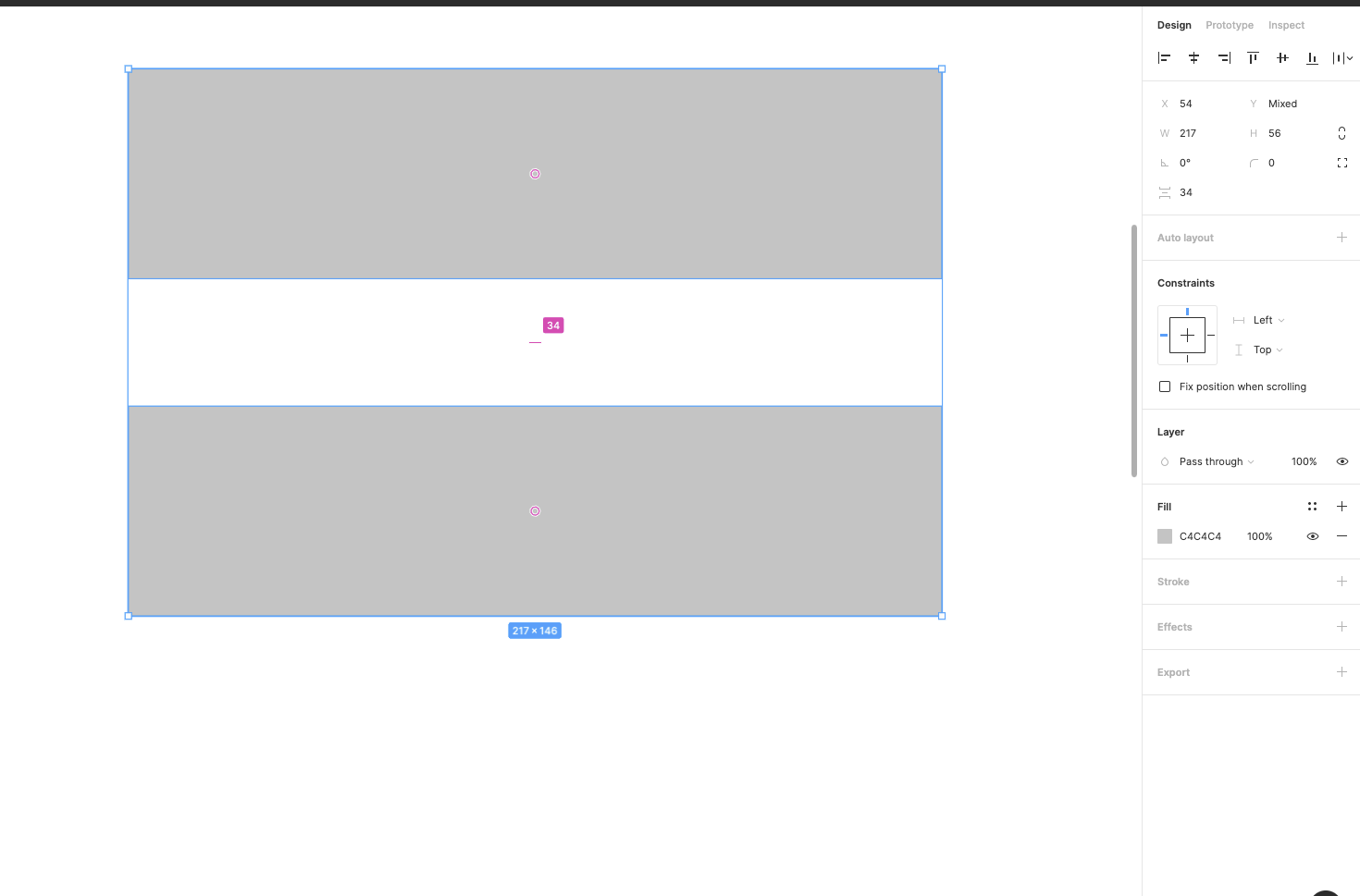
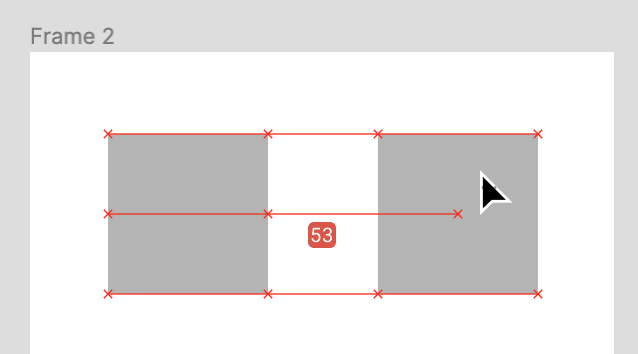
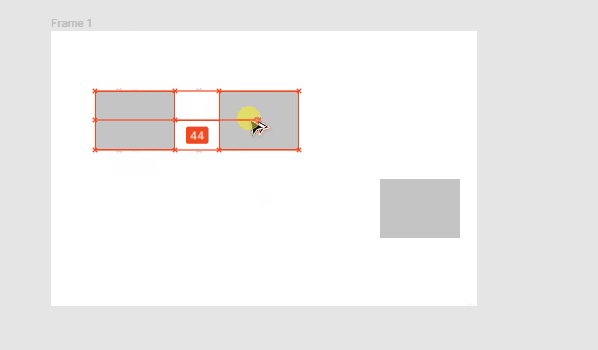
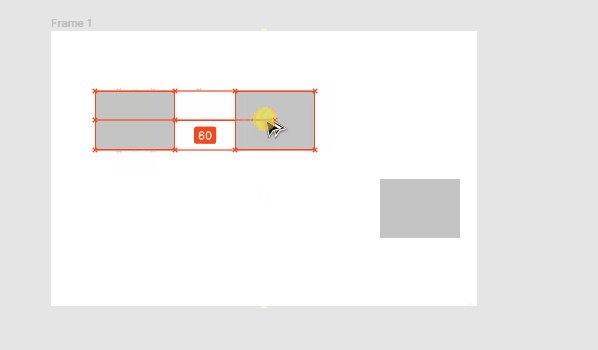
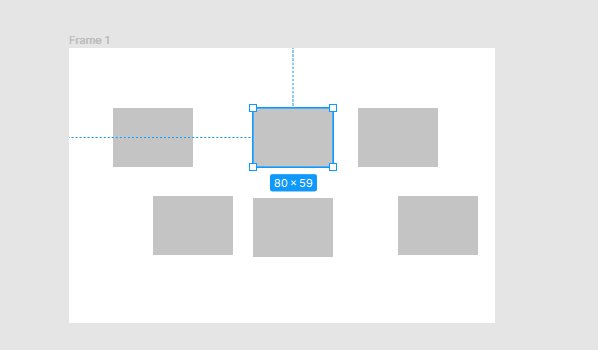
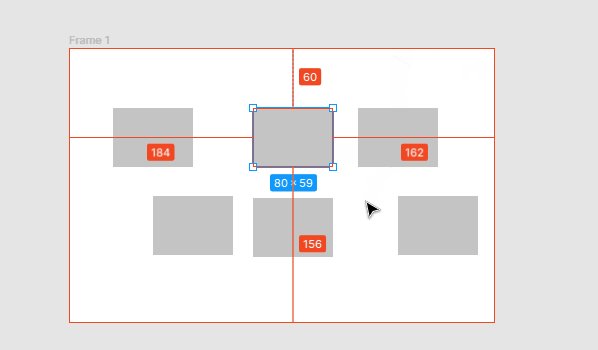
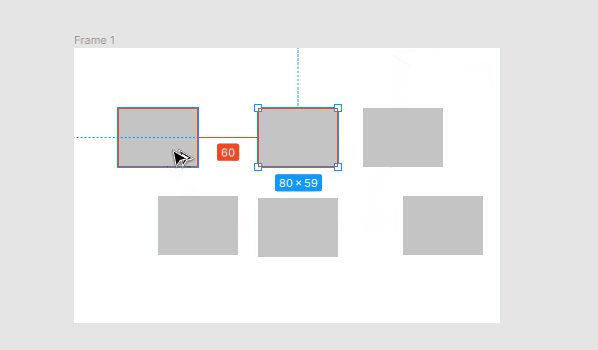
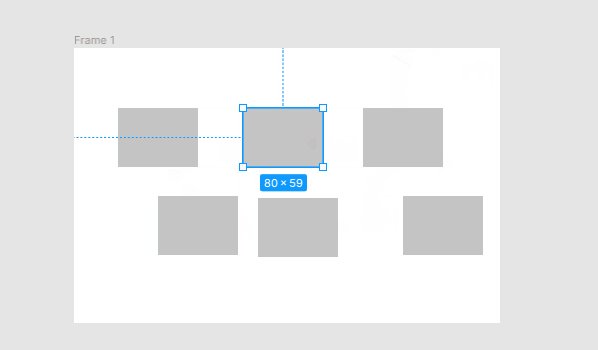
I know If I use the option key and hover, I get the distance between objects but I would like a feature that shows the distance exactly the way the option key does but without start making a copy of the element. If I start moving it I just want to see the distance to the element above for example. If I do this now it’s going to get to a point where it starts measuring from the copy I’m holding.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.