Greetings!
I’d like to report issues with Figma’s performance when working with both components and prototypes. I’ve got multiple files with a descent amount of frames and quite a lot of nested components. I’ve tried splitting everything into multiple files, I’m using variables/properties, but even with those techniques as soon as I update a single line of text in a component everything lags like there’s no tomorrow.
From what I can gather, the lagging occurs as Figma is trying to update all component instances. I’ve tried splitting the design system into various files as I mentioned, so that it doesn’t have to update everything at once, but it still struggles a lot and for a second (…or ten. Or more.) the file becomes virtually unworkable. It even shows the cloud icon saying the file has unsaved changes, despite my connection being solid.
The thing is… it’s not the delay when it’s updating instances that’s bothering me. It’s the fact that any changes are synched rightaway, which makes editing a component incredibly slow.
For instance, I have a card component that’s using other components inside (imagine a card with rows of text). The inner components are stored in a separate file, no changes being done to them. So I take a bunch of cards like that and use them in a larger frame — like a view of a web app. That larger view I make into a component also, so that I can place its instances next to it, shrinking/expanding their sizes (to show how the auto-layout works on 4 breakpoints).
So, in total: component #1 — a card (uses smaller components from another file), component #2 — a webapp view with 10 cards, and about 12 instances of component #2 next to it.
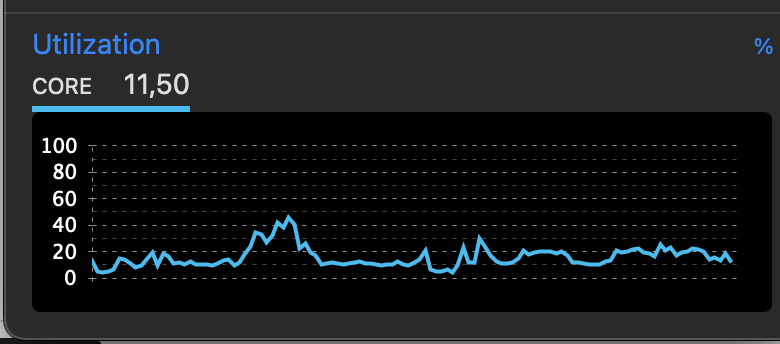
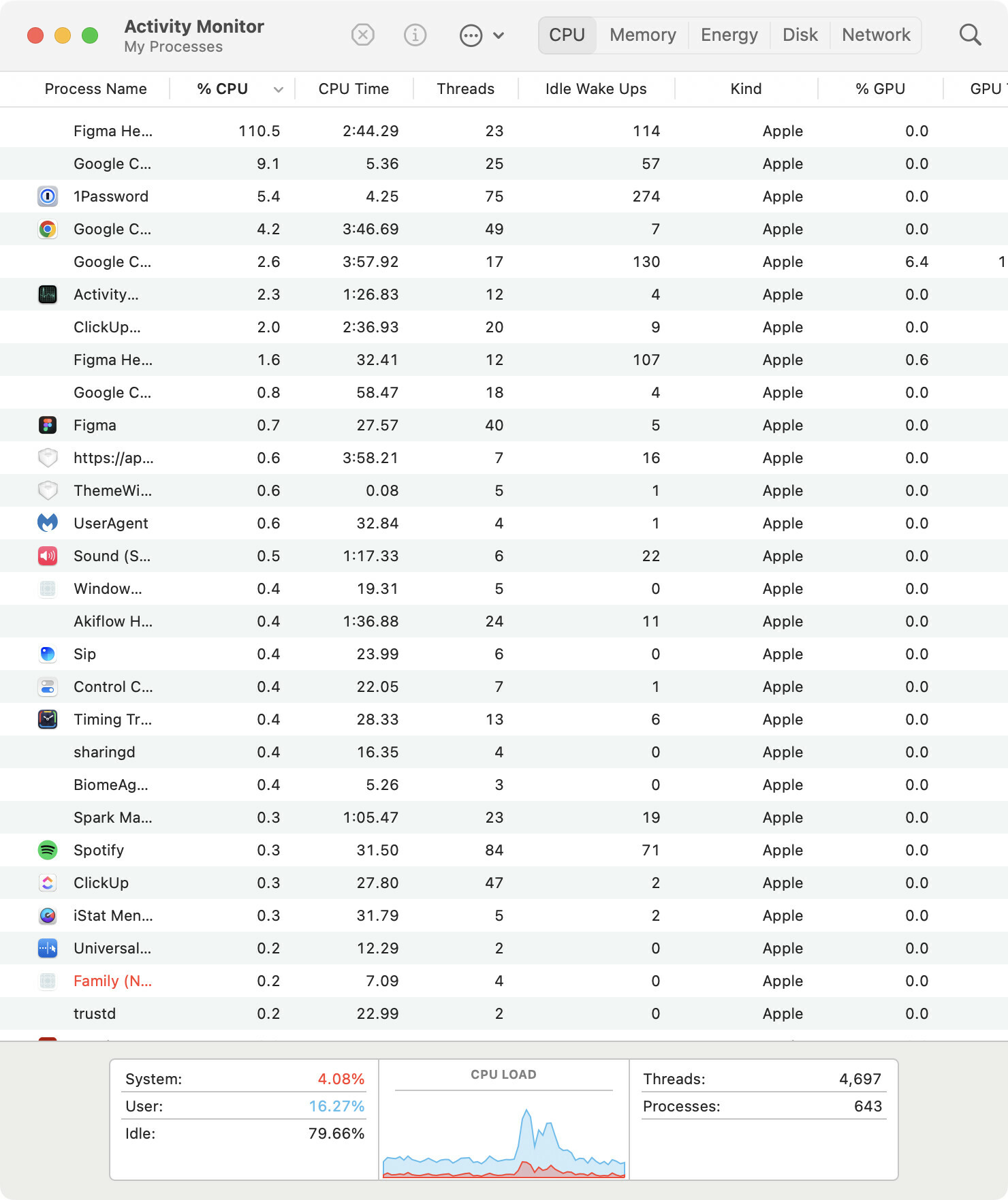
That doesn’t seem excessively large, given how I’ve seen design systems way larger at my last job. And yet, both editing any text inside component #1, its instances within component #2 and playing the prototype is just abysmally slow. I’ve got a relatively capable MacBook Pro 2019 with a hexacore CPU, more than 4GB or RAM is free (16 total), the computer isn’t utilized fully, CPU load is pretty low. I feel like it’s some kind of Figma’s “engine” bottleneck.
But it gets better! Placing a separate frame with the same card compoment, with nothing in it, just the card — the hover animation between 2 card variants lags still. Even if that new frame doesn’t have any instances, just a frame. So it’s like the whole file or anything inside of it lags.
I’ve tried cleaning the caches, I’ve reinstalled the app last night, I’ve tried it on a dedicated GPU — nothing. I’ve sent it to other people and they confirm it lags on their machines as well.
I seem to recall being able to make larger prototypes and they worked well on an M1 MacBook Pro 13. Our DS has loads of components in various files, but isn’t that… the idea? So I can’t imagine how larger products are able to work with hundreds of screens/frames since it doesn’t seem to be dependent on my laptop’s performance. If this little thing can handle a modern game at high settings (Fallen Order, High, ~40fps, AC Unity Ultra High — 50-60fps), it should probably be able to handle a Figma prototype 🙂
Please let me know where I can talk to someone about it, I’m willing to provide any feedback or details if it helps resolve this issue.
Best regards,
Paul
P. S.
Published design system updates often wouldn’t apply to a current file when I press the “Update all” button — nothing happens. I’ve had to reload a tab multiple times today alone to see changes from other files. It’s like after a certain amount of complexity the app just struggles.