraints for its two components.



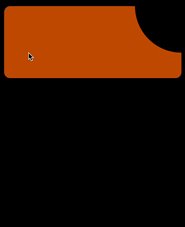
Resizing the frame manually/numerically works as hoped, with the rectangle scaling to fill the frame and the circle remaining pinned to the upper-right corner at a fixed size.
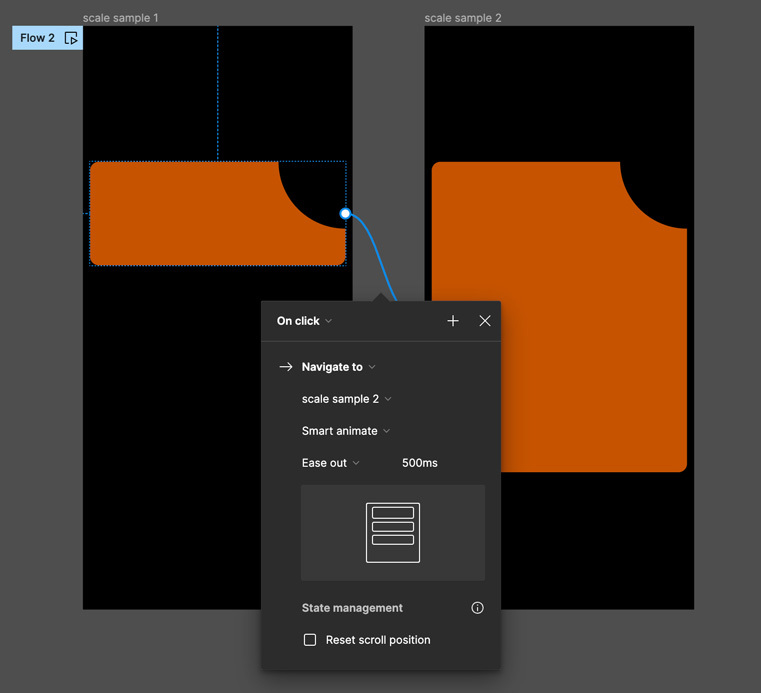
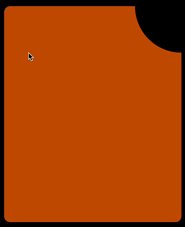
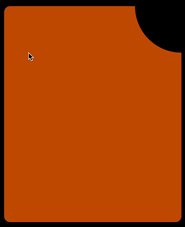
The issue comes when I do a smart animate transition between two copies of this frame at different heights.
In this case, the individual constraints of the circle get ignored and the two states of the entire object are stretched and crossfaded.

Is there anything I can do on my end to address this or is this a bug that can be fixed? I had high hopes when the manual resize worked.